【飲食店用WordPress無料プラグイン・アプリ連動】Restaurant Menu Food Ordering Systemの設定・使用感などをチェック
| 更新: 2024/02/04 | 3716文字

今回は、飲食店用WordPress無料プラグインをご紹介。ディベロッパーGloriaFoodの『Restaurant Menu Food Ordering System』というものです。無料ですが、海外製だけあってクセがあり、スマートフォンアプリ連動&設定はディベロッパーサイト側といった感じでした。システム面には興味があったのでチェックしてみました(1時間)。さっそく、実際のお店で使えそうか、確認していってみましょう。
目次
Restaurant Menu – Food Ordering System – Table Reservationとは?アカウント必要?
メニュー表示・オーダーシステム・席予約を統合したプラグイン!
 これまで、予約システムや注文フォームなど単体のWordPressプラグインは多くありました。しかし、これのすごいところは『メニュー表示・オーダーシステム・席予約を統合してしまった』という点です。注文受付確認&認証用に、スマートフォンアプリ連動もしています。
これまで、予約システムや注文フォームなど単体のWordPressプラグインは多くありました。しかし、これのすごいところは『メニュー表示・オーダーシステム・席予約を統合してしまった』という点です。注文受付確認&認証用に、スマートフォンアプリ連動もしています。
◆GloriaFood Restaurant Menu – Food Ordering System
https://ja.wordpress.org/plugins/menu-ordering-reservations/
使用には、プラグインのアカウントも必要
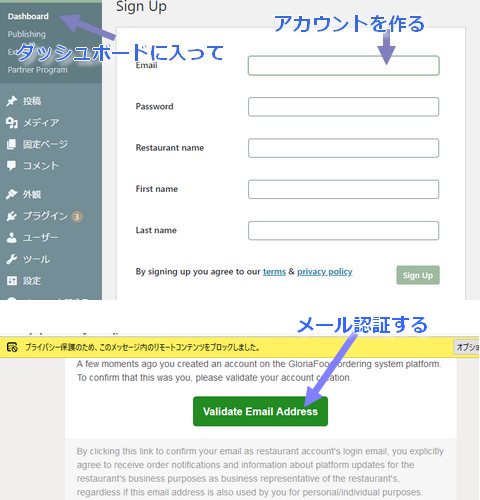
 普通は、WordPressに管理者アカウントなどがあると思いますが、このプラグインではさらに、『プラグインのアカウント』も作る必要があります(お店のアカウントになると思います)。ここら辺は他のサイトなどと一緒で、アカウントを作るとメールがきますので、認証します。これが無いとプラグインダッシュボードに入れません。
普通は、WordPressに管理者アカウントなどがあると思いますが、このプラグインではさらに、『プラグインのアカウント』も作る必要があります(お店のアカウントになると思います)。ここら辺は他のサイトなどと一緒で、アカウントを作るとメールがきますので、認証します。これが無いとプラグインダッシュボードに入れません。
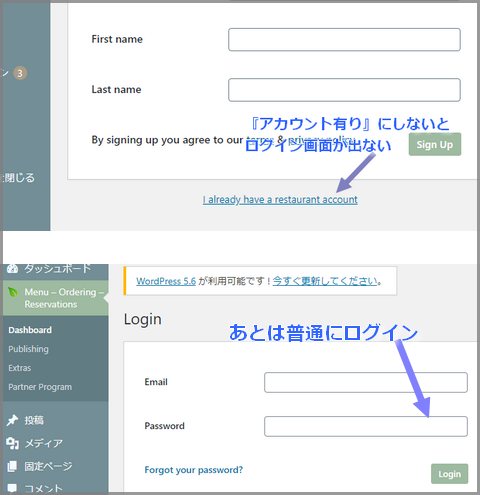
