【WordPress】カスタム投稿タイプのカテゴリ/タグ取得ファンクション『get_the_term_list』『get_the_terms』挙動の違い
| 更新: 2024/02/10 | 3350文字

今回は、WordPressのカスタム投稿タイプのタグ/カテゴリ(一部でカスタムタクソノミーとも言われる)を取得・表示するファンクションについてです。見た感じよく使われている『get_the_term_list』『get_the_terms』の二つを使ってみます。さっそく、使い方や挙動などを確認していってみましょう。
目次
下準備~カスタム投稿があるプラグイン(Event Organiser)で、カテゴリ設定
 まずは、カスタム投稿を使えるようにします。とはいえ、管理人がテスト用で使っていたWordPressに、『Event Organiser』が入っていたので、これをそのまま使います。これはイベントカレンダー機能を追加するプラグインで、インストールすると『カスタム投稿:イベント』が使用できるようになります。プラグインを使わない場合は『register_post_type』ファンクションを使ってカスタム投稿を作ります。
まずは、カスタム投稿を使えるようにします。とはいえ、管理人がテスト用で使っていたWordPressに、『Event Organiser』が入っていたので、これをそのまま使います。これはイベントカレンダー機能を追加するプラグインで、インストールすると『カスタム投稿:イベント』が使用できるようになります。プラグインを使わない場合は『register_post_type』ファンクションを使ってカスタム投稿を作ります。
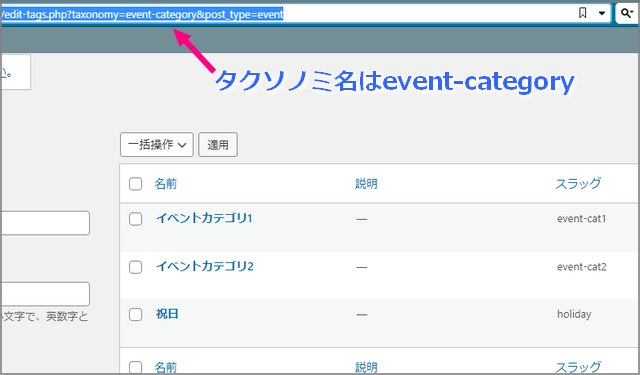
 あとは、Event Organiserのカスタム投稿:イベントに、カテゴリーをいくつか設定。編集ページのurlが『〇〇/edit-tags.php?taxonomy=event-category&post_type=event』となっており、タクソノミーのスラッグが『event-category』となっているのがわかります。これはあとで使います。
あとは、Event Organiserのカスタム投稿:イベントに、カテゴリーをいくつか設定。編集ページのurlが『〇〇/edit-tags.php?taxonomy=event-category&post_type=event』となっており、タクソノミーのスラッグが『event-category』となっているのがわかります。これはあとで使います。
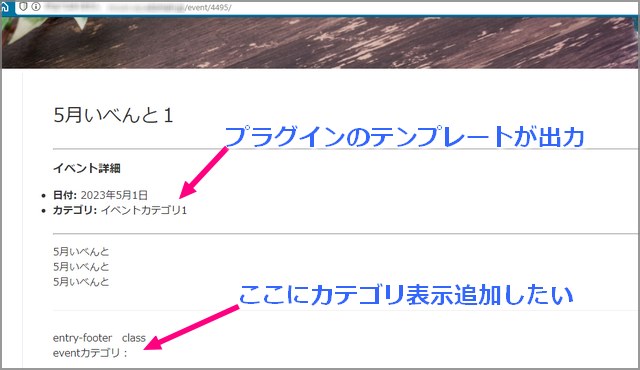
 テーマには、プラグインテンプレートが、カスタム投稿カテゴリを出力している部分もあります。このほか、自分で出力する欄も用意しました。テンプレートのパーツは『single.php』で、WordPressループ内での使用を想定しました。
