【WordPress&GitHub連動】WP Pusherプラグインで、テーマやプラグインをGitHubリポジトリから更新してみる
| 更新: 2024/02/10 | 3219文字

前回は、『Azure上のサイトをgithubデプロイ』というのをやったんですが、今回は『WordPressのテーマやプラグインをGitHubリポジトリから更新』というのもやってみようと思います。いろいろ検索して調べたところ、GitHubとWordPressを連携させるプラグインがありました。早速使ってみて、設定の仕方などをチェックしていきましょう。
目次
WP Pusherプラグインとは?無料/有料版の違いは?

いろいろ検索していて、良さそうだったのはこれ。GitHub, Bitbucket, GitLabのリポジトリとWordPressを連結して、テーマやプラグインを管理できるようにするプラグインです。WP公式ディレクトリに出てこないので、別途ダウンロードの必要があり、ドキュメントが英語という難点もありますけど。
無料版と、いくつかの有料プランがあります。違いは以下の通りです。
WP Pusher 無料/有料版の違い
一番大きいのは『Privateリポジトリが使えるかどうか』というところかと思います。ビジネス用途で使って、ご自身や取引先が『リポジトリのソースコード公開したくないんだけど~』となった場合は、有料版を検討しましょう。
| Freeプラン | 使用料無料・publicリポジトリのみ使用可 |
|---|---|
| Freelancerプラン | $99/年・Privateリポジトリ使用可 ・5 client sites・メールサポート |
| Agencyプラン | $199・Privateリポジトリ使用可 ・20 client sites・メールサポート |
| Big agencyプラン | $499・Privateリポジトリ使用可 ・100 client sites・メールサポート |
WP Pusherプラグイン公式ページ(英語)
https://wppusher.com
事前準備~WP Pusherをインストールし、GitHubリポジトリにファイルを用意
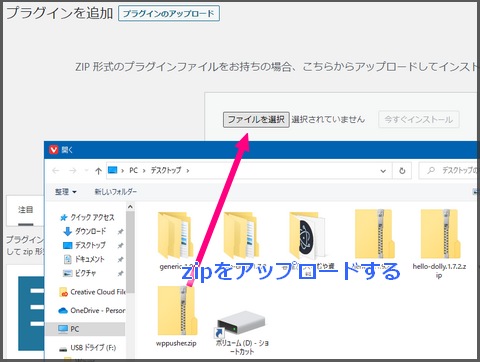
 まずは、公式サイトからWP Pusherプラグインをダウンロードし、WP本体にインストールします。公式の検索では出ないので、一度ダウンロードし、zipをアップロードする形に。
まずは、公式サイトからWP Pusherプラグインをダウンロードし、WP本体にインストールします。公式の検索では出ないので、一度ダウンロードし、zipをアップロードする形に。
 あとは、ローカルリポジトリがある場合は、pushコマンド入れて上げるんですけど、管理人はローカルリポジトリを作っていませんでした。
そのため、普通にアップロードしています(ファイル数が少ない場合は、アップロードでも良さそうです。多いときはコマンドのほうが良い気がします)。
