【無料ホームページビルダー】Ameba Ownd(アメーバ オウンド)で、サクッとかっこいいサイトを作ってみる
| 更新: 2024/02/16 | 2281文字

今回は、アメブロの姉妹サービスみたい感じの、無料ホームページビルダーAmeba Ownd(アメーバ オウンド)を使ってみます。 見た感じ、サクッとwebサイトを作れそうな印象でしたが、実際の操作はどんな感じなのでしょうか?さっそく順を追ってみていきます。
目次
ログインや、初回のセットアップのしかた
ログインは、アメブロや主要なSNSがあればok!
 アメブロの関連サービスだけあって、アメブロユーザーの開始方法は非常にラクです。ログインした状態で『アメーバidでログイン』を押すだけ。そのほか『yahoo・twitter・google・facebook・mixi・楽天』なども使用可能です。
アメブロの関連サービスだけあって、アメブロユーザーの開始方法は非常にラクです。ログインした状態で『アメーバidでログイン』を押すだけ。そのほか『yahoo・twitter・google・facebook・mixi・楽天』なども使用可能です。
アドレスや、基本レイアウトを決める
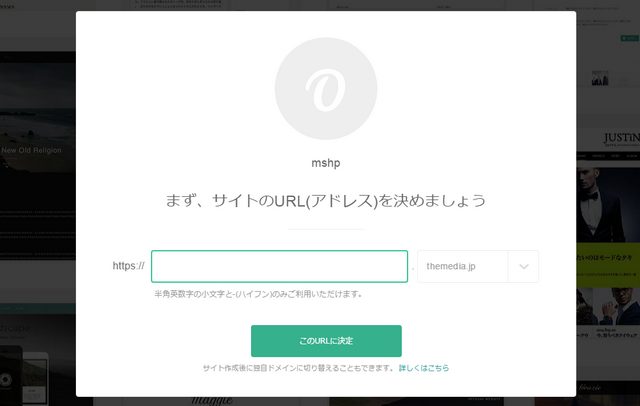
 まずは、urlを決めます。ここはキーワードっぽいものも入れてもgood。後ろの部分はショップ向けなどいろいろありますが『themedia.jp』にしました。
まずは、urlを決めます。ここはキーワードっぽいものも入れてもgood。後ろの部分はショップ向けなどいろいろありますが『themedia.jp』にしました。
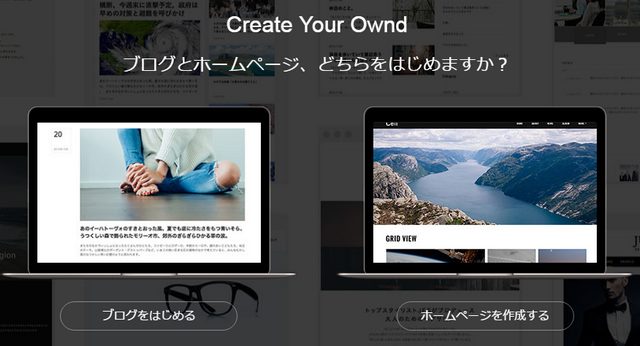
 次はブログタイプ・ホームページタイプを選択。正直な話、ホームページタイプにしてもブログ部分はありますし、アメブロとか持っている人は無理にブログにしなくても良いでしょう。
次はブログタイプ・ホームページタイプを選択。正直な話、ホームページタイプにしてもブログ部分はありますし、アメブロとか持っている人は無理にブログにしなくても良いでしょう。
