【Azure Web App&githubデプロイ】CMSなどがない簡単なwebページを、クラウドAzure上に構築する方法
| 更新: 2024/02/10 | 3432文字

今回は、『CMSなどがない簡単なwebページを、クラウドAzure上で構築』というのをやってみます。以前当サイトでも『Azure上にWordPress』というのをやりましたが、ちょっとしたサイトにも使えるよう、CMSなどがない簡単なwebページをやってみます。早速、githubやAzureでの設定を含めて、見ていってみましょう。
目次
Azure Web Appで、ちょっとしたwebサイトを検討した背景や、ほかの比較対象
お仕事とは別のプロジェクト用に、ちょっとしたサイトが欲しい
管理人は、webお仕事のほか、曲アレンジや著作権フリーサイトとかもやっているんですけど、『そっちで新規にプロジェクト立ち上げる時のサイトが欲しい』という点から検討しました。たぶんバンドじゃなくて、一人ユニット(メンバー流動)みたいな感じに。
で、『なるべく費用がかからない・広告が出ない』みたいなのを検討したわけです。あとは、『どこかの無料サーバーより、Azureのほうが継続可能性が高い』というのもポイントです。
(*Azureの場合は Web AppsF1プランは無料だが、ストレージ・転送量が小さい。アクセス状況によっては、D1・B1へスケール アップが必要かも。)
Azure静的 Web アプリ(Static Web Apps)はどうなの?
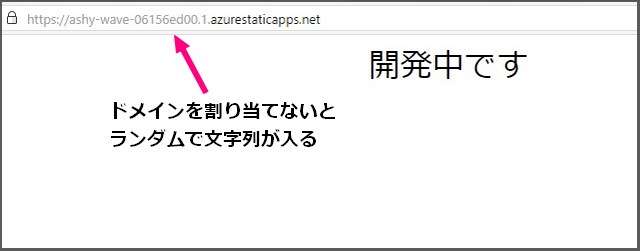
 比較対象としてAzure静的 Web アプリ(Static Web Apps)もやってみました。これでもよさそうなんだけど、『アプリ名がurlに』みたいなのが無くて、ランダム文字列が入ってくるんですね(独自ドメインを割り当てればよいけど、管理人はほかに割り当てられるドメインを持っていませんでした)。
比較対象としてAzure静的 Web アプリ(Static Web Apps)もやってみました。これでもよさそうなんだけど、『アプリ名がurlに』みたいなのが無くて、ランダム文字列が入ってくるんですね(独自ドメインを割り当てればよいけど、管理人はほかに割り当てられるドメインを持っていませんでした)。
このほか『PHPも使うかも?』ということなので、Static Web AppsじゃなくてWeb Appにしたわけです。しかし、『Angular・Vueなどのフロントエンド用フレームワーク』をベースに作りたい場合は、Static Web Appsが良いのではないかと思います。
参考:Azure Static Web Apps とは
https://docs.microsoft.com/ja-jp/azure/static-web-apps/overview
githubデプロイの準備~アカウントやリポジトリの作成
アカウントを準備して、リポジトリ作成しよう
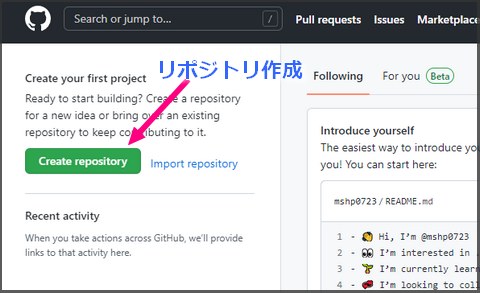
 以前のWPでは外部に用意されていたリポジトリからインストールしましたが、今回は自分でリポジトリ作成します。githubアカウント作ったら、『Create repository』で作成画面へ。
以前のWPでは外部に用意されていたリポジトリからインストールしましたが、今回は自分でリポジトリ作成します。githubアカウント作ったら、『Create repository』で作成画面へ。
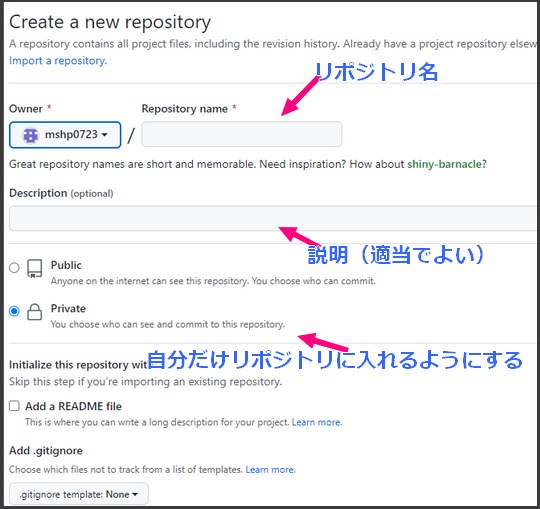
 入力はそのままやっていけばいいんですけど、『リポジトリを公開するか、自分だけ見られるようにするか』みたいな問題も。今回は、web作業で外部メンバーは入らない予定なので(自分がやります)、privateに設定しました。
入力はそのままやっていけばいいんですけど、『リポジトリを公開するか、自分だけ見られるようにするか』みたいな問題も。今回は、web作業で外部メンバーは入らない予定なので(自分がやります)、privateに設定しました。
