【PHPプログラミング】getimagesizeを使った、画像サイズおよび、関連情報(画像タイプ・ビット数・mimeタイプ)の取得方法
| 更新: 2024/02/18 | 2922文字

今回は、PHPのファンクションで、サイズなどの画像についての情報を得られる『getimagesize』を使ってみたいと思います。何でこのファンクションを使ったかというと、管理人が持っているWordPressサイトで、サムネ画像サイズ取得するのがすごく面倒だったからです(笑)さっそく、使い方をみていきましょう。
目次
getimagesizeとは?似てるimagesxやimagesyとの違いは?
『サポートする任意の形式の画像ファイルの大きさを決定し、 ファイルの型と高さ/幅を表す文字列を返す』というファンクションです。 マニュアルによると、GD画像ライブラリは必要ないとのことです。また、画像urlを渡しても解析してくれました
getimagesizeファンクション(phpマニュアル)
https://www.php.net/manual/ja/function.getimagesize.php
なお、似ているファンクションで『imagesy(画像の高さを取得)』『imagesx(画像の幅を取得)』というのがありますが、この2つとgetimagesizeで決定的に違う点があります。 それは、『imagesyやimagesxには、GdImageで生成したオブジェクトを渡さなければならない』という点です。
この2つに直接画像のurlを渡してしまうと『Uncaught TypeError:imagesx(): Argument #1 ($image) must be of type GdImage』が発生してしまいました。
imagesyファンクション(phpマニュアル)
https://www.php.net/manual/ja/function.imagesy.php
getimagesizeで取得した画像情報をvar_dumpしてみる
下準備~外部ファイルを開くときはini設定:allow_url_fopenできるか確認
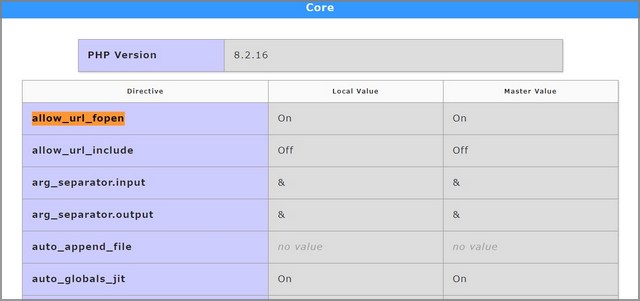
まずは下準備として、phpinfoで『allow_url_fopen』ができるか確認します。これが可だと外部画像ファイルのurlを渡して取ることができます。 サーバーデフォルトでは『1:可能』になっていることが多いですが、セキュリティ上の理由で不可になっていることもあります。
 allow_url_fopenはokでしたね。
allow_url_fopenはokでしたね。
ちなみに、php.iniでallow_url_fopenを不可に設定して、apache再起動してやると・・・
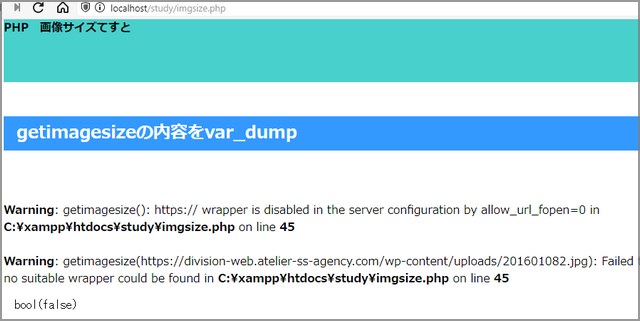
 外部ファイルを開こうとしたときに、こんな感じで警告がでてきます。
外部ファイルを開こうとしたときに、こんな感じで警告がでてきます。
getimagesizeで取得した画像情報をvar_dump
それでは、getimagesizeで画像情報を取ってみます。
 このサイトの過去記事にあった画像(適当にアサイードリンクの画像)のurlを指定して、getimagesizeに渡します。コードは以下のように書きました。preタグでvar_dumpを囲むと、改行されて出てくるので見やすいらしいです。
このサイトの過去記事にあった画像(適当にアサイードリンクの画像)のurlを指定して、getimagesizeに渡します。コードは以下のように書きました。preタグでvar_dumpを囲むと、改行されて出てくるので見やすいらしいです。
$image_url = '外部画像url';
$sizearr = getimagesize($image_url);
echo('<pre>');
var_dump( $sizearr);
echo('</pre>');
?>
 こんな感じで項目が7つ出てきました。
こんな感じで項目が7つ出てきました。
配列のキーは『数値の0,1,2,3と、bits、channels、mime』となっています。
返ってくるarrayの説明
画像と照らし合わせればwidth,heightとかはすぐわかるし、bits・channels・mimeあたりもマニュアルですぐわかるところに書いてあったからいいんですけど、項目『2』がわかりにくかった印象です(管理人はいろいろな拡張子のファイルを取って確認しました)。
マニュアル下の方に書いてあって『1 = GIF,4 = SWF, 5 = PSD~』のように、全タイプ解説されていました。
判定に使うなら、MIMEタイプのほか、『2=jpg,3=png』あたりは覚えておくと良いかもしれません。
| 0 | width(横幅,int) |
|---|---|
| 1 | height(高さ,int) |
| 2 | 2=jpg,3=png, 6=bmpのような画像タイプ(int) |
| 3 | width="〇〇" height="△△"のような文字列(string) |
| bits | 画像のビット数(int) |
| channels | RGB=3,CMYK=4のようなチャンネル数(int) |
| mime | image/jpegのようなMIMEタイプ(string) |
どのような形で活用できるか
『3』を使って、画像タグのサイズを自動で入れる
画像タグのwidth="〇〇" height="△△"を手打ちでいっこいっこ入れるのは非常に大変です。しかし入れておくと、レンダリング前に領域を取れるみたいなメリットも。
CSS指定の他、この項目を使ってimgタグを自動化してもよさそうです。
og:image:width,og:image:heightの出力に
管理人が使ったのはこのためでした。このサイト(WordPressで記事出力)のヘッダーmeta情報出力を自作したんですけど(All in One SEOは圧が強いので消しました笑)、og:imageには画像サイズ指定する項目があります。
WP組み込みファンクションだと『サムネのオブジェクト取った後、サムネイルid指定してwp_get_attachment_image_src、返ってきた配列からwidth/heightとって~』というようにめんどくさくなりますが、getimagesizeだと画像urlさえ取ってしまえば一発です。
あとがき・まとめ
- getimagesizeでは、画像サイズのほか、ビット数/チャンネル数/MIMEタイプも取得できる
- imagesyやimagesxと異なり、画像urlを渡すこともできる
まとめると、こんなところでしょうか。上記の用途の他、headerファンクションのContent-Type指定にMIMEタイプ使う、みたいなのもできそうです。