テーマには、プラグインテンプレートが、カスタム投稿カテゴリを出力している部分もあります。このほか、自分で出力する欄も用意しました。テンプレートのパーツは『single.php』で、WordPressループ内での使用を想定しました。
今回使ってみるWordPress ファンクション(参考リンク)
通常は『the_category』や『get_the_category』を使いますが、こちらはメインの投稿タイプ:post用です。カスタム投稿で使ってもthe_category()=>nullとか、get_the_category => array(0) { }とかになります。カスタム投稿カテゴリ(カスタムタクソノミー)を取るには、以下のようなファンクションを使うことが多いです。
get_the_term_list(タクソノミー一覧へのリンク出力)
■基本構文テーマ内で『カスタム投稿のカテゴリごと一覧』を表示させたいときは、get_the_term_listが便利です。『〇〇(ドメイン)/?event-category=event-cat2』のようなリンクが出力され、このパラメータのときは『カテゴリevent-cat2に含まれるカスタム投稿一覧』のページに移動します。また、リストってだけあってカスタム投稿カテゴリを複数指定した場合は、その数だけリンクが出力されます。
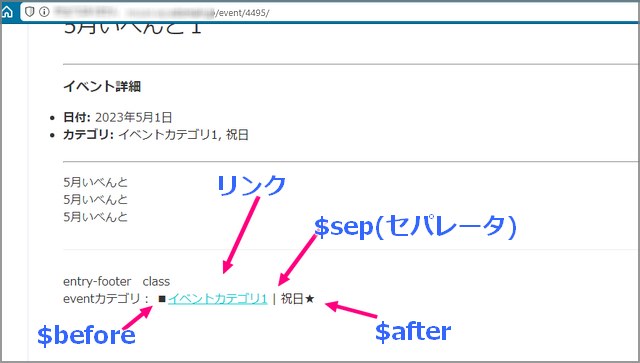
また、パラメータの『$before, $sep, $after』は、『リンク前の要素,複数表示したときのセパレーター( | など),リンク後の要素』です。
get_the_term_list (Developer Resources)
https://developer.wordpress.org/reference/functions/get_the_term_list/
get_the_terms(タクソノミーのオブジェクト取得)
■基本構文一方、get_the_termsを使った場合は、タクソノミー情報が入ったオブジェクトを取得できます。このオブジェクトのなかみは 『 [term_id],[name],[slug],[term_group],[term_order],[term_taxonomy_id],[taxonomy],[description],[parent],[count],[object_id] 』 となっています。
オブジェクト演算子(->)を使って任意の項目にアクセスできるので、単純にタクソノミーの名前([name])表示、CSSのクラスにスラッグ([slug])を出すというような用途もokです。 リンクを出したいときは『get_term_link(パラメータにタームidやオブジェクトを渡す)』も併用しましょう。
