WordPress 5.3からついてくる2020基本テーマ『Twenty Twenty』、表示の仕方・速度・カスタマイズ方法などを徹底チェック
| 更新: 2024/02/12 | 3418文字

今回は、2019年11月12日にリリースされたWordPress 新バージョン5.3よりついてくるようになった、2020の基本テーマ『Twenty Twenty』についてチェックしていきます。このテーマは、これからWordPressをやってみようという方は、確実にお目にかかるはずです。Twenty Nineteenのときはやけに文字がデカくなっただけだった印象を受けましたが、今回のテーマはどうなのか?『表示の仕方・速度・カスタマイズ方法』などをチェックしていきます。
目次
Twenty Twentyの特徴・表示の仕方・速度
Twenty Twentyとは?
 WordPressを長年使っているユーザーにはおなじみ『ほぼ毎年リリースされる公式・デフォルトテーマ』です。『Twenty Nineteen』のときはブロックエディター連動性などが謳われましたが、今回もその傾向は同じ。文字大きめ&PCも1カラムという方向性も一緒です。管理人的には『2カラム→1カラムがデバイスによって変動』っていうほうが好みなので、Twenty Seventeenのほうが使いやすい感じ(笑)
WordPressを長年使っているユーザーにはおなじみ『ほぼ毎年リリースされる公式・デフォルトテーマ』です。『Twenty Nineteen』のときはブロックエディター連動性などが謳われましたが、今回もその傾向は同じ。文字大きめ&PCも1カラムという方向性も一緒です。管理人的には『2カラム→1カラムがデバイスによって変動』っていうほうが好みなので、Twenty Seventeenのほうが使いやすい感じ(笑)
しかし、ヘッダー内にいろいろ読み込まれるファイルが多いわりには、表示が速く軽快である・要素の色合いを自動調整するなどの特徴もあります。公式にしては結構頑張った印象があります。
■ Twenty Twenty紹介ページ
https://ja.wordpress.org/themes/twentytwenty/
Twenty Twentyの表示速度は?→googleの動向を気にしているだけあって、デフォルト状態でも結構速い(ロリポサーバー・PHP7.3モジュールモード)
googleがページ表示速度を気にしているだけあって、(以前はWP公式テーマは、ページ表示速度のパフォーマンスが良くなかったけど)Twenty Twentyでは、表示速度の面では、かなり改善されてきているという印象を受けました。 検証した環境は、ヘテムルやエックスサーバーにくらべると遅い印象を受けるロリポサーバー、しかし処理速度が速いPHP7.3モジュールモードです。ツールは『googleページスピードインサイト』を使用しました。
PCビューのスコアは・・・
 『99点』でした。画像や文章を.htaccessファイルでキャッシュする設定にしているとはいえ、WP公式テーマでこのスコアが出るなんて夢のようです(笑)
『99点』でした。画像や文章を.htaccessファイルでキャッシュする設定にしているとはいえ、WP公式テーマでこのスコアが出るなんて夢のようです(笑)
PCビューよりスコアが低下する傾向のある、スマートフォン/モバイルPCビューのスコアは・・・
 『90点』が出ました。昔は『重い』といわれていたWordPressですが、80~90以上のスコアが出せると、体感的にも『サイトがいつまでも開かないから、別のサイトを見に行こう』というリスクも、最小限にできると思います。
『90点』が出ました。昔は『重い』といわれていたWordPressですが、80~90以上のスコアが出せると、体感的にも『サイトがいつまでも開かないから、別のサイトを見に行こう』というリスクも、最小限にできると思います。
Twenty Twentyの表示のしかた~相変わらず文字が大きすぎる印象(笑)
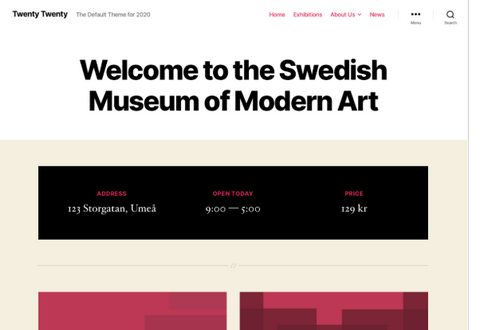
