フラッシュ形式のオーディオ・動画プレイヤーが表示されません(Adobe Flash Player終了)
| 更新: 2024/02/11 | 2847文字

今回は、うちのサイトであったわけではないですが、管理人がネットサーフィンしていた時に遭遇した事例『フラッシュ形式のオーディオ・動画プレイヤーが表示されない』についてです。メーカー側アナウンスや、実際の表示状況・代案に使えそうなアイデアなどを確認してみましょう。
(参考情報)Adobe Flash Playerサポート終了の件
『表示されないオーディオボタン・動画プレイヤーがフラッシュ形式』というので、真っ先に疑った項目が『2020年12月31日・AdobeFlash Playerのサポート終了』というニュースでした。
メーカーのAdobeからも、公式にアナウンスがでています。それと同時に、各種ブラウザーがわでも、デフォルトでFlash Playerを無効という流れになっています(2021以降、今後アップデートはFlash Playerをブラウザに搭載しない方向になっているようです。) PCにFlash Playerが入っている場合は、セキュリティ上の理由から(今後は脆弱性対応のアップデートが出ない)、アンインストールすることが推奨されています。
◆「Flashが終わり」を迎える2020年末、そして“復活”へ(ITmedia PC USER)
https://www.atmarkit.co.jp/ait/articles/2012/09/news029.html
◆Adobe Flash Playerサポート終了情報ページ(Adobe )
https://www.adobe.com/jp/products/flashplayer/end-of-life.html
◆Flash Player のアンインストール | Windows(Adobe )
https://helpx.adobe.com/jp/flash-player/kb/uninstall-flash-player-windows.html
2021~の、モダンブラウザにおける、フラッシュ表示状況
管理人が持っているサイトでない、他の方が運営しているサイトだったのでぼかしますが、予想するに『フラッシュ形式のボタンを押すとオーディオが再生されるタイプ』のサイトだと思います。海外のセミナーや音声素材のサイトでした。ややデザインが古く、まだフラッシュが使われていた模様です。
前項の内容を読んでいただくとわかるとおり『メーカー・ブラウザどちらも、Flashを使わない方向になっている』ということですが、実際の表示はどうなるか確認してみましょう。
Mozillaファイアーフォックス(84.0.2)→何も出ない
 とりあえず、最近のブラウザで検証してみます。Mozillaファイアーフォックス(84.0.2)で該当のフラッシュコンテンツ(たぶんセミナーとかが流れるオーディオのボタン)、まったく表示されません。『もともと何かがあった』みたいな形跡もないので、完全に存在しないものとしてあつかわれます。
とりあえず、最近のブラウザで検証してみます。Mozillaファイアーフォックス(84.0.2)で該当のフラッシュコンテンツ(たぶんセミナーとかが流れるオーディオのボタン)、まったく表示されません。『もともと何かがあった』みたいな形跡もないので、完全に存在しないものとしてあつかわれます。
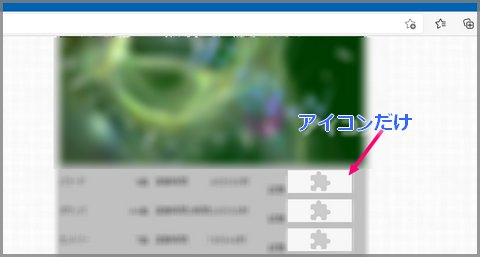
Microsoft edge(88.0.705.50)→『フラッシュがブロック』のアイコンが出るだけ
 よくある『Adobe Flash Playerがブロックされています』のときのアイコン。これが出てくるだけ。『何かコンテンツがあったけど、Flash Playerの影響で表示されていない』とわかる分、ファイアーフォックスよりマシな気はします(笑)
よくある『Adobe Flash Playerがブロックされています』のときのアイコン。これが出てくるだけ。『何かコンテンツがあったけど、Flash Playerの影響で表示されていない』とわかる分、ファイアーフォックスよりマシな気はします(笑)
Googleクローム(87.0.4280.141)→設定でブロック・解除しても見れない?