 ダッシュボードですが、ちょっとユーザビリティが良くないですね~(笑)下の小さく書いてある『アカウントあり』にしないと、ログインフォームが出ません。これに気づかないといつまでも使うことができません。ログインフォームが出たら、アカウント作成時に作った情報でログインします。
ダッシュボードですが、ちょっとユーザビリティが良くないですね~(笑)下の小さく書いてある『アカウントあり』にしないと、ログインフォームが出ません。これに気づかないといつまでも使うことができません。ログインフォームが出たら、アカウント作成時に作った情報でログインします。
ダッシュボードでは大きく分けて3つの項目がある
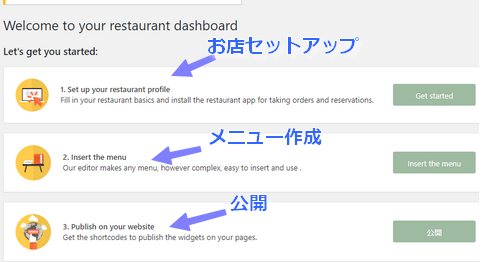
 ダッシュボードに入ることができました。ココには大きく分けて
ダッシュボードに入ることができました。ココには大きく分けて
- Set up your restaurant profile(お店セットアップ)
- Insert the menu(メニュー作成)
- Publish on your website(公開)
Set up your restaurant profile(レストランの設定)について
基本パネルで、住所やジャンルなど設定
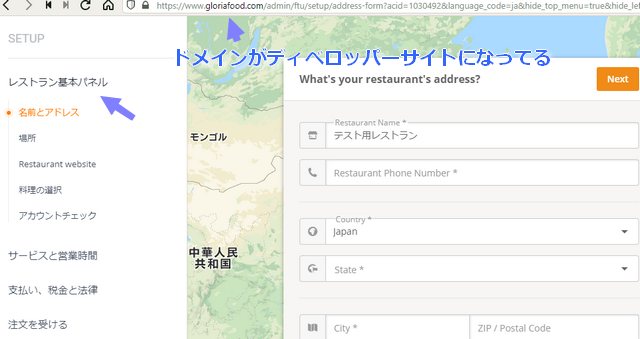
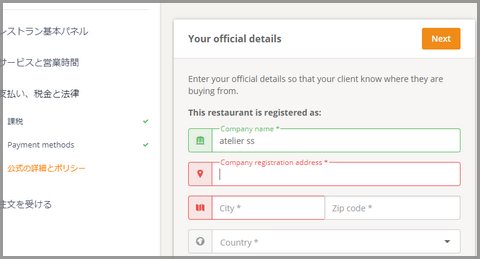
 まずは基本の情報入力。設定がWordPressのデータベースに登録されるわけではなく(テーブルの追加などは確認できませんでした)、ディベロッパーサイトのアカウントに登録され、それを呼び出すという形式になります(ほぼすべての項目)。ここでは住所などを入れていきます。Restaurant websiteは入れなくても大丈夫でした(サブドメインがwww固定)。
まずは基本の情報入力。設定がWordPressのデータベースに登録されるわけではなく(テーブルの追加などは確認できませんでした)、ディベロッパーサイトのアカウントに登録され、それを呼び出すという形式になります(ほぼすべての項目)。ここでは住所などを入れていきます。Restaurant websiteは入れなくても大丈夫でした(サブドメインがwww固定)。
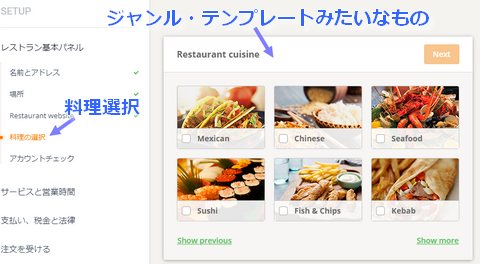
 あとはお料理ジャンルの選択。これはテンプレートみたいなもので、ジャンルにあったオプションが追加される感じに(後で変更できます)。
そのほか、アカウントチェックは、メール認証が済んでいればokになります。
あとはお料理ジャンルの選択。これはテンプレートみたいなもので、ジャンルにあったオプションが追加される感じに(後で変更できます)。
そのほか、アカウントチェックは、メール認証が済んでいればokになります。
『サービスと営業時間』で、営業形態なども登録