あとは、ローカルリポジトリがある場合は、pushコマンド入れて上げるんですけど、管理人はローカルリポジトリを作っていませんでした。
そのため、普通にアップロードしています(ファイル数が少ない場合は、アップロードでも良さそうです。多いときはコマンドのほうが良い気がします)。
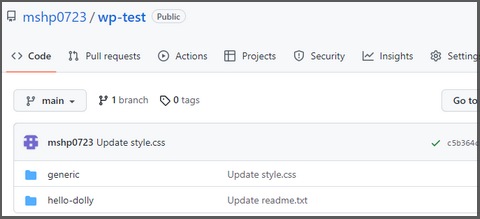
なお、リポジトリから変更するプラグインは『hello-dolly』、テーマは『generic』をチョイスしました。 このフォルダ名はサブディレクトリとして、後で指定します。
WP Pusher使用、GitHubリポジトリからプラグイン更新
WP管理画面での操作
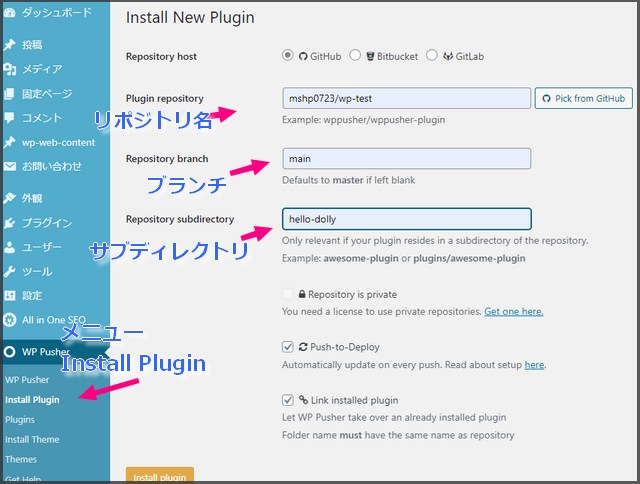
 WP Pusherのメニュー『Install New Plugin』からプラグイン更新の設定をしていきます。Repository hostは『GitHub』にします。Plugin repositoryはリポジトリの名前、Repository branchにはブランチを記載。管理人のリポジトリには『hello-dolly(プラグイン)』と『generic(テーマ)』を挙げていたので、Repository subdirectoryに『hello-dolly』を入れます。
WP Pusherのメニュー『Install New Plugin』からプラグイン更新の設定をしていきます。Repository hostは『GitHub』にします。Plugin repositoryはリポジトリの名前、Repository branchにはブランチを記載。管理人のリポジトリには『hello-dolly(プラグイン)』と『generic(テーマ)』を挙げていたので、Repository subdirectoryに『hello-dolly』を入れます。
Repository is privateは、フリー版では使いません(pubricのみ)。Push-to-Deployは編集コミットやプッシュで自動デプロイ、Link installed pluginは、既にアップされているファイルをリンクさせる、という感じでしょうか。
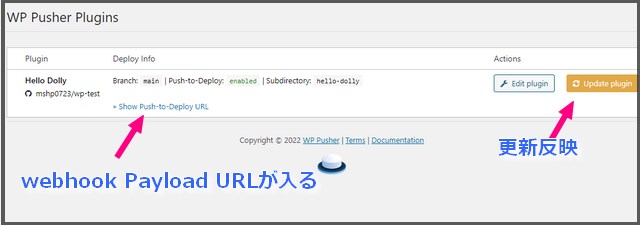
 正しく認識されると、Pluginsメニューがこのような表示になります。Show Push-to-Deploy URLにはgithubの『webhook Payload URL』が入っていました。自動デプロイにしてありますけど、手動の時はupdate pluginボタンを押す形に。
正しく認識されると、Pluginsメニューがこのような表示になります。Show Push-to-Deploy URLにはgithubの『webhook Payload URL』が入っていました。自動デプロイにしてありますけど、手動の時はupdate pluginボタンを押す形に。