 最近あんまり使っていない(笑)、Googleクロームでも実験してみます。『ブロックされました』のポップアップがでますが、これは最近のブラウザがFlashをブロックするようになってきているからです。
最近あんまり使っていない(笑)、Googleクロームでも実験してみます。『ブロックされました』のポップアップがでますが、これは最近のブラウザがFlashをブロックするようになってきているからです。
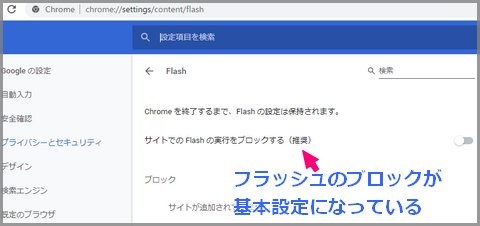
 設定画面を見てみると、『Flashのブロックオンオフ』がありました。ブロックを解除してみます。ただし、最新版だと『Flash』と入れて検索しても、項目自体が出てこないかも。
設定画面を見てみると、『Flashのブロックオンオフ』がありました。ブロックを解除してみます。ただし、最新版だと『Flash』と入れて検索しても、項目自体が出てこないかも。
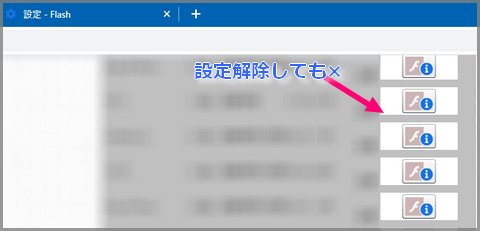
 設定を変更しましたが、肝心のコンテンツは表示されないままです。Flashが入っているサイトは、早めに作り替えたほうがいいかもしれません。
設定を変更しましたが、肝心のコンテンツは表示されないままです。Flashが入っているサイトは、早めに作り替えたほうがいいかもしれません。
フラッシュコンテンツの代案はどうする?
簡単なフラッシュ動き→CSSアニメーションや、HTML5 canvas・jQuery
画像を少し動かすとか、ちょっとしたアニメーションのフラッシュコンテンツは多くありました。簡単なものであれば、現在ではHTML5・CSS・jQueryなどでカバーできるでしょう。過去記事リンクも見てみてください。
◆カテゴリー・CSS (当サイト過去記事)
/archives/category/web-media/css/
オーディオ再生など→jPlayer・またはHTML5audioタグ
jPlayerはjavascript・jQueryで動くオーディオプレーヤーです。取引先のサイトに実装したことがありますが、そんなに難しくなかったです(プレイリストにしたりもできます)。 またはHTML5audioタグを使うと簡単です(preload属性・autoplay属性・loop属性など、設定できる項目をおさえましょう。)。
操作が必要でないフラッシュ動画→YouTubeなど、動画でOK
インタラクティブな操作が必要でないコンテンツ・例えばフラッシュムービーなどについては『動画ファイル・YouTubeなどで替わりに』というのが良いでしょう。『サイトにmp4アップロードする』『youtubeのiflame埋め込みタグ』等がつかえます。
あとがき・まとめ
- 2020年末で、AdobeFlash Playerのサポートは終了
- モダンブラウザーではデフォルトでブロック・表示されない状態に
- HTML5(audioやcanvas)やjavascript・動画ファイル・YouTubeなどを使って、コンテンツを表示すると良い
まとめるとこんなところでしょうか。『フラッシュ復権』とか騒いでも、大手インターネット企業の決定は揺るがないと思うので、『フラッシュを利用していてコンテンツが表示されない』などのお悩みがある方は、代案を使って対応してみてください。
(注文やブランド力みたいなコンバージョンコンテンツがフラッシュだった場合、致命傷になります。不明な場合は、お近くの制作会社、または当サイト管理人にご相談ください。)
【カテゴリ】- サイトエラー対策と復旧
【タグ】-