WordPressサイトを、プラグインでサクッとSSL化する方法
| 更新: 2024/02/17 | 2020文字

今回は、セキュリティの観点からも重要なサイトSSL(暗号化接続)を、WordPressを使って、サクッと導入します。 twitterでも話題になったhttpページ(SSL接続httpsでないもの)に対する、Google Chromeのセキュリティ警告。『ユーザーが警告で離脱』『サーチコンソールにくる警告自体がうざいから避けたい』という二つのリスクを避けられます。さっそくやってみましょう。
目次
Chromeセキュリティ警告と考えられるリスクについて

8/18朝あたりからtwitterで話題になった、GoogleChromeセキュリティ警告、10月あたりから本格実施のようですが、webマスターツールなどで事前に警告を出しているようです。 わりと条件が厳しいようで、管理人の場合は『http(SSLでない)領域に、ブログ内検索などの文字入力フォームがあった』というだけで警告がきました。
ほっとくと、ブラウザ(GoogleChrome)が警告を出すのでユーザー離脱が増える他、警告がいっぱいくるとストレス溜まるなどのリスクがあるので、SSL化の対応してみます。
サーバーでのSSL設定(ロリポップ)

管理人の使ってたレンタルサーバー(ロリポの確かビジネスプラン)では、SSLサービスができていました(追加料金がないプラン)。ここで、サイトに使っているドメインを選択し、『独自SSL(無料)を設定する』ボタンを押して少し待ちましょう。ここでは管理人のフリー音楽素材サイトのドメインに、SSLを割り当ててみました。
昔は高かったんだけど、メジャーどころのレンタルサーバーでは、追加料金なしSSLに、だいたい対応してきています。 実在の信用度が必要な業種では『企業実在証明などがあるpro版独自SSL(有料)』を入れます。
WordPressで、サクッとSSL対応する方法
ページ・個別記事をガンガンに増やした状態のWordPressサイトは、手作業で内部リンクhttps表示やリダイレクトを行うと作業量が多くて大変です。そこで、プラグインを使用してみます。
SSL対応プラグインReally Simple SSL
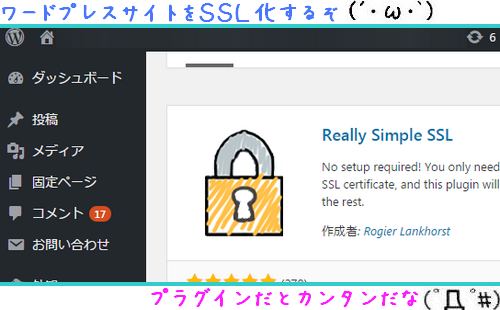
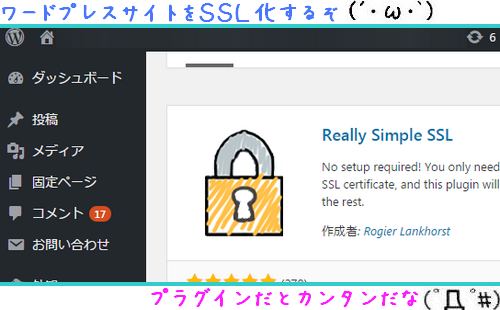
 ワードプレスのプラグイン追加ページで『SSL』というようなキーワードを入れると出てくる『Really Simple SSL』。インストールでカンタンにSSL対応させてくれます。他にも種類はあるけど利用数や評価・バージョン互換性などの観点からこれをチョイス。
ワードプレスのプラグイン追加ページで『SSL』というようなキーワードを入れると出てくる『Really Simple SSL』。インストールでカンタンにSSL対応させてくれます。他にも種類はあるけど利用数や評価・バージョン互換性などの観点からこれをチョイス。
リダイレクトや書き換えの設定も
 サーバーで設定し、プラグインを有効化すると(一度ログアウトし、ログインページがSSL対応版に切り替わる)、上記のような『SSL有効化しました』の表示がでます。あとは、リダイレクト(httpの旧ページにきた人を、リダイレクトでhttpsのページに飛ばす)や書き換え(内部の画像アドレスを、httpsに書き換えて出力する)も設定します。
サーバーで設定し、プラグインを有効化すると(一度ログアウトし、ログインページがSSL対応版に切り替わる)、上記のような『SSL有効化しました』の表示がでます。あとは、リダイレクト(httpの旧ページにきた人を、リダイレクトでhttpsのページに飛ばす)や書き換え(内部の画像アドレスを、httpsに書き換えて出力する)も設定します。
アドレスhttpsでの表示OK!
 そんな感じで、管理人がWordPressで作ったフリー素材サイトを、SSL対応させることができました。httpsで始まるアドレスで、ブラウザの上部分が緑色になってるので、対応okということになります。
そんな感じで、管理人がWordPressで作ったフリー素材サイトを、SSL対応させることができました。httpsで始まるアドレスで、ブラウザの上部分が緑色になってるので、対応okということになります。
注意点・ワードプレスアドレスと、サイトアドレスが違うと、CSSが読み込めないので正しく表示しない
 管理人がやらかした事例も紹介。ワードプレスの管理画面には、(設定→一般設定)『ワードプレスアドレス』『サイトアドレス』の設定というのがあります。
管理人がやらかした事例も紹介。ワードプレスの管理画面には、(設定→一般設定)『ワードプレスアドレス』『サイトアドレス』の設定というのがあります。
 CSSはここで書いたWordPressアドレスから読み込むようです。ここで『サーバーを契約時に、割り当てられたドメイン(ロリポの場合は、main.jpなど)』を書いてしまうと、正しくCSSが読み込まない上に、httpとhttpsが混在するのでブラウザ警告の対象になるので修正しました。最初CSSが効かなくて正しく表示しなかったのは『main.jpと、サイトアドレス(ss-freemusic.xyz/)と違うものをワードプレスアドレスに書いていたから』です。
CSSはここで書いたWordPressアドレスから読み込むようです。ここで『サーバーを契約時に、割り当てられたドメイン(ロリポの場合は、main.jpなど)』を書いてしまうと、正しくCSSが読み込まない上に、httpとhttpsが混在するのでブラウザ警告の対象になるので修正しました。最初CSSが効かなくて正しく表示しなかったのは『main.jpと、サイトアドレス(ss-freemusic.xyz/)と違うものをワードプレスアドレスに書いていたから』です。
まとめ
WordPressの場合は、プラグインですべてのページの内部リンクをhttpsに書きかえ・リダイレクトてくれるので、手作業でやるよりは手間がかなり省けました。ページが少ない場合は手作業で確実にが良いですが、人的リソースがすくないのにページが多すぎる場合はプラグインを検討してもよさそうです。
【カテゴリ】- WordPressプラグイン情報
【タグ】- SSL化