【WP記事取得クエリ・プラグイン無し】お知らせなどに使える、ショートコードで特定カテゴリ記事を表示プログラム
| 更新: 2024/02/12 | 1876文字

今回は、最近何件か対応した、お客さん提供用の自社開発WPテーマに標準装備していた機能をご紹介します。『特定カテゴリー記事を取得しておいて、お知らせみたいに使う・ショートコードで固定ページなどに貼れる』というものです。もちろん、プラグインは無し。さっそく、プログラムをみていってみましょう。
目次
WPのお知らせ表示などに使える、特定カテゴリー記事取得プログラム
表示例
 このサイトのテスト用ページにつけてみました。とりあえず『クリエイターの作業中おやつ』というカテゴリーから最新三件を取ります。
もし、WPで会社・お店サイト・ブログ併設したものを作っていて、『お知らせ表示みたいに使いたい』という時は、『お知らせ投稿用のカテゴリー』を作っておいてください。
(※もちろん、カスタム投稿タイプにして、そこから記事を取ってくることもできます)
このサイトのテスト用ページにつけてみました。とりあえず『クリエイターの作業中おやつ』というカテゴリーから最新三件を取ります。
もし、WPで会社・お店サイト・ブログ併設したものを作っていて、『お知らせ表示みたいに使いたい』という時は、『お知らせ投稿用のカテゴリー』を作っておいてください。
(※もちろん、カスタム投稿タイプにして、そこから記事を取ってくることもできます)
なお、ショートコードの名前はadd_new_listとしました(好きな名前でokです)。
 これを記事内にはることで、上記のように出てきます。
これを記事内にはることで、上記のように出てきます。
コードと説明(functions.php)
ファンクション名は『news_list』、ショートコード名はadd_new_listです。ポイントはarray(配列)のところで、 『何記事取るか(posts_per_page)』 『ソート(orderby・ここでは日付でソート)』 『並び方(order・降順がdesc)』 『カテゴリ名/スラッグはsnacks-and-sweets(category_name)』 というように指定しました。
あとはget_postsで取ってきて、変数$retHtml(たしかWP codexにあった変数名)に、取得内容やタグを連結していって、『PHPのforeachでループ回して返す』という流れです。簡単に『get_post_timeで日付』『the_titleで記事タイトル』というようにしました。
アイキャッチサムネイル画像を使うには?→get_the_post_thumbnail()
上記のプログラムではリンク・日付・タイトルを取得しましたが、状況によっては『アイキャッチサムネイル画像』を使いたいということがあるかもしれません。
 こんな感じで、アイキャッチ取得用のWP組み込み関数『get_the_post_thumbnail()』を入れてやればよいでしょう。
こんな感じで、アイキャッチ取得用のWP組み込み関数『get_the_post_thumbnail()』を入れてやればよいでしょう。
この状態だとアイキャッチ画像がそのままのサイズででてしまうので、『news_thumbnail』クラスのCSSでサイズなどを調整します。
記事・固定ページではなく、テンプレート内で使うには?→echo do_shortcode(‘[ショートコード名]’)を使う
ショートコードタイプということで、基本的には『記事・固定ページ』に貼り付けて使います。しかし、場合によっては『記事・固定ページではなく、テンプレートのパーツに埋め込んで使いたい』ということがあるかもしれません。
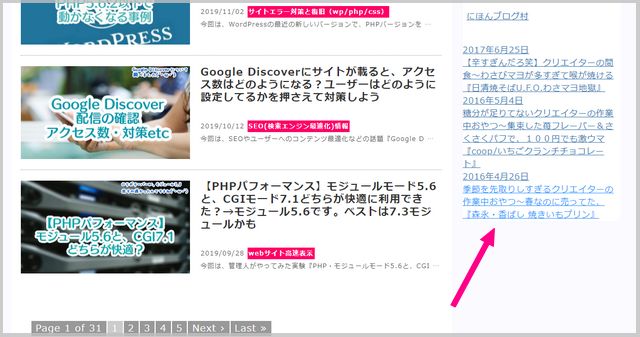
 その場合は『echo do_shortcode(‘[ショートコード名]’)』をこのような形で。試しにsidebar.phpにつけてみると・・・
その場合は『echo do_shortcode(‘[ショートコード名]’)』をこのような形で。試しにsidebar.phpにつけてみると・・・
 このような形で表示できます。CSSはいじってないので貧相ですが、記事さえ取れてしまえばどうにでもなるので、あまり気にする必要はありません。
このような形で表示できます。CSSはいじってないので貧相ですが、記事さえ取れてしまえばどうにでもなるので、あまり気にする必要はありません。
あとがき・まとめ
- category_nameやposts_per_pageのパラメータを指定して、任意の記事を取ってくることができる
- アイキャッチサムネイルが欲しい場合は、ループ内にget_the_post_thumbnail
- 記事・固定ページではなく、テンプレート内でショートコードを使うときはecho do_shortcode
まとめるとこんな形でしょうか。プラグインなどよりも使用するコードが短くて済む・クエリを覚えてくると自分の必要な分だけ、というようにカスタマイズできる、というような利点もあります。(そのほか気になっているのはWhat’s New Generatorのアップデートが無いことです笑)
記事取得クエリについては、他の記事でも書いていきたいと思います(いつになるかは不明です)。
【カテゴリ】- WordPressファンクションetc
【タグ】- get_posts(WordPress), PHP, the_title(WordPress), WordPress