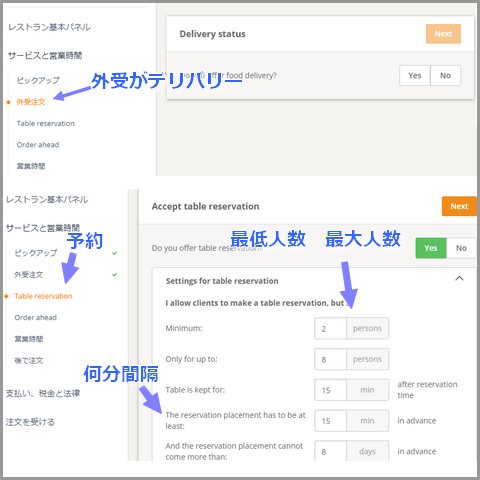
 まずは『外受注文』『Table reservation』も見てみますか。『外受注文』がデリバリーなんですけど、『自社で配達スタッフをまかなえる場合』は使うと思います。ウーバーイーツや出前館を使っている場合は、そちらのシステムを優先的に使ったほうが早いからです。
『Table reservation』はよくある予約フォームの設定。『人数』『何分間隔』などを設定していきます。ホットペッパーグルメみたいに『残り席数と連動』が無いのは、ちょっと痛いかも。時間帯人数のデータベーステーブルが、席数を超える場合は満席表示みたいなのもやりたいですね~。
まずは『外受注文』『Table reservation』も見てみますか。『外受注文』がデリバリーなんですけど、『自社で配達スタッフをまかなえる場合』は使うと思います。ウーバーイーツや出前館を使っている場合は、そちらのシステムを優先的に使ったほうが早いからです。
『Table reservation』はよくある予約フォームの設定。『人数』『何分間隔』などを設定していきます。ホットペッパーグルメみたいに『残り席数と連動』が無いのは、ちょっと痛いかも。時間帯人数のデータベーステーブルが、席数を超える場合は満席表示みたいなのもやりたいですね~。
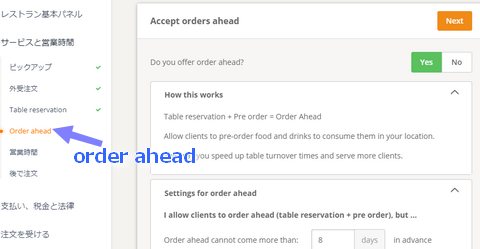
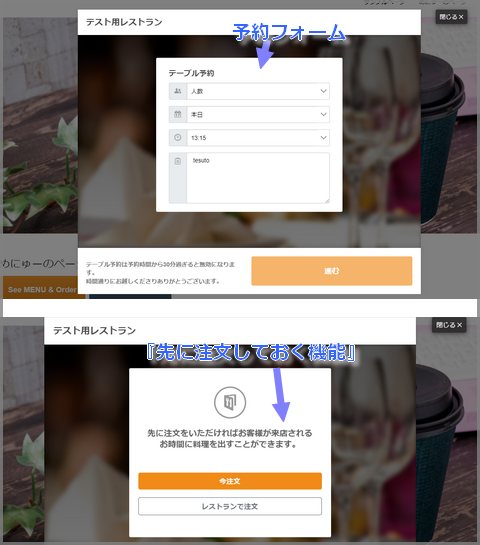
 また、『Order ahead(先に注文)』みたいなのもあります。動かし方が『Table reservation + Pre order = Order Ahead』なので、『来店予定時間フォーム・電話・line』等のほうがわかりやすいかな(笑)
また、『Order ahead(先に注文)』みたいなのもあります。動かし方が『Table reservation + Pre order = Order Ahead』なので、『来店予定時間フォーム・電話・line』等のほうがわかりやすいかな(笑)
支払い、税金と法律項目・カテゴリごと課税割合変更は便利?
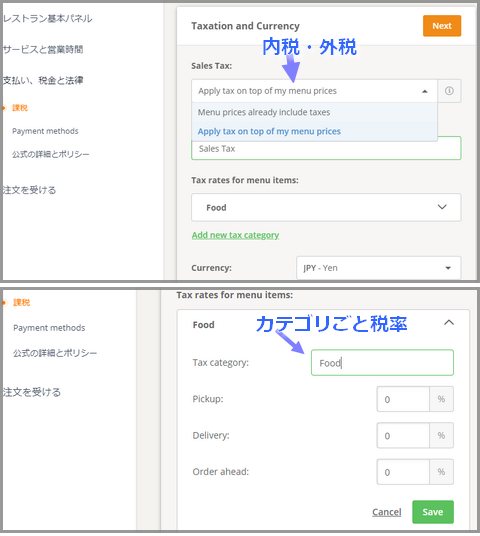
 次は税金などについて。確認できたのは『外税・内税』や『カテゴリごとに課税額を設定』などでした。これは結構便利かもです。テイクアウト用品はカテゴリ分けして8%にするなどができるからです。
次は税金などについて。確認できたのは『外税・内税』や『カテゴリごとに課税額を設定』などでした。これは結構便利かもです。テイクアウト用品はカテゴリ分けして8%にするなどができるからです。
 あとは、『公式の詳細とポリシー』には、運営会社などを書くことになりそうです。
