【WordPress/PHP】デフォルト状態のカレンダーを、月/日付アーカイブから、その日の投稿に直接リンクするカスタマイズ
| 更新: 2024/03/28 | 2790文字

今回はWordPressのデフォルトでついてくるカレンダーをカスタマイズします。クリックしても『月/日付アーカイブ』が表示して、直接記事に行けるわけではないので、管理人的にはなんとかしたいと思っていました。さっそくカスタマイズの内容を見ていきましょう。
目次
WordPressカレンダー,元の状態(get_calendar()で出力するやつ)
 使っている人が多いかは知りませんが(笑)、WordPressのデフォルトでついてくるカレンダーというと、こういうやつですね。テンプレート内で『get_calendar()』で出力することができます。一見使い勝手はよさそうな感じはします。
使っている人が多いかは知りませんが(笑)、WordPressのデフォルトでついてくるカレンダーというと、こういうやつですね。テンプレート内で『get_calendar()』で出力することができます。一見使い勝手はよさそうな感じはします。
しかし、カレンダーに出てくるリンクをクリックしても、直接記事が出てくるわけではなく
『日付セル:ドメイン/date/2024/03/06/のようなアーカイブ』
『月表示:ドメイン/date/2024/02/のようなアーカイブ』
に飛びます。
そこまで不便ではないけれど、管理人は『日付/月アーカイブ無効』みたいなことをやっているので、直接記事ページに飛ばせないかなと思った次第です。
get_calendar(WordPress Developer Resources)
https://developer.wordpress.org/reference/functions/get_calendar/
(*参考:get_calendarファンクションは、6.4バージョンだと以下の場所にあります。これをコピーして作り変えます。)
WordPress general-template.php
Make WordPress Core general-template.php
作ってみたカレンダーのコードとポイント
コード(長いので注意)
get_calendarファンクションをコピーしてきて、いろいろカットしつつ狙った機能を入れています。元の状態よりはシンプルになっていますが。
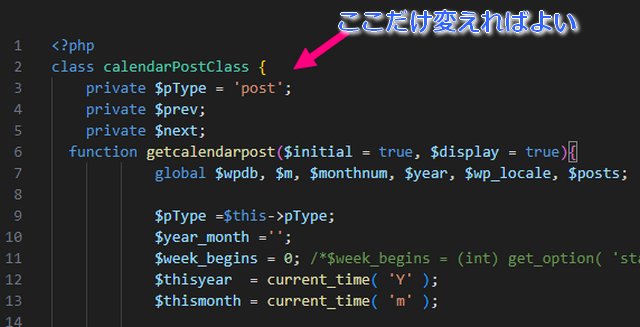
投稿タイプ変更は一か所だけでok,変数にしてプレースホルダでセットできるように
 元の状態は『投稿タイプpost』で、何か所か変更する必要があったんですが、これを一か所でokにしました。内部だけで使えばよいのでスコープは『private』でよさそうです。これをgetcalendarpostメソッドで使います。
元の状態は『投稿タイプpost』で、何か所か変更する必要があったんですが、これを一か所でokにしました。内部だけで使えばよいのでスコープは『private』でよさそうです。これをgetcalendarpostメソッドで使います。
