【WordPressテーマ改造】カスタマイザープレビューが表示されなくなった件の対応(ファンクション名変更・twenty seventeen)
| 更新: 2023/10/26 | 2450文字

今回は、管理人が現在かなり力を入れて取り組んでいる、『テーマ改造』をとりあげます。 『パーツやPHP実行部分をへらして高速化しつつ、スタイリッシュに』というのを狙っていますが、ガッツリ改造しようとすると、エラーとの戦いにをなってきます(ただし、慣れると短時間で対処できるようになります)。 今回は『カスタマイザープレビューが出ない』という状態になったので対処してみました。さっそく見ていきましょう。
目次
元になったテーマ(チョイス理由)&エラー内容
元のテーマは、WPユーザーならほぼ誰でも知っている『twenty seventeen』を取り上げました。
 中身(構成パーツ)は、いろいろな環境で使えるようになってるから、多いっちゃ多いんですけど、最近の公式(twenty twenty)や、通常配布・販売されているテーマに比べるとシンプルです。
中身(構成パーツ)は、いろいろな環境で使えるようになってるから、多いっちゃ多いんですけど、最近の公式(twenty twenty)や、通常配布・販売されているテーマに比べるとシンプルです。
外側はCSSでなんとでもなるので、裏のシステム部分をメインに改造。『使わない機能はパーツを削る』『アクションフックで余計なファイル読み込み解除』みたいなのをしつつ・・・
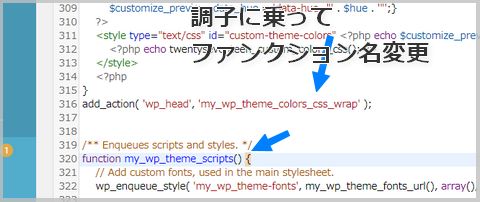
 調子にのって『ファンクション名も変えちゃうか~』ってやってたところ・・・
調子にのって『ファンクション名も変えちゃうか~』ってやってたところ・・・
やってしまいましたね~
 ついに、管理画面のカスタマイザープレビューが出てこなくなりました(笑)
しかし、『パーツ削り』とかをやっててテーマ構成ファイルはほぼ把握していたので、『これは直せるな』と思いました。
ついに、管理画面のカスタマイザープレビューが出てこなくなりました(笑)
しかし、『パーツ削り』とかをやっててテーマ構成ファイルはほぼ把握していたので、『これは直せるな』と思いました。
原因と対処方法
原因~別ファイルでも使われていたファンクションの名前を変えてしまい、プレビューが読み込まれなくなった
エラーメッセージを見たところ、『未定義ファンクション』のようでした。例えば・・・
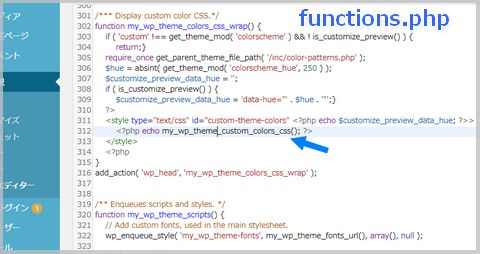
 functions.php内です。この辺はカスタムカラーやプレビュー出しみたいな機能を担当している部分です。『twentyseventeen_custom_colors_css();』を、『my_wp_theme_custom_colors_css();』みたいに変更したけど・・・
functions.php内です。この辺はカスタムカラーやプレビュー出しみたいな機能を担当している部分です。『twentyseventeen_custom_colors_css();』を、『my_wp_theme_custom_colors_css();』みたいに変更したけど・・・
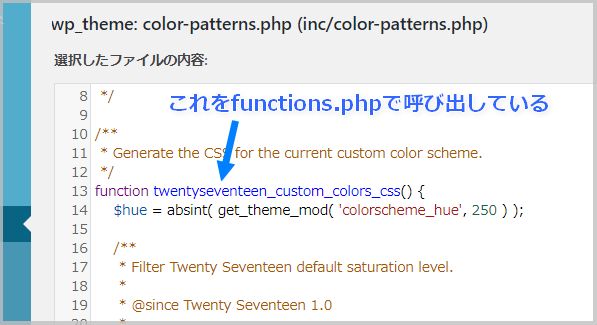
 color-patterns.php (twentyseventeen/inc/color-patterns.php)内では、『twentyseventeen_custom_colors_css();』というファンクション名のままでした(function twentyseventeen_custom_colors_css())。
color-patterns.php (twentyseventeen/inc/color-patterns.php)内では、『twentyseventeen_custom_colors_css();』というファンクション名のままでした(function twentyseventeen_custom_colors_css())。
