【WordPress】画像カスタムフィールド&Turn.jsで、パラパラめくるカタログ的なページの作り方
| 更新: 2024/04/10 | 2481文字

今回は、電子書籍カタログ的に、パラパラめくるページを作ってみます。さらにWordPressシステムということで、管理画面から画像を差し替えられるようにしてみました。早速内容を確認していきましょう。
目次
下準備~ライブラリ・画像カスタムフィールド・カタログ用画像
JavaScript libraryのTurn.jsを入手
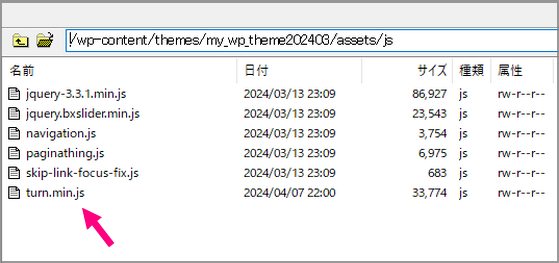
 まずは、電子書籍風にパラパラめくるエフェクトをつける、Turn.jsを入手します。公式サイトからダウンロードして、圧縮版をテーマ内にアップしました。
まずは、電子書籍風にパラパラめくるエフェクトをつける、Turn.jsを入手します。公式サイトからダウンロードして、圧縮版をテーマ内にアップしました。
また、Requirements:jQuery 1.3以上とのことです。管理人がCDNで読み込んだjqueryは3.5.1で、こちらでは動作確認ができました。最近のものなら大丈夫そうです。
Turn.js公式ページ
http://www.turnjs.com
カスタムフィールドを登録(真偽値/画像/表示ページ)
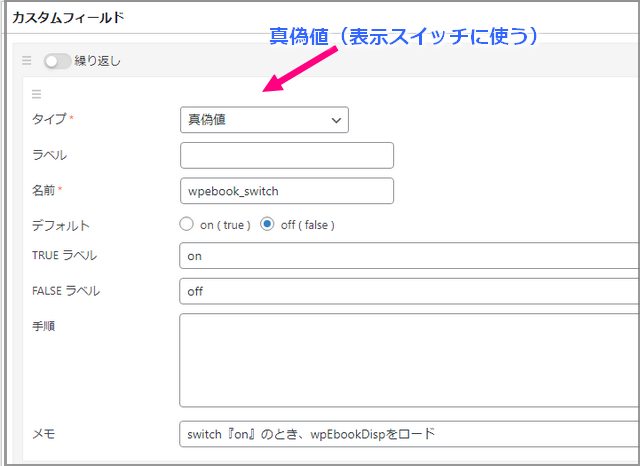
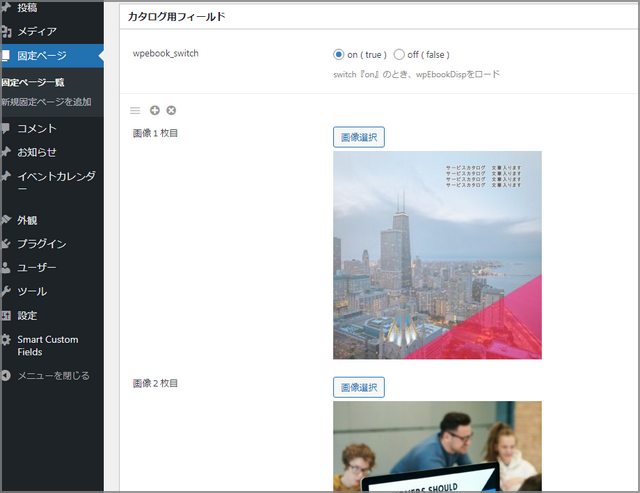
 カスタムフィールドプラグインは『Smart Custom Fields』を使いました。まずは真偽値(wpebook_switch)を登録。データベース上はtrue/falseじゃなくて0/1ですが、これでoffのときは表示しない、みたいなのを狙います。
カスタムフィールドプラグインは『Smart Custom Fields』を使いました。まずは真偽値(wpebook_switch)を登録。データベース上はtrue/falseじゃなくて0/1ですが、これでoffのときは表示しない、みたいなのを狙います。
 次に画像のカスタムフィールド。これは通常の画像フィールドですが、命名規則はwpebook_img01~wpebook_img09のような連番にしました(あとから接頭辞同じで後ろの数字だけ違う、みたいなプログラムをやるため)