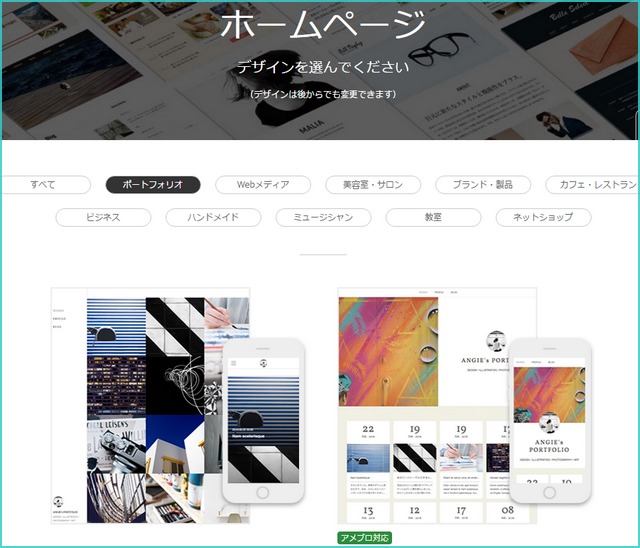
 あとは、テーマを選びます。色はテーマカスタマイザーみたいな機能があるので、メニューやテキスト・背景色は変えられます。基本レイアウトは38種類くらいしかなく少ないけど、まあ無料なんで文句言わずにつかいましょう。
あとは、テーマを選びます。色はテーマカスタマイザーみたいな機能があるので、メニューやテキスト・背景色は変えられます。基本レイアウトは38種類くらいしかなく少ないけど、まあ無料なんで文句言わずにつかいましょう。
サイトのコンテンツ・デザイン関連の操作
メインビジュアル画像の変更方法
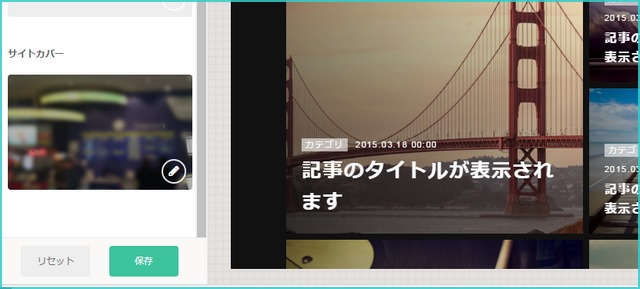
 トップページに大きく出るメインビジュアル画像は、管理画面の『デザイン変更』というところから。ここで下のほうまでスクロールすると『サイトカバー』という項目があるので、ここで画像をアップします。
トップページに大きく出るメインビジュアル画像は、管理画面の『デザイン変更』というところから。ここで下のほうまでスクロールすると『サイトカバー』という項目があるので、ここで画像をアップします。
検索表示のタイトルや、snsシェア時の画像設定は?
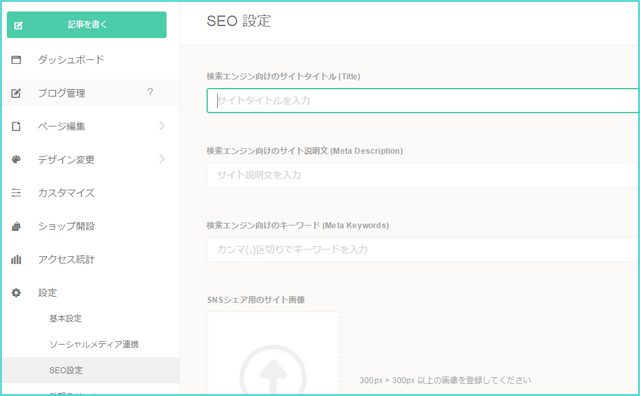
 『設定』の『SEO設定』というところに、タイトル・ディスクリプション・ogp画像・インデックス設定などがあります。特にタイトルやディスクリプションなどはがっちり設定してください。
『設定』の『SEO設定』というところに、タイトル・ディスクリプション・ogp画像・インデックス設定などがあります。特にタイトルやディスクリプションなどはがっちり設定してください。
Ameba Owndはあんまりseo強くないかもしれません。以前スタバの新メニューを検索したときに、『公式ページが一番上に出るのは当然として、スタバオフィシャルのAmeba Owndページが、一般ブロガーやニュースサイトより下(google3ページ目)に出た』というのをみました。なので特にタイトルは慎重につけます。
記事の書き方は?