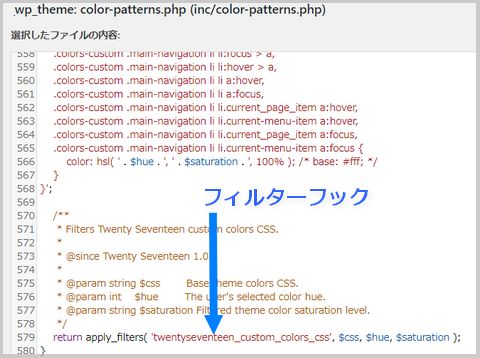
また、『色指定のパラメーターをつけて返すフィルターフック』みたいなのもあります(apply_filters( ‘twentyseventeen_custom_colors_css’, $css, $hue, $saturation );
)。
 こちらも元々の名前。変更したのに元々の接頭辞『twentyseventeen_』が付くものを実行しようとしていたから、そりゃエラーになります。
こちらも元々の名前。変更したのに元々の接頭辞『twentyseventeen_』が付くものを実行しようとしていたから、そりゃエラーになります。
対処方法~エラーメッセージから、変更して読まなくなったファンクション名を合わせる
原因さえわかれば対処は簡単です。/inc/color-patterns.php内の変更して読まなくなったファンクション名を『my_wp_theme_custom_colors_css();』というように、全体にあわせる形に変更。
 無事に、管理画面カスタマイザープレビューが表示する状態に戻すことができました。
2013年に初めてwordpressを触って、改造してエラー出したときはめっちゃ焦りましたが、最近では構成ファイルを押さえてることもあり、落ち着いて対処できるようになってます。
これ以外でエラーになる場合は、エラーになっているファイルを確認して修正してください。
無事に、管理画面カスタマイザープレビューが表示する状態に戻すことができました。
2013年に初めてwordpressを触って、改造してエラー出したときはめっちゃ焦りましたが、最近では構成ファイルを押さえてることもあり、落ち着いて対処できるようになってます。
これ以外でエラーになる場合は、エラーになっているファイルを確認して修正してください。
テーマ改造でファイル削って軽量化やファンクション名変更をするときの注意~他の構成ファイルも意識しよう
特にtwenty seventeenのカスタマイザーに限ったわけではないですけど(ただしtwenty seventeenは利用者が多いので、検索したとき情報が出てきやすい)、最近の構成ファイルが多いテーマだと、『一カ所だけ変えて何とかならない』というケースが多くなります。
例えば『/inc/template-functions.php』で、『フロントページ判定プログラムは自分で書くから削るわ』とやっても・・・
 front-page.php上でも使われているから、両方のファイルを修正しないと動かないという形になります(WPがロールバックしてくれていますが、この状態で無理やりFTPで上げると、フロントページ表示が真っ白になります)。
front-page.php上でも使われているから、両方のファイルを修正しないと動かないという形になります(WPがロールバックしてくれていますが、この状態で無理やりFTPで上げると、フロントページ表示が真っ白になります)。
あとがき・まとめ
- テーマ改造はファンクション名や変数名まで変えちゃうと、ガッツリ弄ってる感じが楽しめる(そこまでやる必要あるのか?笑)
- プレビュー用PHPが他ファイルにあるのに、そこで使われているファンクション名を変更してしまったので、プレビューが出なくなった(未定義ファンクション)
- 他のファイルでもファンクション名を合わせれば、普通にプレビューは直る
- ファイルを削る・まとめるときは、ファンクションが他のファイルで使われてないかなどもチェック
まとめるとこんなかたちでしょうか。エラーはでましたが、直した上、おかげで構成ファイルの少ないWordPressテーマを作ることに成功しました。 皆さんも、シンタックスエラーや未定義ファンクションなどに気をつけて、オリジナルWPテーマを作ってみましょう。
(ミスると画面真っ白状態がでるので、運用中のサイトとは別のものを使う・ローカル環境でやる、などが安全です)
【カテゴリ】- WordPressファンクションetc
【タグ】- PHP, WordPress