アンテナサイト風?WordPress『fetch_feed』&配列要素指定で、複数サイトRSS取得とパラメーターでサイトを切り替える方法
| 更新: 2024/02/10 | 2811文字

今回は、WPセットアップのお仕事で使おうとしたけど、結局使わなかったので、コラム題材になったアイデアを紹介します(rest-apiで取ったから)。 他サイトの更新情報をRSSから取ってくる方法で、『複数サイトRSS取得とパラメーターでサイトを切り替える』という、アンテナサイトっぽい機能も追加しています。さっそく、実装方法や実際の動作例を確認していきましょう。
目次
WordPressでRSS feedを取る方法
この記事アイデアをやるまえに、管理人が少し扱ってみたものです。参考までに。
(当サイト過去記事)他ブログのRSSを取ってきて連携
今回の記事では『fetch_feed』を使いますが、以前も取り上げています。この時は単純にお知らせや更新情報をWPで表示するだけでした。シンプルなものが欲しいときはこちらをどうぞ。
【当サイト過去記事】WordPressサイトなどに、アメブロ・fc2など無料ブログの更新情報を表示して連携
https://division-web.atelier-ss-agency.com/5905/how-to-get-ameblo-and-fc2-feed-on-wordpress/
プラグインを使う(例:RSS Antenna)
 上記の例は1サイトだけ取ってくる感じでしたが、プラグインRSS Antennaは、よくあるアンテナサイトのように、複数のサイトからfeedを取ってくることができます。プラグインということもあり、管理画面から件数や取得サイトなども設定できて便利です。
上記の例は1サイトだけ取ってくる感じでしたが、プラグインRSS Antennaは、よくあるアンテナサイトのように、複数のサイトからfeedを取ってくることができます。プラグインということもあり、管理画面から件数や取得サイトなども設定できて便利です。
ただし、公式とはいえ、少し古い&最近のWPバージョンに対してアップデートがされていない点は注意しましょう(使った感じ、WPバージョン6.0でも大丈夫そうでした)。
RSS Antenna(WPプラグイン公式)
https://ja.wordpress.org/plugins/rss-antenna/
今回の『fetch_feed』RSS取得をやる前の下準備
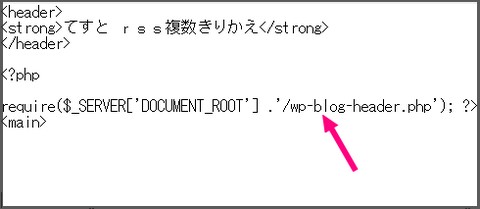
(テンプレート外で使用する場合)wp-blog-headerを読み込む
 今回、固定ページ・投稿ページ・テンプレート以外の『/test/rss.php』というファイルを作って、そこで表示テストしました。このファイルはWPのテンプレートにはないので、独自ファンクションを使うためには『wp-blog-header』を読み込んでおきます。
今回、固定ページ・投稿ページ・テンプレート以外の『/test/rss.php』というファイルを作って、そこで表示テストしました。このファイルはWPのテンプレートにはないので、独自ファンクションを使うためには『wp-blog-header』を読み込んでおきます。
これを読み込まないでfetch_feedや変数参照したり、wp-blog-headerの前にwp関連の変数・ファンクションを参照すると、エラーになるので注意します。
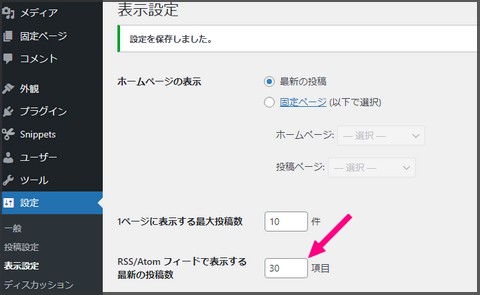
取得先がWPの場合、取得先本体の『RSS/Atom フィードで表示する最新の投稿数』設定をする
 fetch_feedで取ってくるときは、件数も自由に設定できますが、事前に取得先WP管理画面で『RSS/Atom フィードで表示する最新の投稿数』を設定しておきます。
fetch_feedで取ってくるときは、件数も自由に設定できますが、事前に取得先WP管理画面で『RSS/Atom フィードで表示する最新の投稿数』を設定しておきます。