get_the_terms (Developer Resources)
https://developer.wordpress.org/reference/functions/get_the_terms/
get_the_term_listと、get_the_termsの挙動を画像で
get_the_term_list(リンク出力)
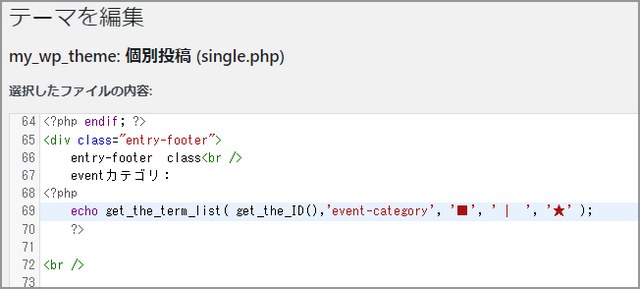
 get_the_term_listの設定例です。わかりやすく前後要素やセパレータを入れてみました。投稿idはget_the_ID()でとっています。
また、タクソノミー名のところには、前半で押さえておいた『event-category』を入れます。
get_the_term_listの設定例です。わかりやすく前後要素やセパレータを入れてみました。投稿idはget_the_ID()でとっています。
また、タクソノミー名のところには、前半で押さえておいた『event-category』を入れます。
 こんな感じで、カテゴリ一覧リンクが出てきました。2個出ているのは『イベントカテゴリ1,祝日』の2つを指定しているからです。
こんな感じで、カテゴリ一覧リンクが出てきました。2個出ているのは『イベントカテゴリ1,祝日』の2つを指定しているからです。
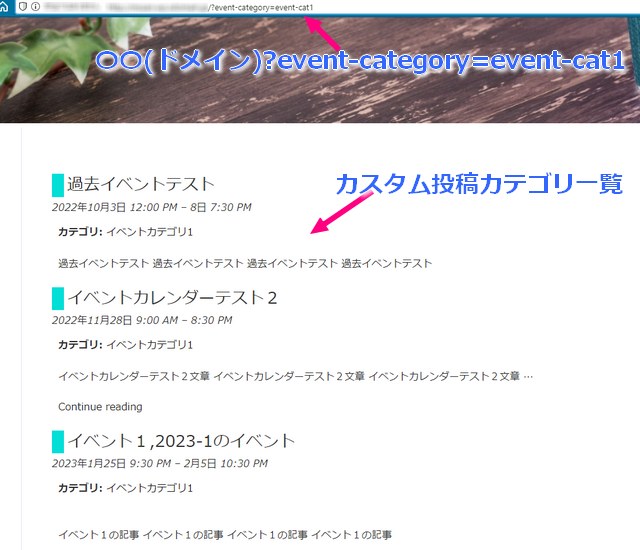
 リンクをクリックすれば、このようにカスタム投稿カテゴリ一覧が表示されました。
リンクをクリックすれば、このようにカスタム投稿カテゴリ一覧が表示されました。
get_the_terms(オブジェクト取得 ためしにvar_dump)
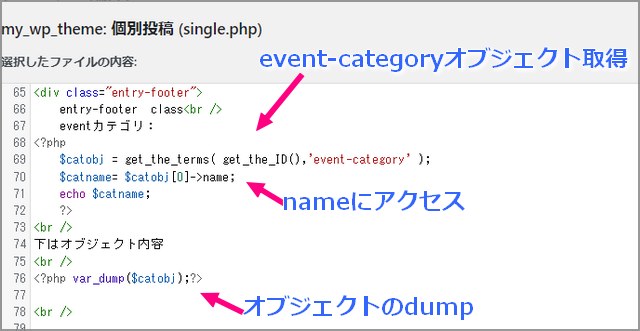
 get_the_termsの場合は、パラメータはシンプルですが、返ってくるのがオブジェクトのため、出力には少しコツが要ります(オブジェクト演算子で項目指定してアクセス)。
また、試しにオブジェクトをvar_dumpして、中身を見てみます。
get_the_termsの場合は、パラメータはシンプルですが、返ってくるのがオブジェクトのため、出力には少しコツが要ります(オブジェクト演算子で項目指定してアクセス)。
また、試しにオブジェクトをvar_dumpして、中身を見てみます。
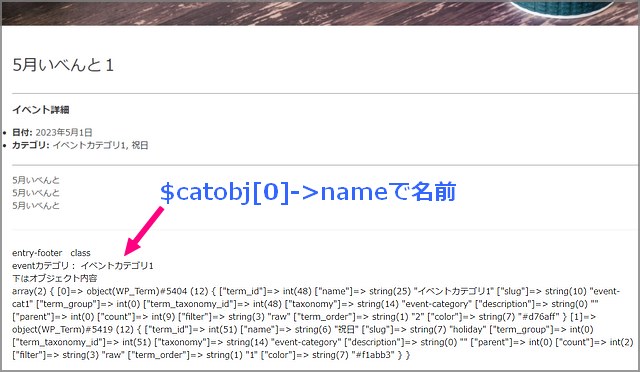
 出力は、このようになります。任意の項目を取れるので、慣れてきたらこちらも使いやすいかもしれません。
出力は、このようになります。任意の項目を取れるので、慣れてきたらこちらも使いやすいかもしれません。
(おまけ)カスタム投稿カテゴリ取得に、get_the_categoryを使ってしまうと?
