【PHP/Laravel】WordPress rest-apiのjsonを取ってきて、idで表示記事を切り替えるサイトの制作(個別記事ページ)
| 更新: 2024/04/03 | 3352文字

今回は、PHPフレームワークLaravelを使ってWordPress rest-apiのjsonを取ってきて、idで表示記事を切り替えるサイトを作ってみます。コントローラーやルーティングのコールバック関数追加したりと、少しややこしい点がありますが、早速内容を確認していきましょう。
目次
下準備~artisanコマンドでコントローラ追加&id表示切替用のbladeテンプレートを用意
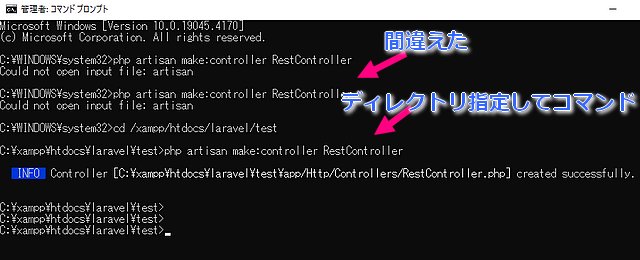
 まずは、urlのパラメータで判定やjson取ってきたりする、コントローラを追加します。ファイル名は『RestController.php』になります。一部コマンドに間違いがありますので、これも参考になさってください(cdで Laravelディレクトリを適切に指定しないと入らない)。
*注:testって書いてますが、この後ディレクトリを1つ上に上げました。わかりにくい点お詫びします。
まずは、urlのパラメータで判定やjson取ってきたりする、コントローラを追加します。ファイル名は『RestController.php』になります。一部コマンドに間違いがありますので、これも参考になさってください(cdで Laravelディレクトリを適切に指定しないと入らない)。
*注:testって書いてますが、この後ディレクトリを1つ上に上げました。わかりにくい点お詫びします。
$ php artisan make:controller RestController
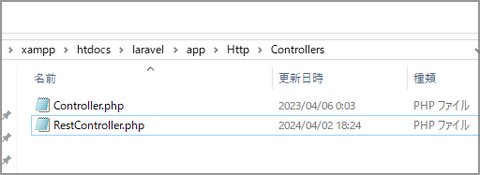
 コマンドを打ったあと『created successfully』と出れば、こんな感じでファイルが作成されます。場所は『/app/Http/Controllers』です。
コマンドを打ったあと『created successfully』と出れば、こんな感じでファイルが作成されます。場所は『/app/Http/Controllers』です。
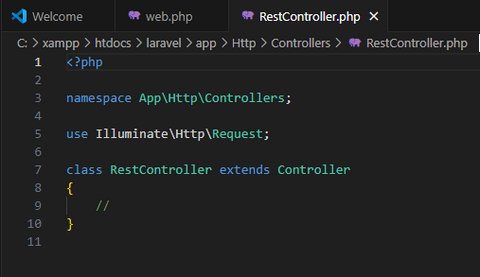
 コマンドで作った段階だと、この『RestControllerクラス』は、中に何も処理が書いていません。Laravel入門みたいな本に『コマンドでコントローラ作成』ってよく書いてあるけど、こんな感じで枠組みが一発で入ってくれるからラク、ということです。
コマンドで作った段階だと、この『RestControllerクラス』は、中に何も処理が書いていません。Laravel入門みたいな本に『コマンドでコントローラ作成』ってよく書いてあるけど、こんな感じで枠組みが一発で入ってくれるからラク、ということです。
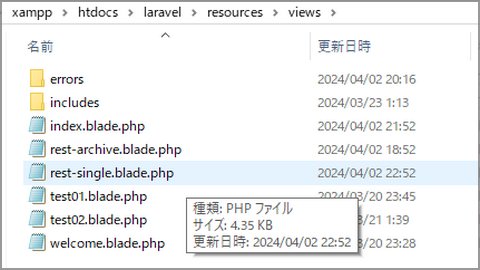
 あとは、WordPress rest-apiの、記事idごとのjsonを受け取って表示するbladeテンプレートも作りました。あとから『archive』みたいなのも作りたかったので、idで個別の記事表示する『rest-single.blade.php』という名前にしています。