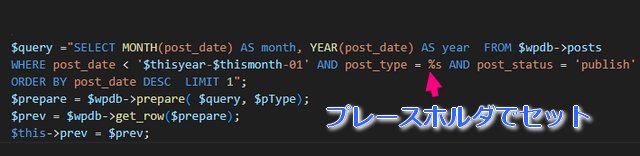
 また、変数にしたことにより($prev $nextや、$daywithpostでその月の記事があるかチェックするところなど)SQLにプレースホルダで渡して$wpdb->prepareできます。
また、変数にしたことにより($prev $nextや、$daywithpostでその月の記事があるかチェックするところなど)SQLにプレースホルダで渡して$wpdb->prepareできます。
気づいたけど、もともとはprepare使ってなくて、日付とかもプレースホルダで渡してもよさそうですね(こんどやる予定)。
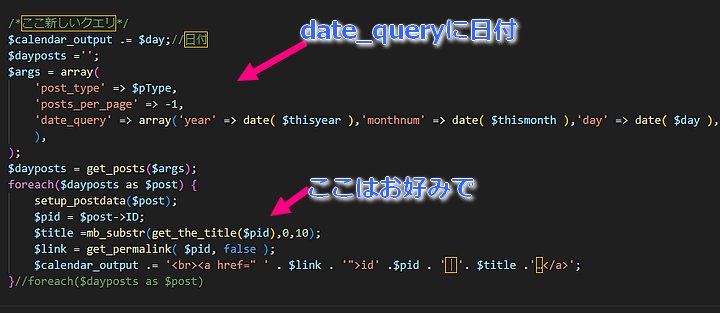
date_queryでその日にマッチした記事を取る
 もともとは、get_day_linkで『その日のアーカイブ』を取るところでした。ここを直接記事ページにリンク出力できるように変更。date_queryに日付を渡せば、マッチした場合は記事を取ってくれます。取れたらあとはidを取って、WPの組み込みファンクションでお好みの仕様にしましょう。
もともとは、get_day_linkで『その日のアーカイブ』を取るところでした。ここを直接記事ページにリンク出力できるように変更。date_queryに日付を渡せば、マッチした場合は記事を取ってくれます。取れたらあとはidを取って、WPの組み込みファンクションでお好みの仕様にしましょう。
(管理人はシンプルに、 get_permalinkやid、タイトル10文字とかにしています)
prev/nextは分割して別メソッドに、また$_GETの値によって月を切り替えられるように
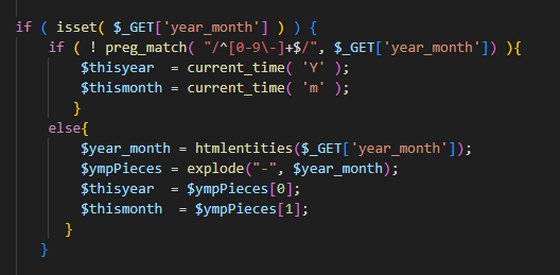
 このカレンダーは『固定ページにつけて?year_month=2024-02』みたいに切り替えられるのを想定しました。なので、$_GETパラメータがあるときはそれが分割されて$thisyear/$thismonthにセットされるようになってます。
このカレンダーは『固定ページにつけて?year_month=2024-02』みたいに切り替えられるのを想定しました。なので、$_GETパラメータがあるときはそれが分割されて$thisyear/$thismonthにセットされるようになってます。
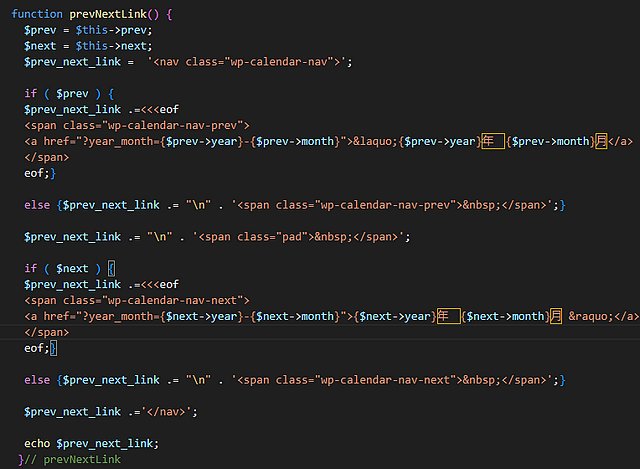
 また、(もうちょい機能は分割してメンテ性を上げても良かったんですが)前後はprevNextLinkという新しいメソッドにしました。$this->prevみたいにして取ってきてここで使います。元は get_month_linkで月アーカイブでしたが、このカレンダーはパラメータで月が切り替わります。
また、(もうちょい機能は分割してメンテ性を上げても良かったんですが)前後はprevNextLinkという新しいメソッドにしました。$this->prevみたいにして取ってきてここで使います。元は get_month_linkで月アーカイブでしたが、このカレンダーはパラメータで月が切り替わります。