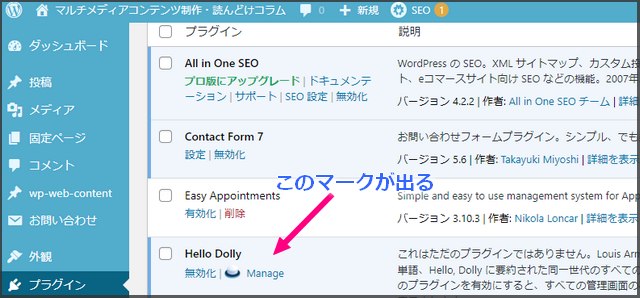
 また、WPのプラグイン一覧にも『manage』の表示が入ります(入ってないときは正しく認識されていません、管理人はあとからWP側にプラグイン再インストールで解決しました)。
また、WPのプラグイン一覧にも『manage』の表示が入ります(入ってないときは正しく認識されていません、管理人はあとからWP側にプラグイン再インストールで解決しました)。
GitHubリポジトリでの操作と結果
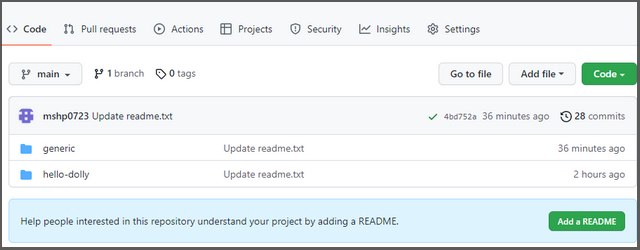
 WP管理画面で認識できたら、次はGitHubリポジトリへ。まずはプラグインから更新してみるので、『hello-dolly』に入ります。
WP管理画面で認識できたら、次はGitHubリポジトリへ。まずはプラグインから更新してみるので、『hello-dolly』に入ります。
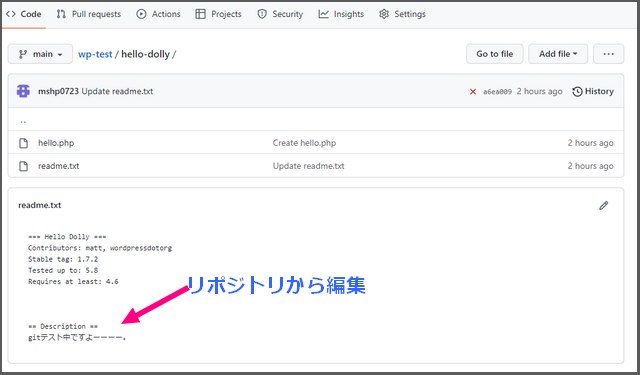
 ペンアイコンをクリックして変更しました。プラグイン内部の『readme.txt』に、『編集しましたよー』と、GitHubリポジトリから書き込みます。
ペンアイコンをクリックして変更しました。プラグイン内部の『readme.txt』に、『編集しましたよー』と、GitHubリポジトリから書き込みます。
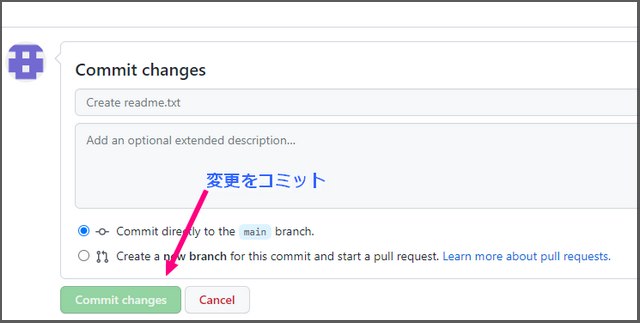
 編集後は、変更にコミットも忘れずに行います(編集画面下にスクロールするとでます)。このコミットや、対応ブランチマージなどのタイミングで、サーバー上に更新かける感じかなと推測しています。
編集後は、変更にコミットも忘れずに行います(編集画面下にスクロールするとでます)。このコミットや、対応ブランチマージなどのタイミングで、サーバー上に更新かける感じかなと推測しています。
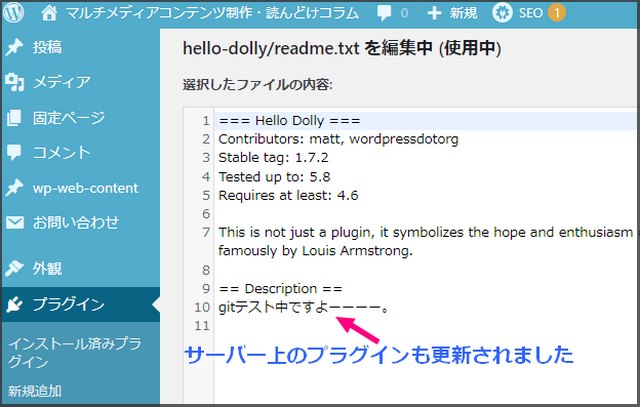
 WPの管理画面、プラグインエディタから、構成ファイルを確認します。サーバー上のデータも同時に更新されましたね。
WPの管理画面、プラグインエディタから、構成ファイルを確認します。サーバー上のデータも同時に更新されましたね。
WP Pusher使用、GitHubリポジトリからプラグイン更新
WP管理画面での操作
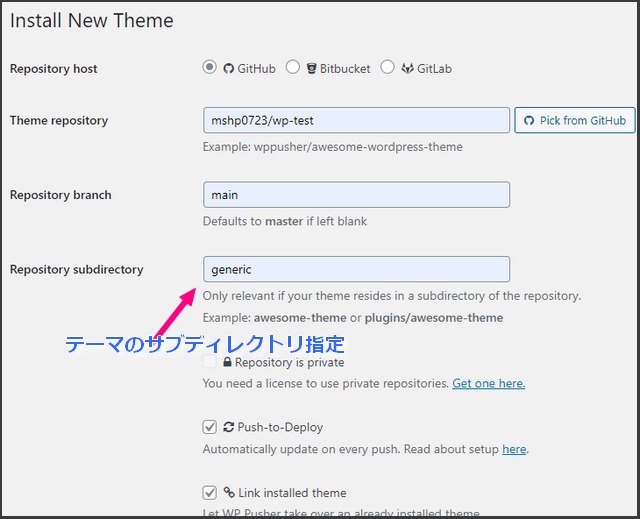
 次は、リポジトリに置いておいた『generic』テーマを更新してみます。メニューのInstall Themeからこの画面に。基本的にはプラグインの時と同じなので解説は省きますが、違いは『テーマ用サブディレクトリを指定している』というところです。