あとは、WordPress rest-apiの、記事idごとのjsonを受け取って表示するbladeテンプレートも作りました。あとから『archive』みたいなのも作りたかったので、idで個別の記事表示する『rest-single.blade.php』という名前にしています。
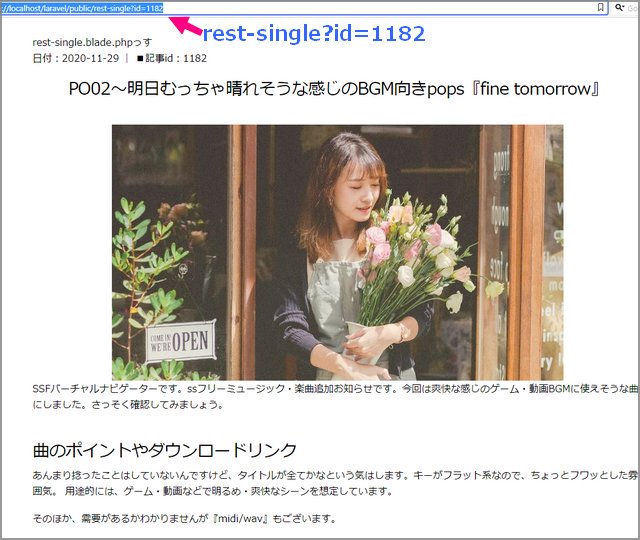
これは管理人のxampp環境だと『http://localhost/laravel/public/rest-single?id=〇〇』というurlで表示する予定です。idの部分は変動します。
LaravelでWordPress rest-apiのjsonを取ってきて、idで表示記事を切り替える方法
1:ルーディング(/routes/web.php コントローラーのコールバック関数を指定する)
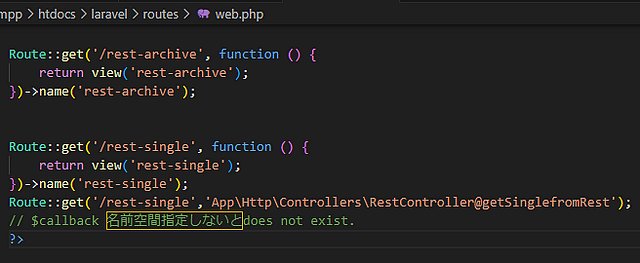
 まずは、よくあるルーティングです。ベースとなるurlを『 http://localhost/laravel/public/rest-single』にしたほか、コールバックも指定。
まずは、よくあるルーティングです。ベースとなるurlを『 http://localhost/laravel/public/rest-single』にしたほか、コールバックも指定。
return view('rest-single');
})->name('rest-single');
Route::get('/rest-single’,’App\Http\Controllers\RestController@getSinglefromRest');
なお、Route::getのコールバック部分で『App\Http\Controllers\RestController』のように名前空間を指定しました。単純に『RestController@getSinglefromRest』と書いたとき、『does not exist』のエラーがでました。
昔PHPの学習をしていたときは、『名前空間って何や?』と思っていましたが、こういった形で役に立ったので良かったです。
コントローラでjson取得のほか、compact関数でviewに渡せるようにする
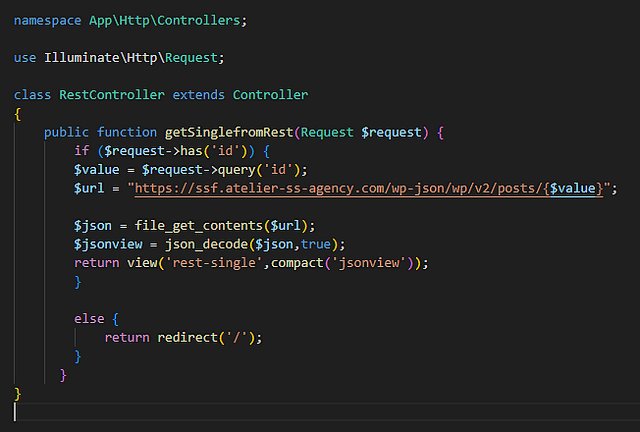
 次は、先ほどスカスカだった、コントローラ部分を作っていきます。Laravelのメソッドは『Requestをhas(id)で判定&ないときリダイレクト』『queryでクエリ文字列とる』のような形に。
次は、先ほどスカスカだった、コントローラ部分を作っていきます。Laravelのメソッドは『Requestをhas(id)で判定&ないときリダイレクト』『queryでクエリ文字列とる』のような形に。
{
public function getSinglefromRest(Request $request) {
if ($request->has(‘id’)) {
$value = $request->query(‘id’);
$url = “https://ssf.atelier-ss-agency.com/wp-json/wp/v2/posts/{$value}”;
$json = file_get_contents($url);
$jsonview = json_decode($json,true);
return view(‘rest-single’,compact(‘jsonview’));
}else {