PCビューで表示してみました。
 前バージョンと同様にタイトルやh2・h3みたいな見出しが、かなり大きめに出る印象です。長めのタイトルで横長ディスプレイだと、サムネが見えずにタイトルだけで1画面埋まってしまうかも。
前バージョンと同様にタイトルやh2・h3みたいな見出しが、かなり大きめに出る印象です。長めのタイトルで横長ディスプレイだと、サムネが見えずにタイトルだけで1画面埋まってしまうかも。
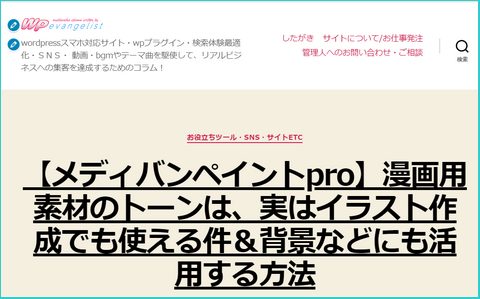
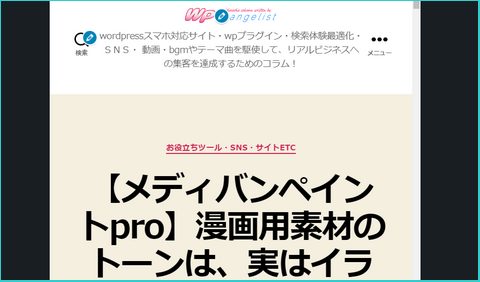
タブレットビューです。
 タブレットでは、ロゴ&ディスクリプションが中央寄せになりました。少し縦長なので、タブレットはちょうど良いかも。
タブレットでは、ロゴ&ディスクリプションが中央寄せになりました。少し縦長なので、タブレットはちょうど良いかも。
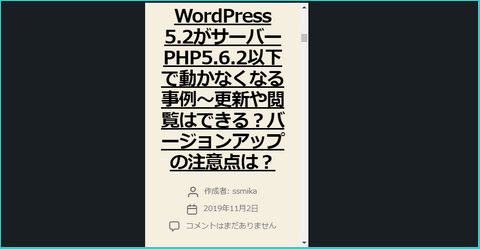
SPビューです。
 タイトルだけで1画面埋まってしまいました。読みやすいっちゃ読みやすいけど、文字サイズはちょっと検討したいです。
タイトルだけで1画面埋まってしまいました。読みやすいっちゃ読みやすいけど、文字サイズはちょっと検討したいです。
Twenty Twentyのスゴい機能~カスタマイザーで背景色を変えると、文字などの要素の色を自動調整
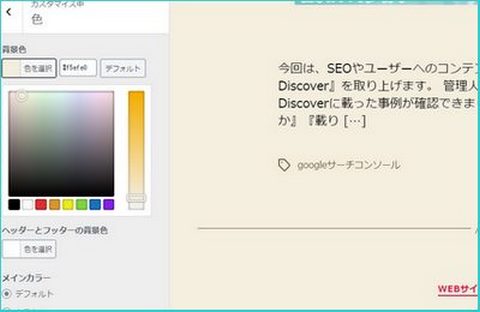
 また、カスタマイザー内でスゴい機能も発見しました。『色合いを自動調節』というものです。デフォルト状態だとベージュっぽい背景・黒文字で、今までは背景を暗くした場合は、文字を明るめの色に再調整しないと暗くて読めなくなっていましたが・・・・
また、カスタマイザー内でスゴい機能も発見しました。『色合いを自動調節』というものです。デフォルト状態だとベージュっぽい背景・黒文字で、今までは背景を暗くした場合は、文字を明るめの色に再調整しないと暗くて読めなくなっていましたが・・・・
 背景を暗めの色合いにすると、自動で文字色を明るめの色合いに調整してくれます。要素ごとにCSSで色調整みたいなのは結構大変なので助かります。
背景を暗めの色合いにすると、自動で文字色を明るめの色合いに調整してくれます。要素ごとにCSSで色調整みたいなのは結構大変なので助かります。
Twenty Twentyの基本的なカスタマイズ方法
トップ・アーカイブページを、全文表示→要約の表示に
 このテーマにしたときに、まず気になる点は『トップページやカテゴリー・タグ・アーカイブページが全文表示』になっている点。特に文章を長めに書いてあるブログだと、長くてスクロールが大変になります。
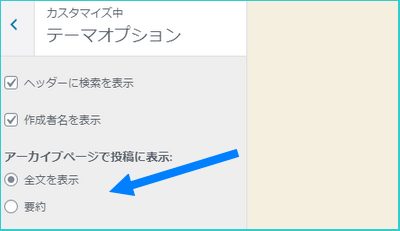
要約表示にするには、カスタマイザー内のテーマオプション→『アーカイブページで投稿に表示』を『要約』にしておけばokです。
このテーマにしたときに、まず気になる点は『トップページやカテゴリー・タグ・アーカイブページが全文表示』になっている点。特に文章を長めに書いてあるブログだと、長くてスクロールが大変になります。
要約表示にするには、カスタマイザー内のテーマオプション→『アーカイブページで投稿に表示』を『要約』にしておけばokです。
基本1カラムにつき、ウィジェットはフッターに表示
 基本1カラムレイアウト(PCも)なので、ウィジェット類はフッターに表示されます。フリーエリアに簡単なプロフィールを書く・カテゴリ表示する・月ごとアーカイブのリンクなどが考えられますが、フッターのほうまでがっつりスクロールして読む人は少なそうなので、必要最低限の表示にしておくとよさそうです。
基本1カラムレイアウト(PCも)なので、ウィジェット類はフッターに表示されます。フリーエリアに簡単なプロフィールを書く・カテゴリ表示する・月ごとアーカイブのリンクなどが考えられますが、フッターのほうまでがっつりスクロールして読む人は少なそうなので、必要最低限の表示にしておくとよさそうです。