次に画像のカスタムフィールド。これは通常の画像フィールドですが、命名規則はwpebook_img01~wpebook_img09のような連番にしました(あとから接頭辞同じで後ろの数字だけ違う、みたいなプログラムをやるため)
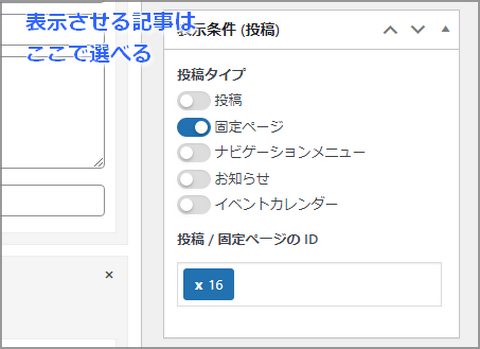
 カスタムフィールド登録ページで、ついでに『表示させたいページ』も設定します。idが16番の固定ページのみで使用、と設定しました。
カスタムフィールド登録ページで、ついでに『表示させたいページ』も設定します。idが16番の固定ページのみで使用、と設定しました。
カタログページ用の画像を準備し、該当の投稿にアップしていく
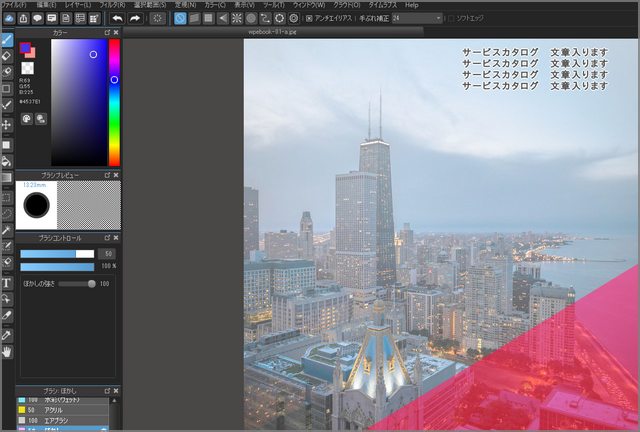
 カタログ用の画像も準備しましょうか。文字をいれたりエフェクトかけたりするときは、管理人は『MediBang Paint』を使っています。あとはサイズもそろえておくとよいですね。なお、width:768,height:1086(アスペクト比1:1.414)にしました。
カタログ用の画像も準備しましょうか。文字をいれたりエフェクトかけたりするときは、管理人は『MediBang Paint』を使っています。あとはサイズもそろえておくとよいですね。なお、width:768,height:1086(アスペクト比1:1.414)にしました。
 出来たら該当の固定ページにどんどんアップしていきます。
出来たら該当の固定ページにどんどんアップしていきます。
画像カスタムフィールド&Turn.jsで、パラパラめくるカタログ的なページを作るコード
メイン処理部分(クラス名wpEbookDisp、ファイル名もwpEbookDisp.php)
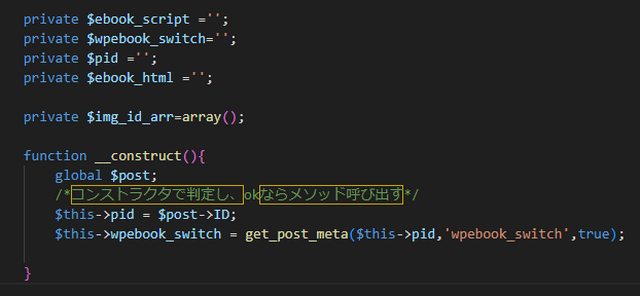
 あとはちょっと解説。コンストラクタはget_post_metaで判定フィールドを取ります。上の方の変数はアクセス権がprivateになってますが、直接これらをクラス外(他のテーマテンプレートファイルなど)から呼ばないので大丈夫でした。
あとはちょっと解説。コンストラクタはget_post_metaで判定フィールドを取ります。上の方の変数はアクセス権がprivateになってますが、直接これらをクラス外(他のテーマテンプレートファイルなど)から呼ばないので大丈夫でした。