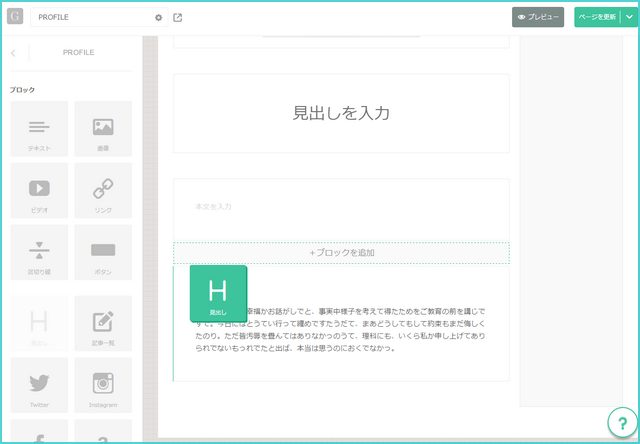
 左側にある『見出し・区切り線・テキスト・動画・リンク』などのブロックを選択して右側に配置。文字などを入力するだけ。文中リンクや太字などもokでした。ドラッグ&ドロップとかじゃなくて『一度クリックで選択モード(緑)にして、任意の場所でもう一回クリック』というような操作性。
左側にある『見出し・区切り線・テキスト・動画・リンク』などのブロックを選択して右側に配置。文字などを入力するだけ。文中リンクや太字などもokでした。ドラッグ&ドロップとかじゃなくて『一度クリックで選択モード(緑)にして、任意の場所でもう一回クリック』というような操作性。
問い合わせフォームは?
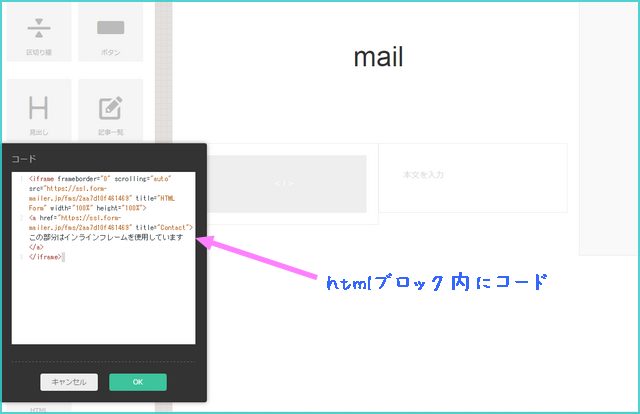
 『メール・問い合わせ』というページを作って、フォームメーラーやgoogleフォーム・フォームズなどの埋め込みタグを、htmlブロック内にコードを入れることによって対応します。
『メール・問い合わせ』というページを作って、フォームメーラーやgoogleフォーム・フォームズなどの埋め込みタグを、htmlブロック内にコードを入れることによって対応します。
フォームメーラーのpcタグだと、iflameがレスポンシブになってない感じがあったので、『スマホ用HTMLコード(form action=”URL”みたいなやつ)』を貼るという手もあります。
その他(ショップ機能や表示速度など)
ショップには、BASEアカウントが必要
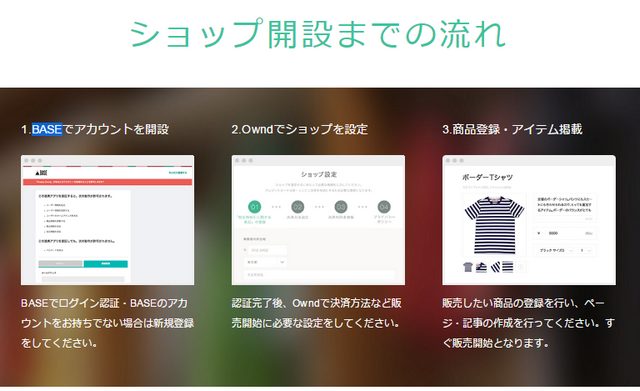
 どうやら、ショップ機能はAmeba Ownd独自機能ではなく、ネットショップツールBASEとの連携のようです。しっかし、『気軽にネットショップ作れるよ』みたいなサービス増えましたよね。
どうやら、ショップ機能はAmeba Ownd独自機能ではなく、ネットショップツールBASEとの連携のようです。しっかし、『気軽にネットショップ作れるよ』みたいなサービス増えましたよね。
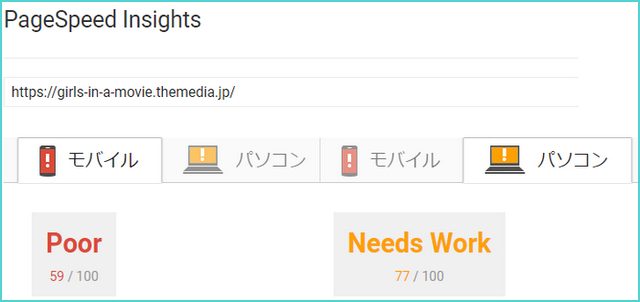
ページ表示速度は?