■基本構文
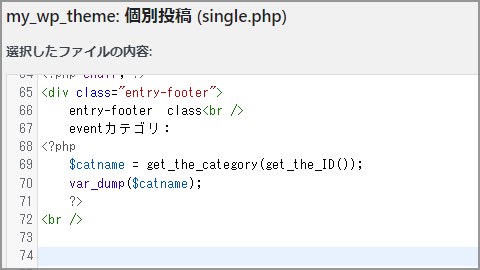
 参考程度に、get_the_category(通常のカテゴリオブジェクト取得ファンクション)を使ってみました。基本構文上は、投稿idを渡せばよいはずなんですけど・・・
参考程度に、get_the_category(通常のカテゴリオブジェクト取得ファンクション)を使ってみました。基本構文上は、投稿idを渡せばよいはずなんですけど・・・
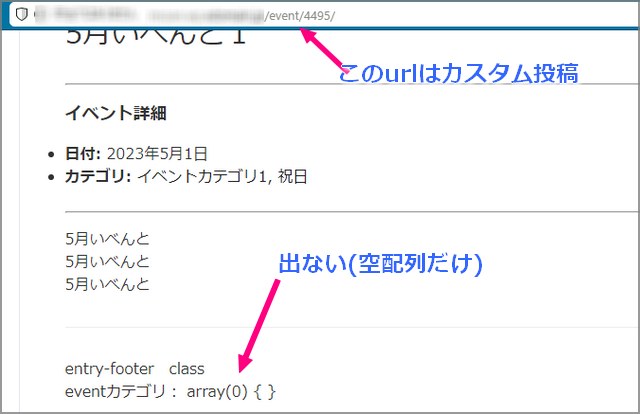
 カスタム投稿のときには、オブジェクトを取得できず、空配列が戻ってきます。
カスタム投稿のときには、オブジェクトを取得できず、空配列が戻ってきます。
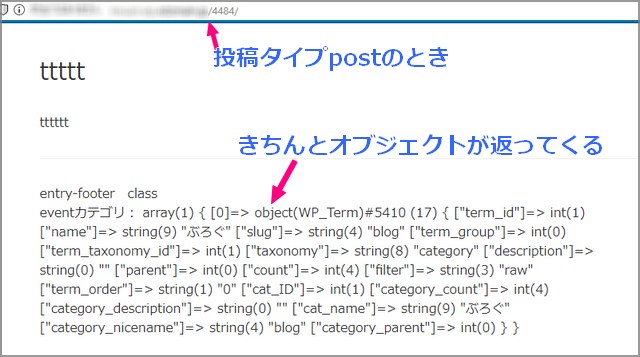
 投稿タイプがpost(通常の投稿)のときは、get_the_categoryでオブジェクトを取れるんですけどね。
投稿タイプがpost(通常の投稿)のときは、get_the_categoryでオブジェクトを取れるんですけどね。
あとがき・まとめ
- WordPress ファンクションget_the_categoryなどでは、カスタム投稿カテゴリ(カスタムタクソノミ)を取れない
- カスタム投稿カテゴリの場合は、get_the_term_listやget_the_termsなどを使う
- get_the_term_listは、カスタム投稿カテゴリ一覧のリンクが出力される
- get_the_termsはオブジェクトが返ってくるので、オブジェクト演算子で項目指定して出力できる
まとめると、こんな感じでしょうか。WPカスタム投稿の時は、通常投稿と違うファンクションを使う点は、押さえておくとよいでしょう。また、カスタム投稿カテゴリ(カスタムタクソノミー)に関する組み込みファンクションは他にもあるので、状況に合わせて使い分けられるとベターです。
【カテゴリ】- WordPressファンクションetc
【タグ】- PHP, WordPress