次は、リポジトリに置いておいた『generic』テーマを更新してみます。メニューのInstall Themeからこの画面に。基本的にはプラグインの時と同じなので解説は省きますが、違いは『テーマ用サブディレクトリを指定している』というところです。
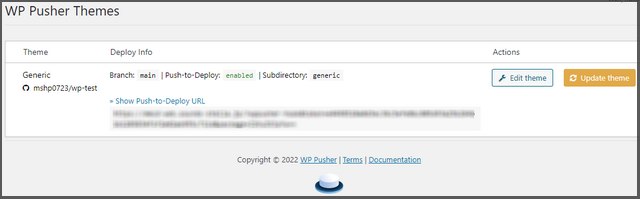
 テーマの場合は一覧から確認できませんが、メニューのThemesに入ると、認識された場合こんな感じになっているのが確認できます。ここも、基本的にはプラグインと一緒ですね。
テーマの場合は一覧から確認できませんが、メニューのThemesに入ると、認識された場合こんな感じになっているのが確認できます。ここも、基本的にはプラグインと一緒ですね。
GitHubリポジトリでの操作と結果
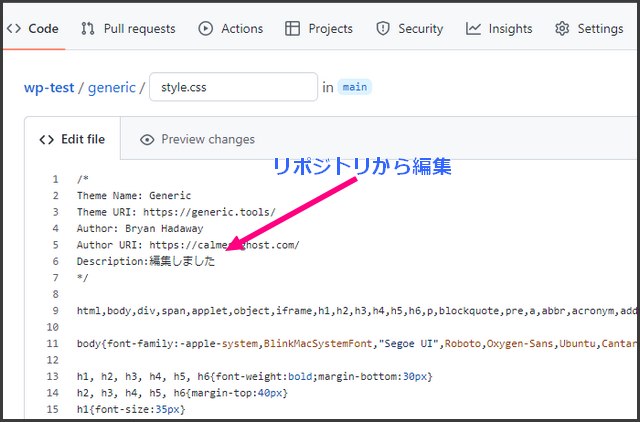
 先ほどと同じように、GitHubリポジトリにあげておいた『generic』のフォルダに入って、CSSファイルを少し変更し、コミットしました。
先ほどと同じように、GitHubリポジトリにあげておいた『generic』のフォルダに入って、CSSファイルを少し変更し、コミットしました。
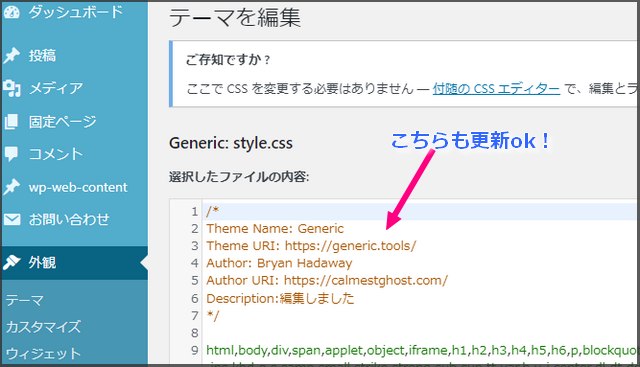
 テーマのほうも、GitHubリポジトリから更新okでした。
テーマのほうも、GitHubリポジトリから更新okでした。
WP Pusher、GitHubリポジトリからのテーマやプラグイン管理のメリットは?
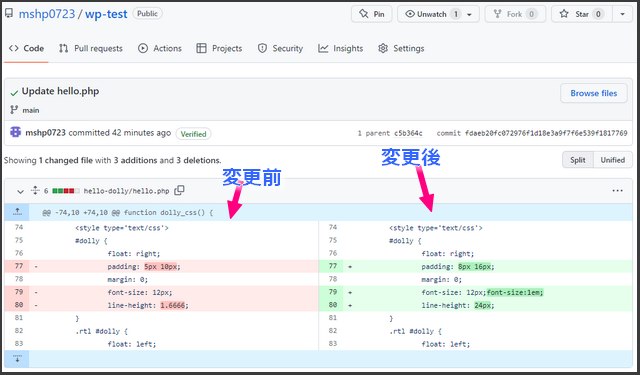
 メリットの基本はバージョン管理。設定がすこしめんどくさいかもしれないんだけど、『GitHubリポジトリに残っている過去バージョンとの比較』とか、残っているバージョンから復旧みたいに使えると、便利かもしれません。こんな感じで前のと比較したり・・・
メリットの基本はバージョン管理。設定がすこしめんどくさいかもしれないんだけど、『GitHubリポジトリに残っている過去バージョンとの比較』とか、残っているバージョンから復旧みたいに使えると、便利かもしれません。こんな感じで前のと比較したり・・・
そのほか、人によっては『FTPソフト使わなくていい』みたいなところも、メリットになると思います。
あとがき・まとめ
- WP Pusherプラグインで、WPのテーマ/プラグインなどをGitHubリポジトリ管理できる
- WP Pusherフリー版は、publicリポジトリのみという制限がある
- テーマ,プラグインが同一リポジトリにあるときは、サブディレクトリ指定で分け、名前も同一にする
まとめると、こういうところでしょうか。今のところは、管理人的にはそんなに恩恵はなかったけど(笑)、今後GitHubリポジトリから操作するタイプの案件もくるかもしれませんので、その時に役に立ちそうです。
【カテゴリ】- WordPressプラグイン情報
【タグ】- GitHubリポジトリ, WordPress