【WordPress】組み込みのwp_mailファンクションを使って、1ファイルでメールフォームを作る方法
| 更新: 2024/04/08 | 3020文字

今回はWordPress組み込みのwp_mailファンクションで、1ファイルでサクッとメールフォームを作ってみます。わりとシンプルな構造になったので、使いまわししやすいかもしれません。さっそく、内容を見ていきましょう。
目次
WordPressで1ファイルでサクッとメールフォームを作るメリットは?
WordPressには便利なプラグインがいっぱいあります。メールに関してもそうです。しかしものによっては『構成ファイルやフロント出力されるスクリプトが多い・設定が大変』というような難点もありました。また、メールプラグインのエクステンション入れたら、バージョンアップでエラー
今回の『1ファイルでサクッとメールフォーム』は、なるべく構成をシンプルにして、余計なスクリプトやCSSロードも最小限におさえたので、ページのロード速度やメンテナンス性でメリットがあるかなと思います。
wp_mailファンクション使用 1ファイルでサクッとメールフォームを作るコード
というわけで、テスト的に管理人が持っているサイト『著作権フリー曲サイトSSF』につけてみました。環境はWordPress 6.4.3 & PHP バージョン7.4.33 ではokで、他のサイト(WordPress 6.5 & PHP バージョン8.2.17 )でも動作しました。バージョン5.6とか古い場合は未検証です。
コード・ポイント
コードはこんな感じになりました。wp_mailファンクションは送信するほかに『送信結果を返す』というのがあるので、それがtrue出ない場合は入力用・バリデーション結果などでフォームを表示させています。
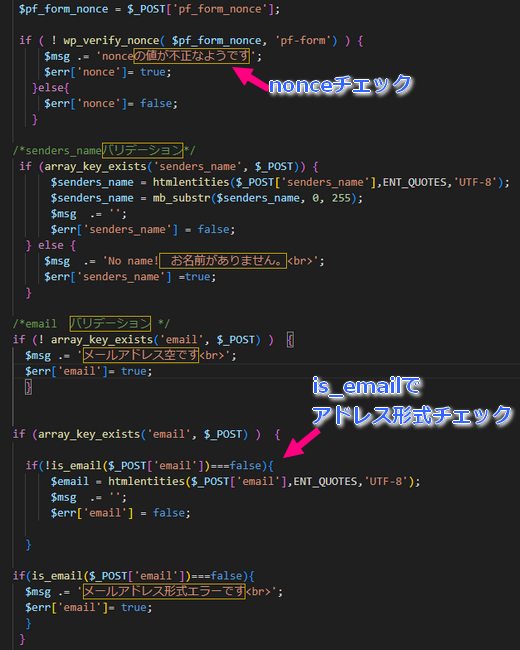
 基本的には、フロントで入力されたかチェックするほかに、『array_key_exists』で入っているか判定、組み込みの『wp_verify_nonce,is_email』でnonceやアドレス形式チェックを行います。okならエスケープして本文にセット。
基本的には、フロントで入力されたかチェックするほかに、『array_key_exists』で入っているか判定、組み込みの『wp_verify_nonce,is_email』でnonceやアドレス形式チェックを行います。okならエスケープして本文にセット。
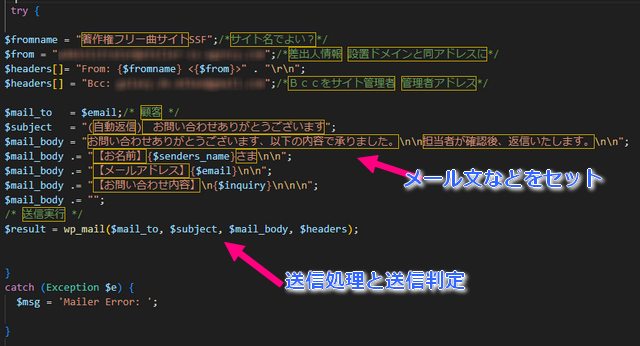