あとは、『公式の詳細とポリシー』には、運営会社などを書くことになりそうです。
『注文受け』はアプリ連動!ただし英語表記がおおい(笑)
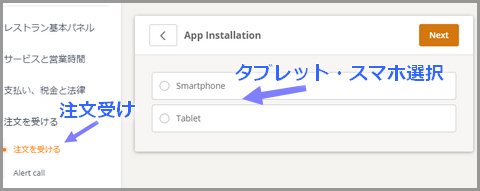
 『注文受け』の項目では、なんとアプリをインストールすることになります。スマートフォン・タブレットを選択し、SMSなどで認証。結構ハイテクですねー。
『注文受け』の項目では、なんとアプリをインストールすることになります。スマートフォン・タブレットを選択し、SMSなどで認証。結構ハイテクですねー。
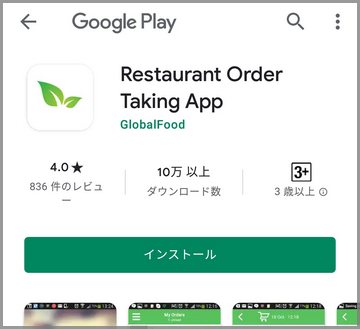
 管理人のスマートフォンはandroidだったので、google playストアから、このプラグインのアプリを落とすことになります。
管理人のスマートフォンはandroidだったので、google playストアから、このプラグインのアプリを落とすことになります。
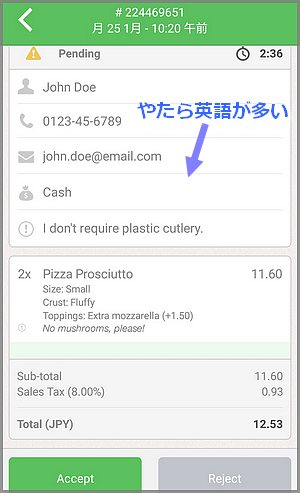
 一応日本語には設定したんだけど、英語の表記がやたら多い様子。サイトのフロントエンドは日本語になりますが、管理者のアプリは英語が多いという感じ。読める方ならokでしょう。
一応日本語には設定したんだけど、英語の表記がやたら多い様子。サイトのフロントエンドは日本語になりますが、管理者のアプリは英語が多いという感じ。読める方ならokでしょう。
ダッシュボードの2番目項目・メニューの登録に移ります。わかりにくいので一部日本語で打ちました。デフォルトでは『メイン・サイド・ドリンク』というようにカテゴリ分けがされていますが、『add category』でカテゴリを追加することができます。ここはお店の形態にあわせて、カテゴリを設定します。
プレビューしてみました。よくあるJavaScriptで画像がポップアップ拡大みたいな形で、WordPressサイトの上に、設定したレストランの情報・メニューなどが表示されるという形のようです。
『Publish on your website』で、メニューや予約フォームを公開
ショートコードを貼り付けて表示・フロントエンドはこんな感じ
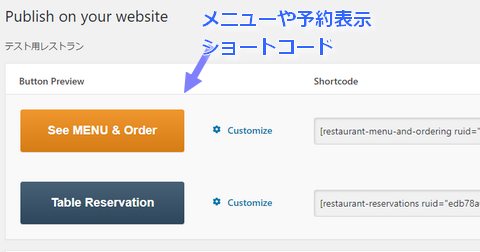
 ここまで来たら、あとは公開するだけ。WPダッシュボードの『Publish on your website』に行くと、『メニュー用』『予約フォーム用』の2つのショートコードが用意されています。これを、固定ページなどに貼りつけて利用するというわけです(固定ページは空、フレームで読み込む形なので、検索エンジンの反応が怖いかも)。
ここまで来たら、あとは公開するだけ。WPダッシュボードの『Publish on your website』に行くと、『メニュー用』『予約フォーム用』の2つのショートコードが用意されています。これを、固定ページなどに貼りつけて利用するというわけです(固定ページは空、フレームで読み込む形なので、検索エンジンの反応が怖いかも)。