ここもヒアドキュメントで書いたほうがわかりやすい気がします。(引用符でくくってドット連結は、長くなるとわからなくなって、管理人はよくミスります(笑))
月/日付アーカイブから、その日の投稿直接リンクカスタマイズのカレンダー 表示例
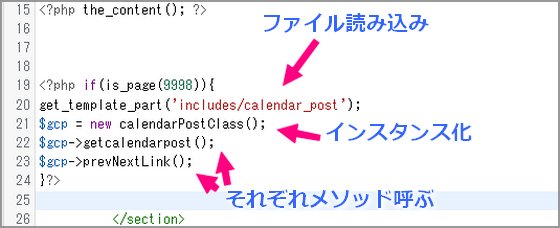
 では、さっそくアップして表示してみます。このサイトのテーマディレクトリ(内のincludes)に、calendar_post.phpという名前であげておいて、表示したい記事(ここでは9998番)を指定して、get_template_partで読みます。あとはインスタンスにしてメソッド呼びます。カレンダーとprev/nextリンクは別メソッドになっています。
では、さっそくアップして表示してみます。このサイトのテーマディレクトリ(内のincludes)に、calendar_post.phpという名前であげておいて、表示したい記事(ここでは9998番)を指定して、get_template_partで読みます。あとはインスタンスにしてメソッド呼びます。カレンダーとprev/nextリンクは別メソッドになっています。
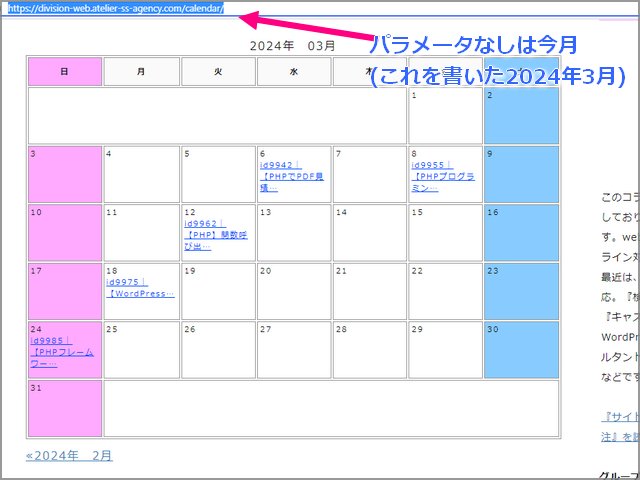
 パラメータが無い状態だと、この記事を書いた2024年3月の一覧がカレンダーに出ます。個別の記事リンクも出ました。
パラメータが無い状態だと、この記事を書いた2024年3月の一覧がカレンダーに出ます。個別の記事リンクも出ました。
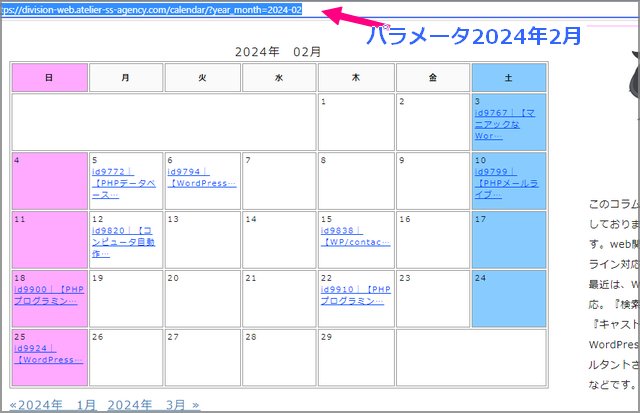
 前の月に移動するときはパラメータがurlについていて、月アーカイブではなくカレンダーの表示が切り替わります。こっちのほうがわかりやすいかな。
前の月に移動するときはパラメータがurlについていて、月アーカイブではなくカレンダーの表示が切り替わります。こっちのほうがわかりやすいかな。
なお、カレンダーテストページは公開モードにしておくので、実際に操作してみたいかたはこちらもご覧ください(spは狭いので、PC操作のほうがよいでしょう)。
当サイト カレンダーテストページ
https://division-web.atelier-ss-agency.com/calendar/
あとがき・まとめ
- WordPressのget_calendar()でカレンダー表示できるが、デフォルトでは月/日付アーカイブにリンクで、投稿タイプはpost
- 投稿タイプを変数にして使いまわすことにより、変更は1か所&プレースホルダにも使える
- get_day_linkの部分をdate_queryで日付指定で記事を取る形にすると、個別のリンクが出せる
- $_GETのパラメータを使って、月を切り替えるのもできる
まとめると、こんなところでしょうか。ビューとロジックを完全に分離できていなかったりと、まだやることはありますが、少し使いやすくなったかもしれません。投稿タイプや日付カスタムフィールドを駆使すれば、イベントカレンダーにも使えそうです。
【カテゴリ】- WordPressファンクションetc
【タグ】-