 エラー情報配列が空(全部false)だった場合はメール文セットと送信。最近gmailなどのなりすましメール判定が厳しいので、差出人情報は設置したページと同じドメインのアドレスが安全です。$mail_toは送信した人あてになり、Bccで同じ内容を管理者にも送ることができます。
エラー情報配列が空(全部false)だった場合はメール文セットと送信。最近gmailなどのなりすましメール判定が厳しいので、差出人情報は設置したページと同じドメインのアドレスが安全です。$mail_toは送信した人あてになり、Bccで同じ内容を管理者にも送ることができます。
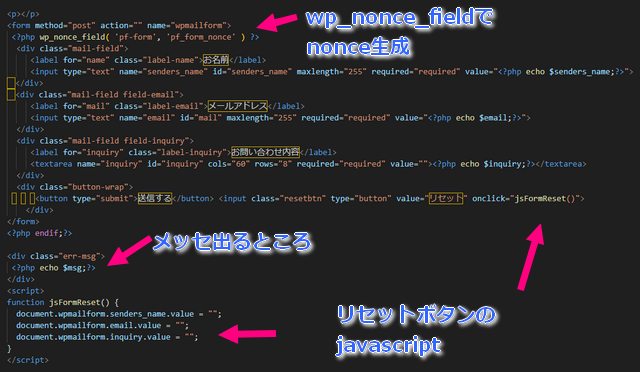
 フォーム表示部分です。フォーム内容を『required(必須)』にするほか、wp_nonce_fieldでnonceをセットします。リセットボタンについては、typeがリセットだとPHPで送信内容を元にセットしたものがリセットされない、というようなことがあるので、javascriptで内容リセットするようにしています。
フォーム表示部分です。フォーム内容を『required(必須)』にするほか、wp_nonce_fieldでnonceをセットします。リセットボタンについては、typeがリセットだとPHPで送信内容を元にセットしたものがリセットされない、というようなことがあるので、javascriptで内容リセットするようにしています。
使い方(固定ページのスラッグ:mailを想定)
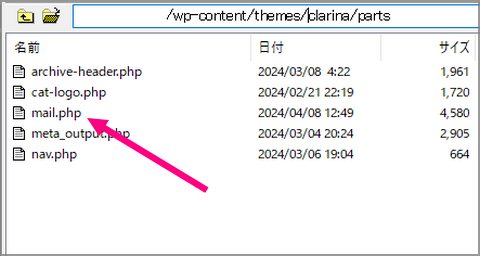
 とりあえず、『mail.php』という名前にして、テーマの任意のディレクトリに入れておきました(テーマ内のpartsディレクトリ)。しかしFTP画面で見たら、ファイルサイズ4580バイトしかないんですね(笑)
とりあえず、『mail.php』という名前にして、テーマの任意のディレクトリに入れておきました(テーマ内のpartsディレクトリ)。しかしFTP画面で見たら、ファイルサイズ4580バイトしかないんですね(笑)
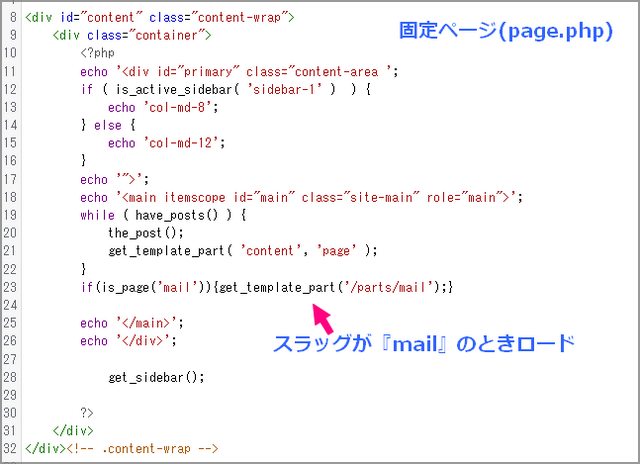
 で、固定ページスラッグが『mail』のとき、get_template_partでロードする、という流れにしました。これで固定ページ『mail』でフォームが使えます。
で、固定ページスラッグが『mail』のとき、get_template_partでロードする、という流れにしました。これで固定ページ『mail』でフォームが使えます。
cssについては?