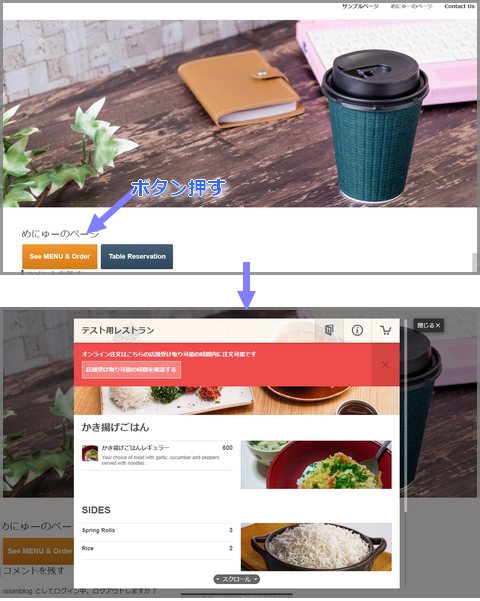
 フロントエンド表示はこんな感じに。ボタンを押すと、このようにメニューがでてきます。このフレーム内にはテキストデータはなく、すべてスクリプトでよびだしているようですね。
フロントエンド表示はこんな感じに。ボタンを押すと、このようにメニューがでてきます。このフレーム内にはテキストデータはなく、すべてスクリプトでよびだしているようですね。
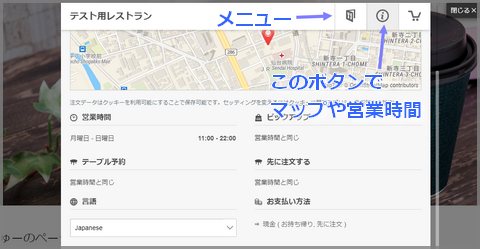
 そのほかの操作方法。メニュー横のボタンで、マップや営業時間も確認できます。その横のボタンはカートで、買い物サイトのショッピングカートみたいなイメージです。
そのほかの操作方法。メニュー横のボタンで、マップや営業時間も確認できます。その横のボタンはカートで、買い物サイトのショッピングカートみたいなイメージです。
予約フォームの表示や、お客さんが受け取るメール
 ショートコードで貼った予約ボタンを押すと、こんな形で予約フォームが出てきます。サービスと営業時間の項目で設定した内容は、こんな風にここで使います。
ショートコードで貼った予約ボタンを押すと、こんな形で予約フォームが出てきます。サービスと営業時間の項目で設定した内容は、こんな風にここで使います。
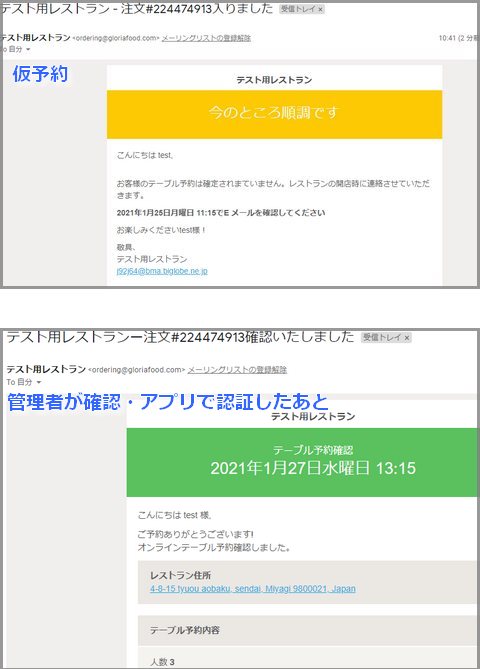
 テストで予約してみました。お客さんのほうには、こんな形でメールが届きます。管理者がアプリで確認・認証したあとに、緑色の完了メールが届くという仕組みです。
テストで予約してみました。お客さんのほうには、こんな形でメールが届きます。管理者がアプリで確認・認証したあとに、緑色の完了メールが届くという仕組みです。
あとがき・まとめ
- Restaurant Menu Food Ordering Systemは無料プラグインだが非常に高機能(一部かゆいところに手が届かないものも)
- 設定項目が多く、プラグイン用アカウントやアプリもあるので、少しややこしい
- データベースには、プラグインで設定した内容・書いた部分などは、いっさい残らない
- フレームで表示した部分の、検索エンジンインデックス具合がわからないので、snsや広告でアクセスを流すのもよいかも
まとめるとこんなところでしょうか。スマートフォン慣れ・英語大丈夫なら、無料でここまで使えるのは、かなりメリットがあるかもです。とはいえ、一部足りないところもある&ややこしいので、一長一短というところでしょうか。
【カテゴリ】- WordPressプラグイン情報
【タグ】- WordPress, カレンダー・予約