別ディレクトリでの記事の管理・表示を、1つのWordPressを使いまわして対応する方法(プラグイン無しカスタム投稿・wp-blog-header.php)
| 更新: 2024/02/12 | 3236文字

今回は、別ディレクトリのコーポレート・お仕事サイトの記事管理も、1つのWordPressを使いまわして対応してみます。『別に静的htmlのサイトを持っていたけど、更新してFTPみたいなのが大変』という状況を解決する一助になりそうです。さっそく方法をみていきましょう。
目次
今回やりたい内容~ぶろぐ用のWordPressシステムで、別ディレクトリのお仕事サイトの記事も管理したい
管理人はこのサイト(WordPressシステム)のほか、お仕事受付サイト(コーポレートとかサービス紹介みたいなもの)も同ドメイン・別ディレクトリに持っていました。しかし、こちらは『静的html』で書かれていて(軽いのは良いんですけど)、htmlファイルを更新してFTPみたいなのが少しめんどくさくなっていました。 こちらのサイトの記事などの管理も、WordPressシステム使いまわしができると、少し楽になりそうです。
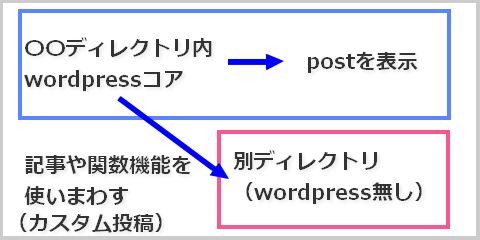
図にすると・・・
 こんな感じです。WordPressをいっこいっこインストールすると、データベースなどの管理も大変になる&マルチサイト機能を使うまでもないかなということで、『WordPressコアは1つ(このサイト)・別ディレクトリにも関数や記事を適応する』といったイメージです。
こんな感じです。WordPressをいっこいっこインストールすると、データベースなどの管理も大変になる&マルチサイト機能を使うまでもないかなということで、『WordPressコアは1つ(このサイト)・別ディレクトリにも関数や記事を適応する』といったイメージです。
WordPressにカスタム投稿追加方法(プラグイン無し)・その理由
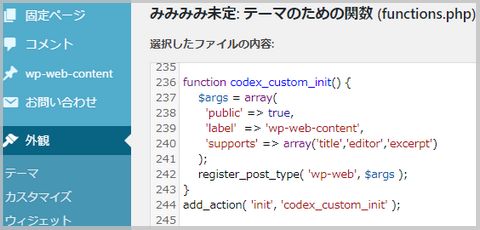
WordPressに、サクッとカスタム投稿を追加するコード(register_post_type・functions.phpに)
functions.phpにこのようなコードを入れました。『register_post_type』という組み込みファンクションを使います。変数$argsにはパラメータが入っていて、カスタム投稿名『wp-web』が追加されます。『label』は『管理画面表示』、『supports』で『抜粋(excerpt・出力してdescriptionに使える)』や『タイトル(初期値がon?)』なども指定します。
 管理画面上の横メニューに、labelに書いた『wp-web-content』が表示されました。ここをクリックすると投稿できるようになります。
管理画面上の横メニューに、labelに書いた『wp-web-content』が表示されました。ここをクリックすると投稿できるようになります。
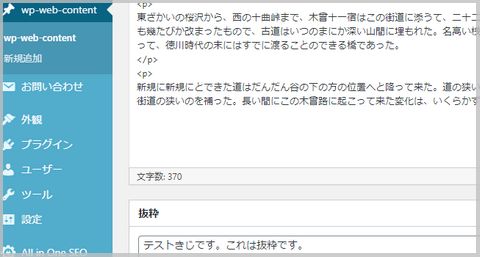
 そして記事投稿部分。本文(post_content)だけではなく、抜粋(excerpt)も追加しました。
そして記事投稿部分。本文(post_content)だけではなく、抜粋(excerpt)も追加しました。
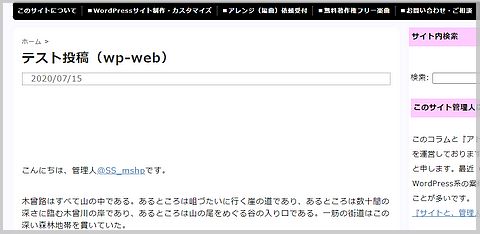
 ブラウザでも表示されます。別ディレクトリ配信用なので、こっちに表示したくない場合は『url指定して.htaccessで転送』『(こちらにはcanonicalを出していないので)記事取得先でcanonicalを指定』なども行うと、検索エンジンクローラーやユーザーが迷わないでしょう。
ブラウザでも表示されます。別ディレクトリ配信用なので、こっちに表示したくない場合は『url指定して.htaccessで転送』『(こちらにはcanonicalを出していないので)記事取得先でcanonicalを指定』なども行うと、検索エンジンクローラーやユーザーが迷わないでしょう。
なぜカスタム投稿タイプを追加して行うか
 理由は、デフォルトだとこんな風に『メインループに出てこない』からです(WPインストールディレクトリの一覧)。通常『投稿タイプ・post』を取るようになっています(もちろん、カスタム投稿タイプを取ってきて表示するクエリもあります)。
理由は、デフォルトだとこんな風に『メインループに出てこない』からです(WPインストールディレクトリの一覧)。通常『投稿タイプ・post』を取るようになっています(もちろん、カスタム投稿タイプを取ってきて表示するクエリもあります)。
別ディレクトリで、WordPress記事取得や関数を利用できるようにする
wp-blog-header.phpを、別ディレクトリ(お仕事コーポレートサイト)で読み込み、WPを使えるようにする
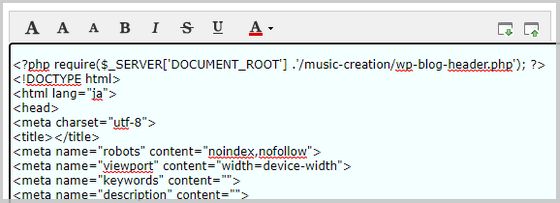
 テスト用お仕事サイトのファイルです。htmlが始まる前に『wp-blog-header.php』をrequireで読み込んでみました。$_SERVER(サーバー変数)でドキュメントルート参照、このサイトが入ってるパスを指定して、wp-blog-header.phpを取ってきます。
テスト用お仕事サイトのファイルです。htmlが始まる前に『wp-blog-header.php』をrequireで読み込んでみました。$_SERVER(サーバー変数)でドキュメントルート参照、このサイトが入ってるパスを指定して、wp-blog-header.phpを取ってきます。
