【jquery/ajax通信】最初は空で、ボタンを押すとrest-apiから記事とってきて表示する方法(タブパネルカテゴリ切り替え式)
| 更新: 2024/04/11 | 1597文字

今回は、jquery/ajax通信を使用して、このサイト(https://division-web.atelier-ss-agency.com)のrest-apiから記事を取ってきて表示する方法を紹介します。非同期通信ということで、ページをロードし終わり、ボタンを押してから記事を取るという流れ。かつ、タブパネルでカテゴリ切り替え式です。早速内容をみていきましょう。
目次
下準備~api形式押さえておく&表示したいページを作り、id属性つけておく
まずは、取ってくるapiの形式をチェックしましょう。このサイトはWordPressで構築してあって、rest-apiがつかえます。以下のような形式でカテゴリidだけ変えて5件取得(per_page=5)、4カテゴリ分をタブパネルで切り替える、タブ押したとき記事をロード、という仕様を想定。
https://ドメイン/wp-json/wp/v2/posts?categories=〇〇(カテゴリid)&per_page=5
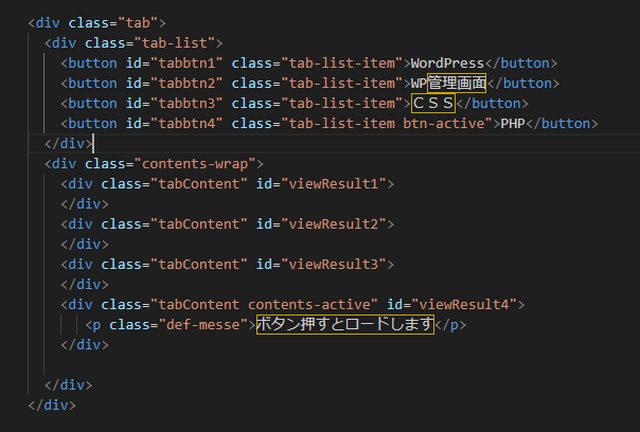
 また、こんな感じでタブパネルで表示するボックスを作っておきました。『btn-active contents-active』が、初期状態で表示するボックスです。
また、こんな感じでタブパネルで表示するボックスを作っておきました。『btn-active contents-active』が、初期状態で表示するボックスです。
また、ボタンにtabbtn1、ボックスにviewResult1のようなidを振っておきました。
そのほか、jqueryもcdnで読み込んでおきます。
jquery/ajaxで、ボタンを押すとrest-apiから記事とってきて表示するコード
コード
とりあえずこんな形で。ajaxで取ってくる部分は共通部分も多いので、書き方変えればループでいけそうですが、idごとに分けました。そのほか、html&css部分もまとめています。
しくみについて
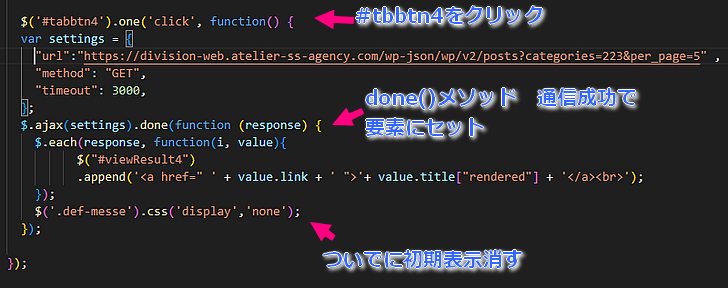
 ボタン#tabbtn4の例です。oneになっているのは『1回とればよいから』です。セッティングは『url,method,timeout』だけですが、他にもいっぱいあるみたいです。$.ajax(settings).doneのときに、eachで5件分ループ回して.appendで要素をくっつけていきます。
ボタン#tabbtn4の例です。oneになっているのは『1回とればよいから』です。セッティングは『url,method,timeout』だけですが、他にもいっぱいあるみたいです。$.ajax(settings).doneのときに、eachで5件分ループ回して.appendで要素をくっつけていきます。
また、doneのときに初期表示メッセージを非表示(.css('display','none'))も呼ぶようにしました。
参考:jQuery.ajax()
https://api.jquery.com/jQuery.ajax/
表示例
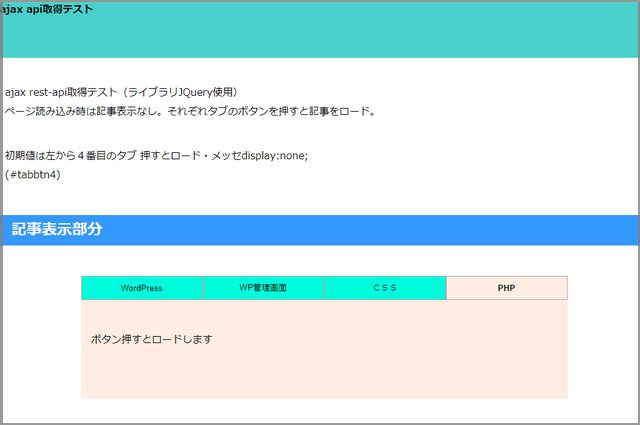
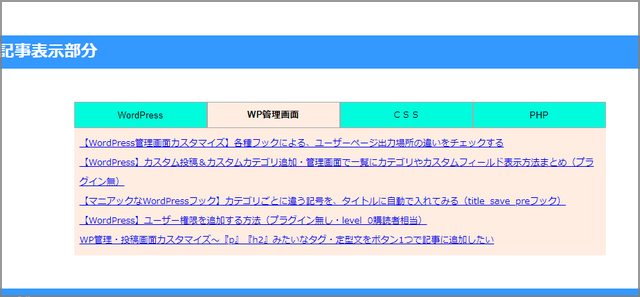
 では表示してみます。ページロードして初期状態。この時点では記事はまだロードしていません。
では表示してみます。ページロードして初期状態。この時点では記事はまだロードしていません。
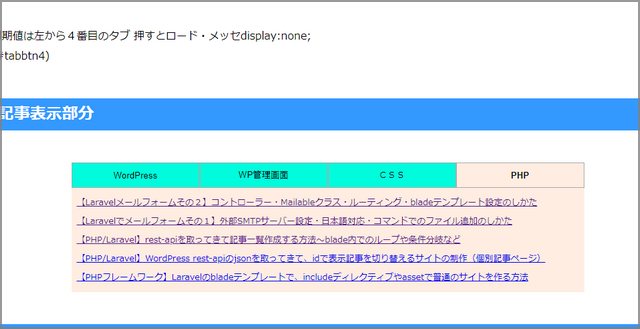
 こんな感じで、タブを押すとロード。url遷移はしません。
こんな感じで、タブを押すとロード。url遷移はしません。
 他のタブも。ちなみに、以下のurlに実際の表示例が確認できるページを用意したので、こちらもご確認ください。
他のタブも。ちなみに、以下のurlに実際の表示例が確認できるページを用意したので、こちらもご確認ください。
ajax api取得テストページ
https://division-web.atelier-ss-agency.com/test/2024-04getajax.html
あとがき・まとめ
- jquery/ajaxで、ボタンを押してから記事をロードするページを作ることができる(url遷移無し)
- 送信後の判定ができれば、そのタイミングで取ってきた要素をセットしたり、表示を切り替えたりが可能
まとめると、こんなところでしょうか。実は、いままでお仕事案件でajax非同期通信使ったことなかったんだけど(笑)、シングルページアプリとかやるときのために押さえておきます。
【カテゴリ】- javascript/jQuery、その他
【タグ】- jQuery, WordPress_REST_API