return redirect(‘/’);
}
}
}
今回は(本来ならcurlのほうが推奨ですが)サクッと確認のため、file_get_contentsを使っています。あとはcompactでviewに渡す感じですね。rest-single.blade.phpにjsonviewという変数を渡します。
なお、withでやっても、結果としてはこれでも取れました。
compact(phpマニュアル)
https://www.php.net/manual/ja/function.compact.php
bladeで、コントローラから渡した変数から、値をとってセットしていく
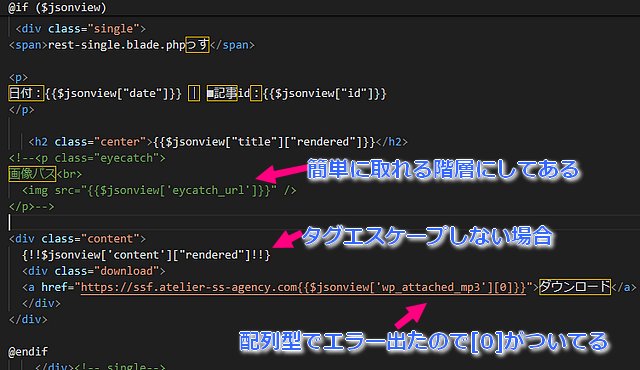
 次は、id&内容を変数渡しする、bladeテンプレートを作っていきます。ここまでくると、書き方はPHPやjavascriptでjson取ってきたときと、あまり変わらない感じがします。通常は{{ }} エコーステートメント(エスケープ処理が入る)を使い、本文でpやspanのタグを使っていて、反映したいときは『{!! !!}』で書きます。
次は、id&内容を変数渡しする、bladeテンプレートを作っていきます。ここまでくると、書き方はPHPやjavascriptでjson取ってきたときと、あまり変わらない感じがします。通常は{{ }} エコーステートメント(エスケープ処理が入る)を使い、本文でpやspanのタグを使っていて、反映したいときは『{!! !!}』で書きます。
アイキャッチは本文に含まれていたのでコメントアウトしましたが、rest-apiを改造して浅い階層で取れるようにし、また、カスタムフィールドも含みます。
Laravelでrest-apiのjsonを取ってidで表示記事を切り替えるサイト 表示例
というわけで、表示確認をしてみましょうか。localhostなので外部サーバーには載せてません。このサイトの姉妹サイトSSF(WordPress)の記事をrest-apiでid指定して取っていきます。
 まずは、id1182番の記事を取ってみます。これはとくに問題なし。
まずは、id1182番の記事を取ってみます。これはとくに問題なし。
 id1956番です。これはアイキャッチ部分にyoutubeが埋め込みされていますが、少し表示が遅かった印象。対策としてはyoutubeのidをカスタムフィールドにしておいて、bladeでこのフィールドがある場合はiframeにセットするような感じかなと思います。
id1956番です。これはアイキャッチ部分にyoutubeが埋め込みされていますが、少し表示が遅かった印象。対策としてはyoutubeのidをカスタムフィールドにしておいて、bladeでこのフィールドがある場合はiframeにセットするような感じかなと思います。
あとがき・まとめ
- Laravelでrest-api扱うときは、それ用のコントローラを作っておき処理を記載する
- Route::getのコールバックで、そのidを拾うコントローラを呼ぶ
- 情報さえ取れれば、viewでの値セットは他のケースとあまり変わりなし
まとめると、こんなところでしょうか。rest-apiには件数指定やカテゴリ・タグ一覧などもあるので、上記のアイデアを流用してアーカイブも作ってみたいと思います。
【カテゴリ】- PHP
【タグ】- Laravel, PHP, WordPress_REST_API