 ただし、サブドメインや別ドメインが指定されているディレクトリの場合は、うまく読み込めなくて画面が真っ白になりますので、気をつけましょう。(管理人はhttps://ドメイン/〇〇〇/の形にして対応しました。ほかに対応方法があるかもしれません。また、状況によってはwp用の.htaccessファイルを少し変えてアップ、というのが必要になる場合があります。)
ただし、サブドメインや別ドメインが指定されているディレクトリの場合は、うまく読み込めなくて画面が真っ白になりますので、気をつけましょう。(管理人はhttps://ドメイン/〇〇〇/の形にして対応しました。ほかに対応方法があるかもしれません。また、状況によってはwp用の.htaccessファイルを少し変えてアップ、というのが必要になる場合があります。)
別ディレクトリでの、記事やタイトルの取得(get_post関数)
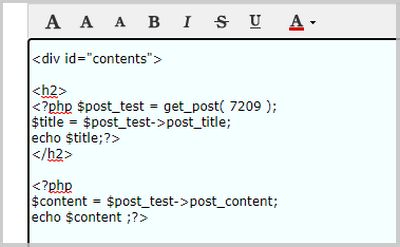
 テストファイルの記事部分です。変数$post_testに、id7209番のテスト記事情報を格納します($post_test = get_post( 7209 ); )。
あとは、タイトルも『$title = $post_test->post_title;』と変数$titleに格納。記事も同様に『$content = $post_test->post_content;』で取ったあと、echoしました。
テストファイルの記事部分です。変数$post_testに、id7209番のテスト記事情報を格納します($post_test = get_post( 7209 ); )。
あとは、タイトルも『$title = $post_test->post_title;』と変数$titleに格納。記事も同様に『$content = $post_test->post_content;』で取ったあと、echoしました。
 こんな感じで、別ディレクトリ(お仕事コーポレート・サービス紹介サイト)で、WordPressの記事を取ってくることができるようになりました。枠さえ作っておけば、あとはWordPress側で記事の管理が可能です。
更新日を表示したい場合は『get_mtime(‘Y/m/d’)』を使うなど、状況に応じてカスタマイズします。
こんな感じで、別ディレクトリ(お仕事コーポレート・サービス紹介サイト)で、WordPressの記事を取ってくることができるようになりました。枠さえ作っておけば、あとはWordPress側で記事の管理が可能です。
更新日を表示したい場合は『get_mtime(‘Y/m/d’)』を使うなど、状況に応じてカスタマイズします。
たとえばContact Formなどのプラグインはどうするか?(ショートコードが出ない)
 Contact Formにはショートコード表示機能がありますが、ショートコードを貼り付けたままだと、そのまま出力されてしまい、メールフォームが使えません。
Contact Formにはショートコード表示機能がありますが、ショートコードを貼り付けたままだと、そのまま出力されてしまい、メールフォームが使えません。
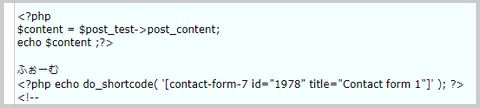
 『echo do_shortcode(‘[ショートコード名]’)』を、試しにつかってみます。
『echo do_shortcode(‘[ショートコード名]’)』を、試しにつかってみます。
 表示されましたね~。『$content = $post_test->post_content; echo $content;』で記事を出したあと表示、というような形になりそうです。
表示されましたね~。『$content = $post_test->post_content; echo $content;』で記事を出したあと表示、というような形になりそうです。
参考リンク(WordPress Codex)
今回参考にしたサイトです。(英語版にしかないかと思っていたら)意外にも日本語版Codexに書いてあったので、そこまで難しくなかった印象でした。
■関数リファレンス/register post type
https://wpdocs.osdn.jp/関数リファレンス/register_post_type
■WordPressと既存サイトの統合
http://wpdocs.osdn.jp/WordPressと既存サイトの統合
あとがき・まとめ
- 別ディレクトリのコーポレート・お仕事サイトの記事管理も、1つのWordPressを使いまわしてできる
- メインループに出てこないけど、id指定で取得できるカスタム投稿があると良いかも
- カスタム投稿は、プラグインを使わなくても簡単に追加できる
- 別ディレクトリでWordPressシステムを使うには、wp-blog-header.phpを読み込む
- wp-blog-header.phpのあとは、get_postで記事情報を取得
- ショートコード系プラグインは、echo do_shortcodeで
まとめるとこんな形です。これで管理人の環境でも、別ディレクトリに入っている別デザインのお仕事・コーポレートサイトを、1つのWordPressシステム(このサイト読んどけコラムに入っている)を使って管理できるようになりました。
ブログ用WordPressと、他にコーポレート・お仕事サイトというような構成を想定している場合は、ぜひ検討してみてください。
【カテゴリ】- WordPressファンクションetc
【タグ】- PHP, WordPress