SSFのサイトにつけたときのCSSは以下のような感じです。
.field-email{margin-bottom:48px;}
.mail-field input[type=text],
.mail-field textarea{float:right;width:75%;}
.field-inquiry{height:240px;}
.button-wrap{clear:all; margin:0 auto; text-align:center;}
.button-wrap button,
.resetbtn{font-size:1.25rem; padding:8px;}
.button-wrap .resetbtn{margin-left:2rem;}
.err-msg{margin:1rem 0;font-size:2rem;color:#FF0080;text-align:center;}
@media (max-width: 1023px) {
.mail-field input[type=text],
.mail-field textarea{float:right;width:100%;}
.button-wrap{clear:all; margin:-12px auto 24px auto; text-align:center;} }
これは追加した分だけなので、一部親要素を継承しているので書いていないところもあります。サイトにあわせて変更してください。
表示・操作例や送信結果
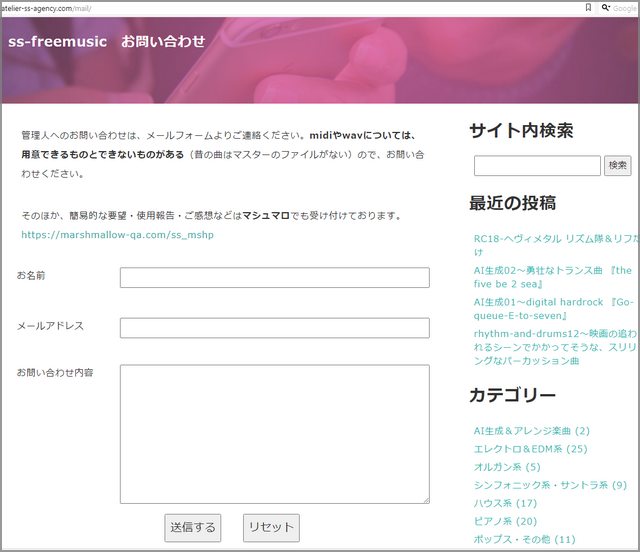
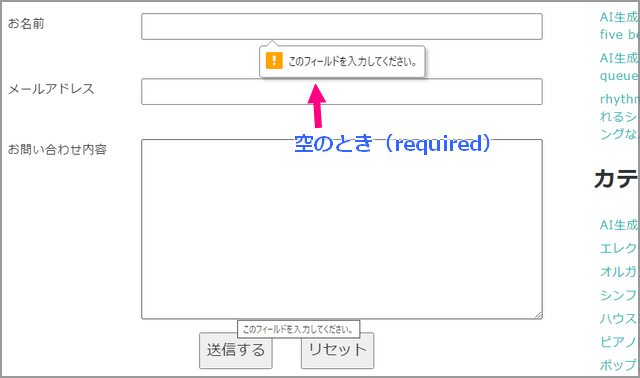
 ではさっそく、表示を確認してみます。管理人のサイトSSFにつけてみたところ、こんな感じのフォームに。CSSはお好みでどうぞ。(そこしか使わないので、特定のページだけ判定して出力、などがおススメです)
ではさっそく、表示を確認してみます。管理人のサイトSSFにつけてみたところ、こんな感じのフォームに。CSSはお好みでどうぞ。(そこしか使わないので、特定のページだけ判定して出力、などがおススメです)
 いちおうバックエンドでもバリデーションは入れていますが、フロントでもフォームに細工して(例えばrequired)、2重チェックのようにすることができます。安全のため、フロント/バックエンドの2重チェックが推奨されています。