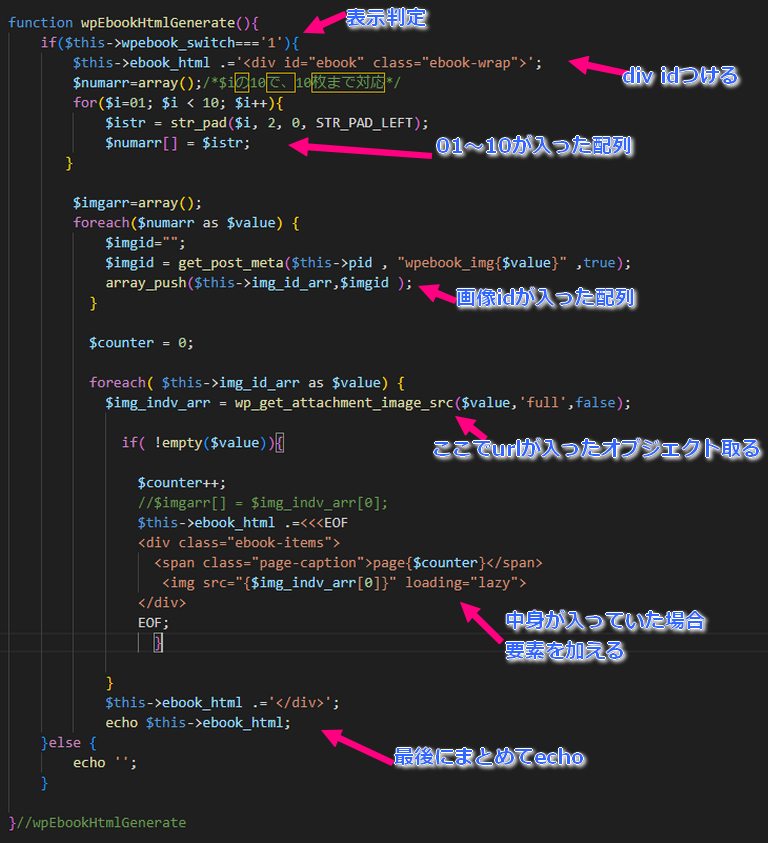
メインになる、wpEbookHtmlGenerateメソッド。
 ループがいっぱいあるけど『10枚とるので、最初に01~10の配列をループで作る』『それを値にして、foreachで画像フィールドを全部取る』『その配列をさらに回して、 wp_get_attachment_image_srcでurlを取って、要素にセット』というような流れになります。
ループがいっぱいあるけど『10枚とるので、最初に01~10の配列をループで作る』『それを値にして、foreachで画像フィールドを全部取る』『その配列をさらに回して、 wp_get_attachment_image_srcでurlを取って、要素にセット』というような流れになります。
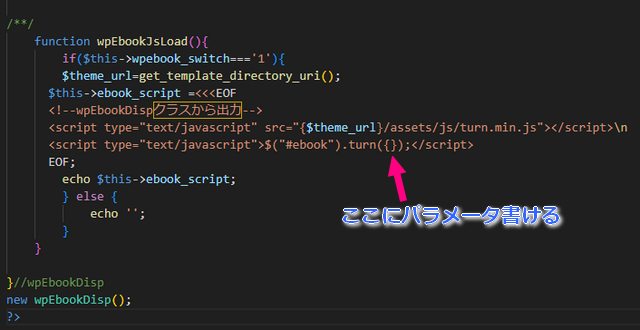
 最後の、wpEbookJsLoadメソッドです。ここはwpebook_switch判定が1(表示する)のとき、Turn.jsのスクリプトを出力するだけになります。また、最後のインスタンス化(new wpEbookDisp)は、フロントでやるのであればなくても動きます(笑)
最後の、wpEbookJsLoadメソッドです。ここはwpebook_switch判定が1(表示する)のとき、Turn.jsのスクリプトを出力するだけになります。また、最後のインスタンス化(new wpEbookDisp)は、フロントでやるのであればなくても動きます(笑)
また、このスクリプトにTurn.jsのパラメータを書けますので、押さえておきます。
表示部分(固定ページ、page.php)
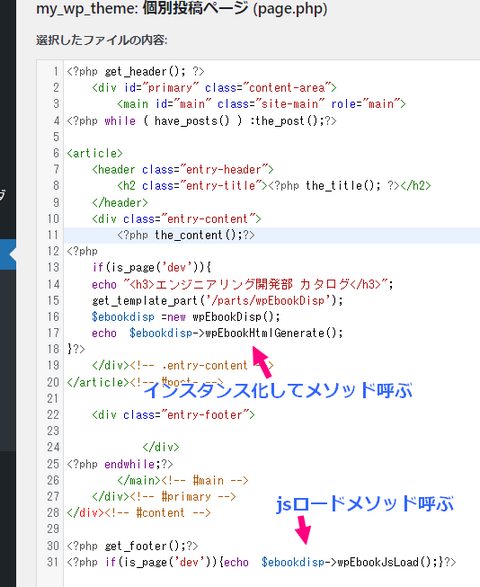
 ここまでくれば、テーマの固定ページ部分はシンプルです。is_pageで表示したいページを判定して、インスタンス化&メソッドロードという流れになります。
ここまでくれば、テーマの固定ページ部分はシンプルです。is_pageで表示したいページを判定して、インスタンス化&メソッドロードという流れになります。
また、jsロードは、『get_footerでjquery読んでいるので、その下』に配置しました。jqueryより前にロードしてしまうと、スクリプトが動かないからです。
動作例
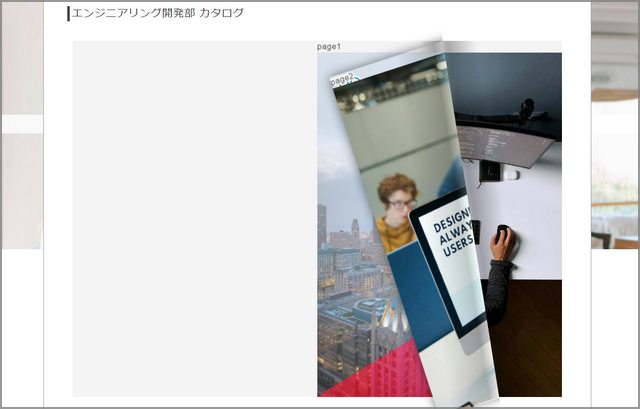