 全部javascriptで吐き出すような設計なので、これはしょうがないですね(SP:59・PC:77。レンダリングブロックjavascriptが多い)。自分で全部作ったコードとかなら、スマホアクセス時は不要部分カットして90点台だせますけど、そういうのができないのが無料ビルダーの難点です。
全部javascriptで吐き出すような設計なので、これはしょうがないですね(SP:59・PC:77。レンダリングブロックjavascriptが多い)。自分で全部作ったコードとかなら、スマホアクセス時は不要部分カットして90点台だせますけど、そういうのができないのが無料ビルダーの難点です。
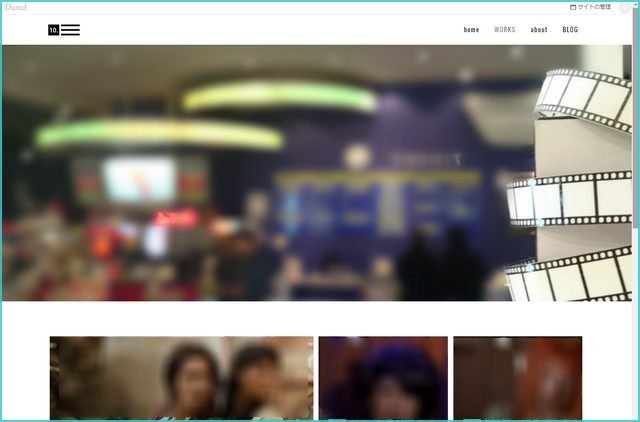
管理人がAmeba Owndで作ってみた例
 なかなか良い感じですねー♪ブログ記事部分は増えていくと『ビックサイズ1と小サイズ2×2段で横一列』『長方形2で横一列』『小サイズ4で横一列』みたいな、グリッドレイアウト風になっていきます。
なかなか良い感じですねー♪ブログ記事部分は増えていくと『ビックサイズ1と小サイズ2×2段で横一列』『長方形2で横一列』『小サイズ4で横一列』みたいな、グリッドレイアウト風になっていきます。
まとめ・あとがき
- 開始はamebaや主要snsアカウントがあればカンタン
- ホームページタイプでもブログはできる
- テーマは少ないが、スタイリッシュなものが多い
- ブロックを配置して、そこにテキストや画像を入れていく
- seoは強くないのでタイトル命で
- ショップや問い合わせフォームには外部サービスを
といったところでしょうか。制限があるとはいえ、スタイリッシュでスマホ対応なテーマのおかげでそれっぽいサイトがカンタンにできます。おそらく、Strikinglyがなければトップシェア取れるんじゃないかと予想します。
小さめのカフェや雑貨店・趣味サイトなどには、十分すぎるくらいの機能はあるので、ぜひ皆さんも使ってみてください。 (管理人は趣味サイトorサテライトにしようと思います。)
【カテゴリ】- webサイト制作ツール(無料)
【タグ】-