これがデフォルトでは10件に設定されており、fetch_feedで30件とかに増やしても、この件数以上は記事が出てこないからです。
WordPress『fetch_feed』&配列要素指定で、複数サイトRSS取得とパラメーターでサイトを切り替える方法
コード例とポイント
github gistにのせました。上記にはwp-blog-headerが書いていないので、テンプレート外でやる場合は読み込みます。 $argsの配列には、管理人が運営しているサイト3つ(このサイト,SSF,ネットで音楽アレンジサービスblog)のフィードが入っていて、ここに追加して増やせます。
『getsite』というのがパラメーターになっていて、これにより『配列の何番目のフィードを取るか』を指定します($args[3]と$args[4]は空なので、記事がでません。RSS取得先が増えた場合は使います。)。 で、これをfetch_feedに渡します。
『array_sliceで0~10件』までのようになっているものは、ページネーションで使用します(ここのページネーションは仮です。wp-query連動のページネーションが使えないので自作)
件数表示についてはPHPの『 count()』で、配列に何個の記事が入っているかをカウントします。
そして、foreachでループを回して記事を表示していきます。ここら辺はhtmlなどが混在するため、条件分岐が波括弧ではなくコロン構文『if ( 〇〇 ) :~endif;みたいなやつ』になっていますのでご注意ください。
表示例、および実際の動作確認
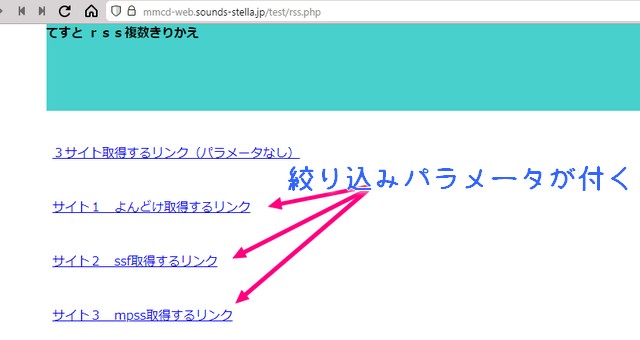
 では早速、動作を確認してみましょう。表示はこんな感じで、上部にはパラメータをつけるリンクが。これはCSSでボタンみたいにしてもよいです。パラメータ無し(リセット用)のほか、getsite=1~3までのパラメータがつくリンクを設置。
では早速、動作を確認してみましょう。表示はこんな感じで、上部にはパラメータをつけるリンクが。これはCSSでボタンみたいにしてもよいです。パラメータ無し(リセット用)のほか、getsite=1~3までのパラメータがつくリンクを設置。
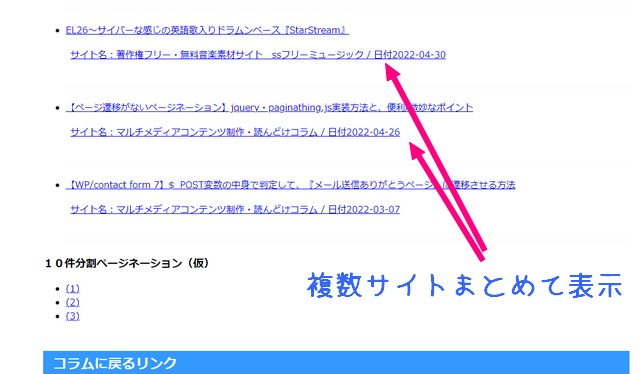
 パラメータで絞り込んでいない状態では、最初の$argsに設定した複数のサイトが混在(日付ソート)して表示されます。
パラメータで絞り込んでいない状態では、最初の$argsに設定した複数のサイトが混在(日付ソート)して表示されます。
 上部のパラメーター付きリンクをクリックすることで、RSSを取得するサイトが絞り込めました。写真はSSFの記事だけ表示しています。
上部のパラメーター付きリンクをクリックすることで、RSSを取得するサイトが絞り込めました。写真はSSFの記事だけ表示しています。
まだまだ変更する点はありますが、『とりあえずこんな感じ』というのをチェックされたい場合は、以下のリンクから捜査してみてください。
てすと rss複数きりかえ
https://division-web.atelier-ss-agency.com/test/rss.php
あとがき・まとめ
- WPのfetch_feedでは、配列に複数のサイトのRSSを入れることにより、複数サイトを混在して取得できる
- urlパラメーターを使って、絞り込み用に『配列の何番目』を指定することも可能だった
- array_slice(配列切り取り)やcount(配列要素数カウント)などの配列ファンクションを組み合わせて、機能をパワーアップできる
まとめると、このような感じでしょうか。管理人的にはアンテナサイトはやらないと思いますが、『事業グループや企画内に、ドメインをまたぐ複数のサイトがあり、更新情報をまとめたい』といった場合は便利かと思いますので、ぜひご検討ください。
【カテゴリ】- WordPressファンクションetc
【タグ】- array_slice(PHP), fetch_feed(WordPress), PHP, WordPress