【WordPress】Table of Contents Plusの誤動作例~特殊文字『>』が見出しに入ると表示が崩れる
| 更新: 2024/02/10 | 1481文字

今回は、利用者も多いWordPressプラグイン『Table of Contents Plus』で、変な表示になってしまう例が発見されたので、お話しします。ポイントは『プラグイン内部ではエスケープされていないのでHTMLエンティティを使う』です。さっそく内容を確認していきましょう。
目次
Table of Contents Plusとは?
 今回扱うのは、Table of Contents Plusです。おそらくWordPressプラグインのなかでは、利用者も多いと思います。見出しを生成するというもので、特に、記事が長いときなどにあると便利です。
今回扱うのは、Table of Contents Plusです。おそらくWordPressプラグインのなかでは、利用者も多いと思います。見出しを生成するというもので、特に、記事が長いときなどにあると便利です。
作られている言語はPHPですが、『ボタンを押したときの開閉アクション』『見出しまでのスムーズスクロール』は、jqueryにガッツリ依存しているので注意しましょう。
■Table of Contents Plus
https://ja.wordpress.org/plugins/table-of-contents-plus/
Table of Contents Plusの誤動作例(表示が崩れる)と対策
誤動作例:特定の記事(オブジェクト演算子について)だけ、CSSが効かなくなっている
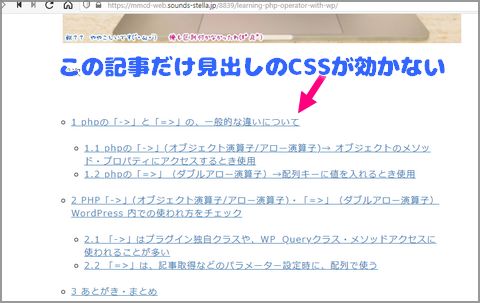
 で、管理人が遭遇した、Table of Contents Plusの誤動作例です。この記事(オブジェクト演算子について)だけ、『CSSが効いておらず表示が崩れている』という状況でした。他の記事はまったく問題なく表示されています。
で、管理人が遭遇した、Table of Contents Plusの誤動作例です。この記事(オブジェクト演算子について)だけ、『CSSが効いておらず表示が崩れている』という状況でした。他の記事はまったく問題なく表示されています。
結論としては『この記事だけ』というので、すぐに原因がわかりました。確か『github gistにコード載せて』というのも、ここではやっていなかったので。
対策:内部エスケープされていないので、見出し特殊文字をHTML エンティティ(例:>みたいなやつ)で記載
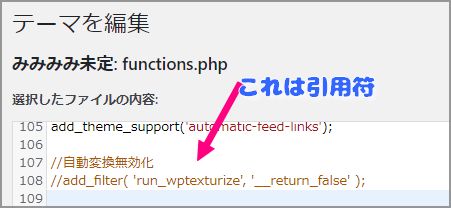
 で、テーマ構成ファイルや記事をチェック。functionsに書いてあるのは『wptexturize(引用符などの変換)を無効』だったので、今回は関係なし。
で、テーマ構成ファイルや記事をチェック。functionsに書いてあるのは『wptexturize(引用符などの変換)を無効』だったので、今回は関係なし。
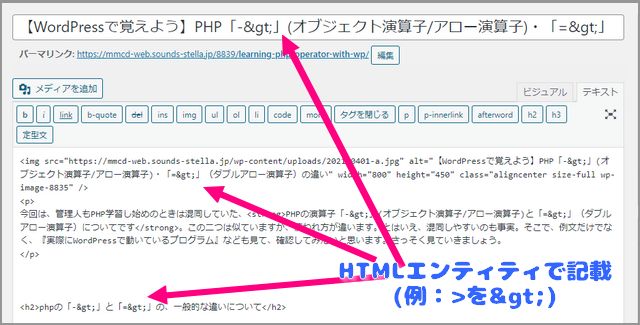
 『特定記事だけ』ということだったので、『Table of Contents Plusは特殊文字を内部でエスケープしていない』と予想。全部エスケープして画像タグなどが効かないのもまずいので、該当記事の見出し(一応本文も)に使われていた『->』の部分、『>』のようなHTML エンティティで記載するという対策をしました。
『特定記事だけ』ということだったので、『Table of Contents Plusは特殊文字を内部でエスケープしていない』と予想。全部エスケープして画像タグなどが効かないのもまずいので、該当記事の見出し(一応本文も)に使われていた『->』の部分、『>』のようなHTML エンティティで記載するという対策をしました。
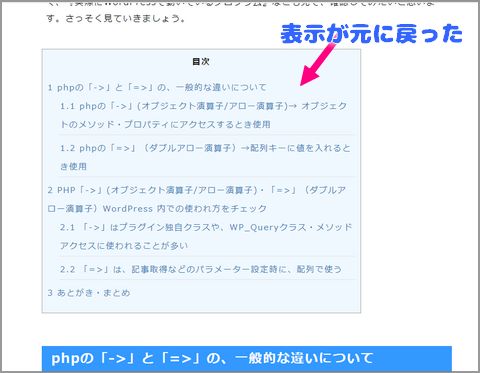
 やっぱり、『->』をタグ終了部分と判定していたようです。表示も回復しました。
やっぱり、『->』をタグ終了部分と判定していたようです。表示も回復しました。
Entity (エンティティ) – MDN Web Docs
https://developer.mozilla.org/ja/docs/Glossary/Entity
あとがき・まとめ
- Table of Contents Plusでは、見出しに『>』などが使われた場合、内部でエスケープしていない
- 『>』をタグ終了部分と判定で、表示が崩れていた
- タグ終了部分と判定を避けるために、『>』のようなHTML エンティティで記載する
まとめると、このようなところでしょうか。特殊文字をタイトルや見出しに使うことは多くないかもしれませんが、押さえておくと対処しやすいでしょう。
【カテゴリ】- WordPressプラグイン情報
【タグ】- WordPress, エスケープ処理