 動作確認します。こんな感じで、パラパラめくる感じのサイトができます。かつ、WordPress管理画面から内容も管理できるという便利使用。
動作確認します。こんな感じで、パラパラめくる感じのサイトができます。かつ、WordPress管理画面から内容も管理できるという便利使用。
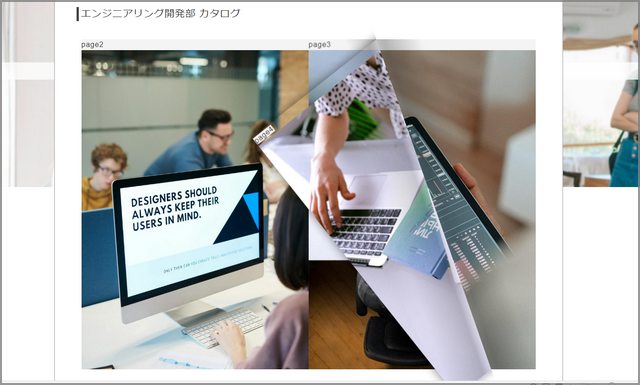
 もっとめくってみた感じ。実際に動作例を確認したい場合は、以下の管理人がmy_wp_theme開発用に使っているサイトをごらんください(開発用なので、てすと文字ですとか普通に書いてあります)。
もっとめくってみた感じ。実際に動作例を確認したい場合は、以下の管理人がmy_wp_theme開発用に使っているサイトをごらんください(開発用なので、てすと文字ですとか普通に書いてあります)。
(動作確認)管理人が開発中のテーマのサイト
管理人が開発中のテーマのサイト
スマートフォン版はどうする?
 上記の例では、見開き2ページなので、縦長のスマートフォンだと、表示が対応できません(cssで無理やり対応できるが狭い)。PCでご覧ください。
上記の例では、見開き2ページなので、縦長のスマートフォンだと、表示が対応できません(cssで無理やり対応できるが狭い)。PCでご覧ください。
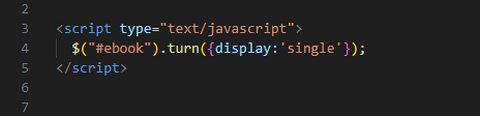
なお、上で『パラメータ書ける部分』のことを話しましたが・・・
このようにsingleを書いて見開きじゃなく1ページにし、CSSを微調整する形になります。サーバー側で『is_mobile()』などで判定し、この部分に出力してもよいですね。
あとがき・まとめ
- WordPress画像カスタムフィールド&Turn.jsで、パラパラめくるカタログ的なページを作れる
- 接頭辞が同じである大量の画像フィールドは、ループ複数回回すとラクに取れる
- jsロードする場所は、jqueryより前にならないよう注意
- スマートフォン対応する場合は、判定してsingleパラメータ出力する
まとめると、こんなところでしょうか。重たいプラグインとか使わず、シンプルに便利機能ができたと思います。
【カテゴリ】- WordPressファンクションetc
【タグ】- jQuery, PHP, Smart Custom Fields, WordPress