ロゴ画像表示
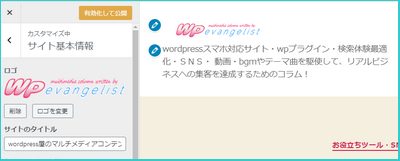
 管理人は普段、ヘッダーPHPファイルの中に画像タグを貼ってロゴを出力していますが、こちらでも、よくあるテーマ同様、カスタマイザーでロゴ表示を設定することができます。オリジナルロゴを使って雰囲気など認知・差別化をしたい場合は、デザイナーに頼むか、グラフィックツールを使えるようにしておきましょう。
管理人は普段、ヘッダーPHPファイルの中に画像タグを貼ってロゴを出力していますが、こちらでも、よくあるテーマ同様、カスタマイザーでロゴ表示を設定することができます。オリジナルロゴを使って雰囲気など認知・差別化をしたい場合は、デザイナーに頼むか、グラフィックツールを使えるようにしておきましょう。
フルスクリーン背景画像なども可能
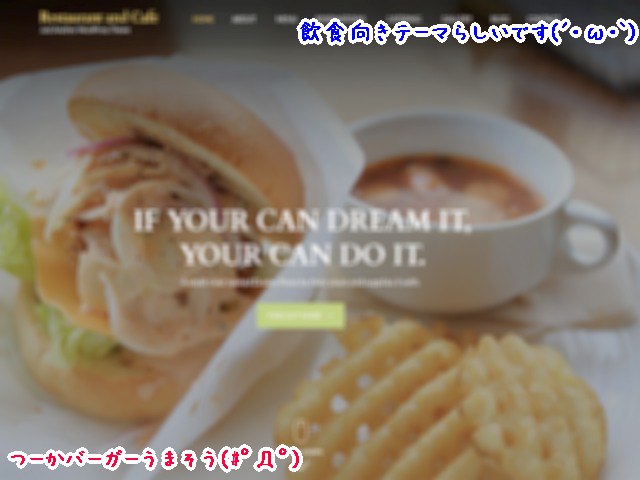
 カスタマイザーで背景画像も設定可能です。小さめの画像を繰り返し表示したりすると、昔のサイトみたいな野暮ったさが出てしまいます。お勧めは大きめ画像を固定でフルスクリーン表示です。写真の例だと、単純に設定しただけで、文字が見えにくくなっているので、『画像のトーンを落とす・ぼかす』か、『CSSやカスタマイザーでフィルターをかけて文字を見やすくする』などします。
カスタマイザーで背景画像も設定可能です。小さめの画像を繰り返し表示したりすると、昔のサイトみたいな野暮ったさが出てしまいます。お勧めは大きめ画像を固定でフルスクリーン表示です。写真の例だと、単純に設定しただけで、文字が見えにくくなっているので、『画像のトーンを落とす・ぼかす』か、『CSSやカスタマイザーでフィルターをかけて文字を見やすくする』などします。
Twenty Twentyはオリジナルデザインにカスタマイズするのに向いている?
 テーマ外側を見た印象は、シンプルなのでオリジナルデザインカスタマイズにも使えそうな印象。しかしCSSが結構長い(6000行・ただしブロックレイアウトや、font-variation-settings・font-smoothingなどのフォント関連が多めな印象)、かつ1カラム固定なので、『ちょっとCSSを付け足して、1カラムのオリジナルデザイン』とかでしたら、カスタマイズもそんなに大変じゃないと思います。
テーマ外側を見た印象は、シンプルなのでオリジナルデザインカスタマイズにも使えそうな印象。しかしCSSが結構長い(6000行・ただしブロックレイアウトや、font-variation-settings・font-smoothingなどのフォント関連が多めな印象)、かつ1カラム固定なので、『ちょっとCSSを付け足して、1カラムのオリジナルデザイン』とかでしたら、カスタマイズもそんなに大変じゃないと思います。
逆に、『2~3カラム→デバイスに応じて変動』みたいなのは、ブランクテーマやTwenty Seventeenを改造して作るほうが簡単でシンプルにできそうです。
あとがき・まとめ
- Twenty Twentyでは、ブロックエディター連動性・文字大きめ&PCも1カラムみたいな方向性は前バージョンと一緒
- しかし、表示速度や軽快な動作性・要素の色を自動調整などの機能がパワーアップ
- Twenty Twentyの基本的なカスタマイズは、要約・必要最低限のウィジェット・背景をつかう場合はフルスクリーンが良いかも
- 『ちょっとCSSを付け足して、1カラムのオリジナルデザイン』みたいなカスタマイズは楽そう
まとめるとこんなところでした。すでに使っているテーマがある場合は、無理してこちらのテーマに戻す必要は無いかもしれません。とはいえ、これからWordPressを使う方は、なんらかの形でお世話になることがあるかもしれませんので、特徴をしっかり押さえて『そのまま使う』『少し改造する』『テーマを切り替える』など、判定していただければと思います。
【カテゴリ】- WordPressテーマ情報
【タグ】- WordPress