いちおうバックエンドでもバリデーションは入れていますが、フロントでもフォームに細工して(例えばrequired)、2重チェックのようにすることができます。安全のため、フロント/バックエンドの2重チェックが推奨されています。
 is_emailファンクションは、変な形式のメールアドレスを入れたとき、ハネてくれます。ただしソース見た感じだと形式に沿ってるかをチェックしていて、実際に使われているアドレスかどうかまでは、チェックしないっぽいですね
is_emailファンクションは、変な形式のメールアドレスを入れたとき、ハネてくれます。ただしソース見た感じだと形式に沿ってるかをチェックしていて、実際に使われているアドレスかどうかまでは、チェックしないっぽいですね
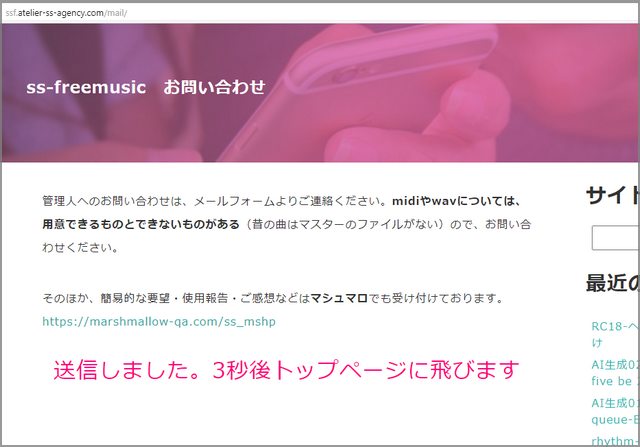
 送信okのときは、メッセージで告知&トップリダイレクトという形にしました。setTimeout3000ミリセコンドでwindow.locationを行います。サンクスページとかに飛ばしてもokです。
送信okのときは、メッセージで告知&トップリダイレクトという形にしました。setTimeout3000ミリセコンドでwindow.locationを行います。サンクスページとかに飛ばしてもokです。
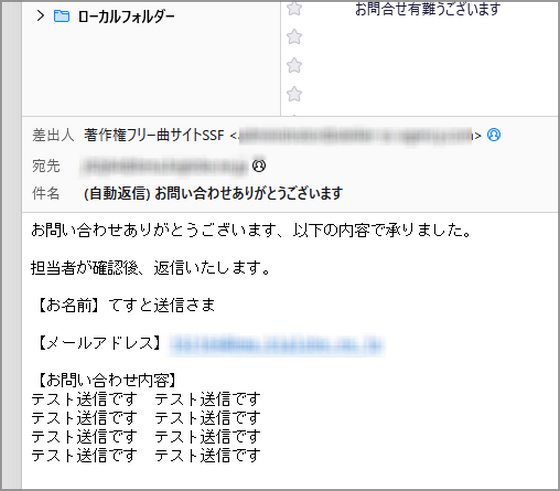
 送信者には、こんな感じで自動返信メールが届き、管理者にも同じ内容が届きます。
送信者には、こんな感じで自動返信メールが届き、管理者にも同じ内容が届きます。
あとがき・まとめ
- WordPressのメールフォームプラグインは便利だが、ロードするファイルが多かったり、メンテが大変なときがある
- wp_mailファンクションを使って、メール送信と送信判定ができる
- WordPressにはwp_verify_nonceやis_emailなど、バリデーション用のファンクションがいくつかある
まとめると、こんなところでしょうか。サイズ4kb~5kbくらいのコードで、軽量にできたと思います。ほかにもWordPress/Laravel etc.で機能開発しているので、出来たらこのサイトでお知らせします。
【カテゴリ】- WordPressファンクションetc
【タグ】- WordPress, メールフォーム