【静的HTML→WordPressリニューアル】同じデザインでWPにするときの注意ポイント
| 更新: 2024/02/10 | 2734文字

今回は以前、管理人が『お取引先の会社のサイト(静的HTMLは持っている)を、ほぼ同じデザインでリニューアルした件』についてお話しします。WordPressには良い感じのテーマがいっぱいありますが、『昔のデザインを担当者・お客さんも気に入っている』というケースがあるかもしれません。さっそく、『同じデザインで静的HTML→WordPressリニューアルするときの注意ポイント』を確認していきましょう。
目次
今回のWPリニューアル内容~2カラム静的HTMLサイトを、ほぼ同じデザインでWPに移行(同じサーバー内)
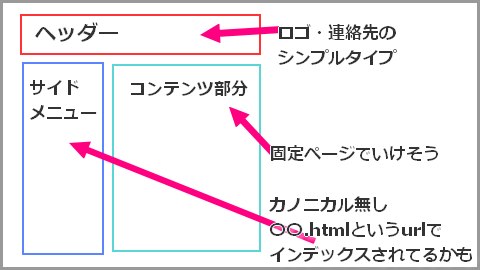
 今回、取引先の企業さまに頼まれたサイトはこんな感じです(社名・業種は出ませんが、こんな雰囲気で~という感じで読んでください)。クラシックな左メニューの2カラム(レスポンシブ有)、『なるべく同じデザイン(旧バージョンのCSSを適応)がいい』といったような要望。
今回、取引先の企業さまに頼まれたサイトはこんな感じです(社名・業種は出ませんが、こんな雰囲気で~という感じで読んでください)。クラシックな左メニューの2カラム(レスポンシブ有)、『なるべく同じデザイン(旧バージョンのCSSを適応)がいい』といったような要望。
サラッと見た感じですと『Twenty Twenty-Oneは使わないほうがよさそう』『htmlつきのurlがインデックスされている可能性』『サーバーの移転などは無し(旧バージョンと同じurlで表示または転送などができると良い)』など、ポイントになりそうでしょうか。
ポイント1~なるべく一から開発orブランク・スターターテーマを使う
WordPressに高機能・お洒落テーマがいっぱいありますが、『元のデザインのままWordPressに』という場合、ネックになることが多いです。『テーマのCSSをベースにすると、CSSのサイズが大きいので(8000~10000行あるものがあります)、エディットが大変』というところです。
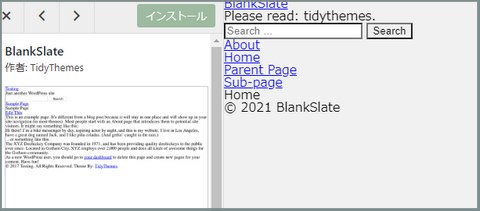
 そういうときはブランク・スターターテーマから作ったほうが早いかもしれません。『BlankSlate』みたいな、まっさら状態テーマのことです。スターターテーマについては、当サイトの過去記事でも述べていますので、チェックしてみてください。
そういうときはブランク・スターターテーマから作ったほうが早いかもしれません。『BlankSlate』みたいな、まっさら状態テーマのことです。スターターテーマについては、当サイトの過去記事でも述べていますので、チェックしてみてください。
◆カスタマイズ向けのシンプルなスターターテーマ紹介(過去記事)
/4717/wp-starter-theme/
良く使われるCSSクラス命名パターンや、ネイティブCSSについて押さえる
CSSでは『制作会社ごと・プラットフォームごと・フレームワークごとに、クラス命名パターン』があります。制作会社によってはこれを命名規則とします(『記事メインコンテンツ部分は絶対entry-contentにする』みたいなのが法律で決まっているわけではありません)。また、WordPress公式テーマ向けのガイドラインもあるようです。
使われがちなCSSクラス名
命名規則というほどではないんですが(テーマによっても細かく異なります)、WordPressにも、よく使われるクラス名はあります。例えば・・
- site-navigation(id)やmain-navigation(class)→メニュー
- site-title(idまたはclass)→タイトル部分(h1も併用されることが多い)
- entry-header(class)→記事タイトルやメタ情報
- entry-content(class)→たいてい記事本文が出るメインカラム
- widget-area(class)→ウィジェットエリア
他にもありますが、だいたいこの手のものが多いです。なお、自分で一から作るときは、『ある程度命名規則を決めて自分でつくる』という形に。手間はかかるかもしれませんが、『どこに何があるか』は、把握しやすいといえるでしょう。
なお、今回のケースでは横にwidget-areaを配置するわけではないので、単純に『aside』を使いました。機能と命名が合っている、みたいなコーディングも良いでしょう。
ネイティブCSSも押さえておく
WordPressにはエディタ入力項目について、画像alignment(aligncenter・alignleft・alignright)と キャプション(wp-caption ・wp-caption img・wp-caption-text)のクラスがあり、『WPネイティブCSS』と呼ばれています。
キャプションは状況によって使うかもしれません(今回のケースでは使用しませんでした)。画像alignmentは配置が手早くできるので使います。スターターテーマによっては『ネイティブCSSがリセットされている』場合があるので、復元して使います。
◆CSS(codex/WordPress が生成するクラスについても記載)
https://wpdocs.osdn.jp/CSS
固定ページで作る場合、前のページurlと同じになるように・『~.html』で終わる形式も、統一・リダイレクト
 WordPressの固定ページにはスラッグを設定することができるので、『(同一サーバー・同一ディレクトリ・同一ドメインなので)前のurlと同じに設定』ということが可能です。こうすると、取引に必要なページの固定ページは『urlが変わらない』ということになります。
WordPressの固定ページにはスラッグを設定することができるので、『(同一サーバー・同一ディレクトリ・同一ドメインなので)前のurlと同じに設定』ということが可能です。こうすると、取引に必要なページの固定ページは『urlが変わらない』ということになります。
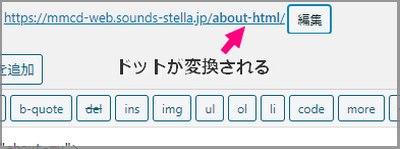
 ただし、『~.html』で終わる形式のurlを使っていた場合は注意です。固定ページでスラッグにドットを打つとハイフンに変換されてしまうので、完全に同じにはなりません。この状況には『スラッグの形式でカノニカルurl(正規url)を出力』『~.html形式でアクセスされた場合は、転送などでスラッグの形式urlのほうに転送』とすると、旧urlで入ってきた人が見れないというリスクは避けられます。
ただし、『~.html』で終わる形式のurlを使っていた場合は注意です。固定ページでスラッグにドットを打つとハイフンに変換されてしまうので、完全に同じにはなりません。この状況には『スラッグの形式でカノニカルurl(正規url)を出力』『~.html形式でアクセスされた場合は、転送などでスラッグの形式urlのほうに転送』とすると、旧urlで入ってきた人が見れないというリスクは避けられます。
あとがき・まとめ
- 静的HTMLサイトを、ほぼ同じデザインでWPに移行するときは、スターターテーマなどがおすすめ
- CSSクラス命名パターンや、ネイティブCSSを押さえつつ、旧サイトのCSSを適応させていく
- 固定ページで作る場合、前のページurlと同じになるように・違う場合は転送
このような形で対応いたしました。ある程度手順がわかってきていたので、そこまで制作期間は長くなりませんでした。『デザインはなるべく変えたくないけど、WordPressを使って更新しやすいサイトにしたい』という場合は、ぜひチェックしてください。
【カテゴリ】- WordPressファンクションetc
【タグ】- WordPress