ブランチや『You do not have permission~』のエラーはどうするか
で、『azureと接続してデプロイ・githubにファイルアップして~』という流れになるんですけど、管理人は 『ブランチがない』『エラー:You do not have permission to view this directory or page.』という状況になったので、そこの対応も。
microsoftのドキュメント内に『リポジトリのルートに、プロジェクトの適切なファイルが必要』という文章があったので、まずはindexを用意しましょうか。これがないと『You do not have permission to view this directory or page.』というエラーが出るみたいです。
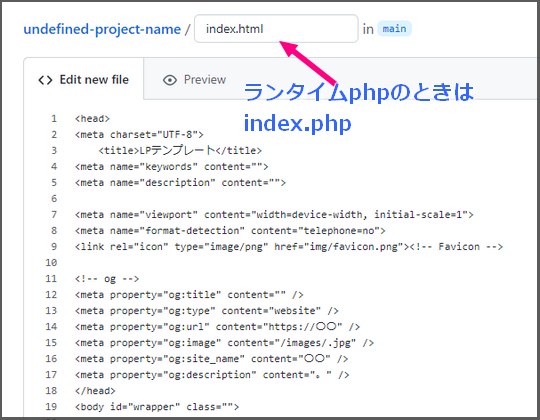
 githubのcodeタブから、『add file→creat new file』でこの画面に。
ランタイムPHPでやる予定のときは、index.phpにします。
githubのcodeタブから、『add file→creat new file』でこの画面に。
ランタイムPHPでやる予定のときは、index.phpにします。
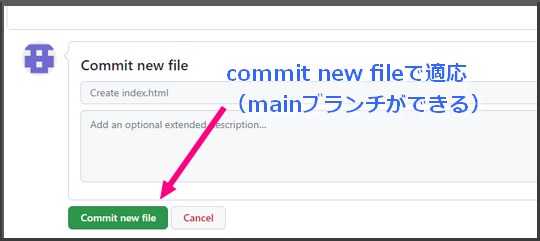
 そして、下のほうにスクロールして、『新ファイルをコミット(commit new file)』。これをやったら、mainブランチが作成されました。ブランチはazureと接続するときも必要になりますので、押さえておきましょう。
(なお、新規ファイルじゃなくて変更のときは、Create a new branch / Commit directly to the main branchのように表記が変わります。)
そして、下のほうにスクロールして、『新ファイルをコミット(commit new file)』。これをやったら、mainブランチが作成されました。ブランチはazureと接続するときも必要になりますので、押さえておきましょう。
(なお、新規ファイルじゃなくて変更のときは、Create a new branch / Commit directly to the main branchのように表記が変わります。)
参考:Azure App Service への継続的デプロイ
https://docs.microsoft.com/ja-jp/azure/app-service/deploy-continuous-deployment
Azure App Serviceでの設定&githubリポジトリからファイルアップロード
Azure App Serviceでの設定
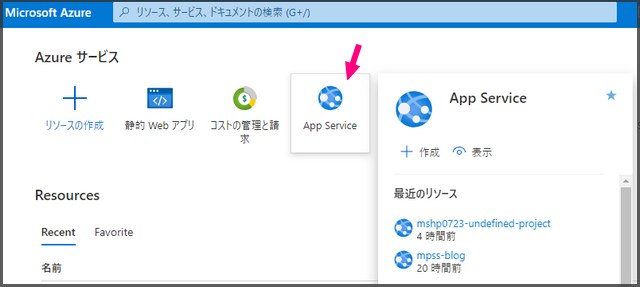
 (アカウント作り方等は省略)そして、AzureポータルからApp Serviceを追加します。
(アカウント作り方等は省略)そして、AzureポータルからApp Serviceを追加します。
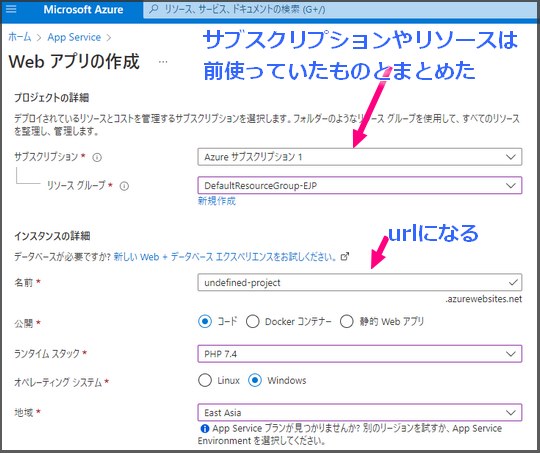
 webアプリの作成画面が出ましたね。管理人の場合は『サブスクリプション・リソースグループ』を、前まで使っていたappと一緒にまとめています。
インスタンス詳細のアプリ名は、urlになるので検討して決めてください。あとはランタイムや地域(一般的にはeast japanやeast asiaになるのか?)も決定して、次のタブへ。
webアプリの作成画面が出ましたね。管理人の場合は『サブスクリプション・リソースグループ』を、前まで使っていたappと一緒にまとめています。
インスタンス詳細のアプリ名は、urlになるので検討して決めてください。あとはランタイムや地域(一般的にはeast japanやeast asiaになるのか?)も決定して、次のタブへ。
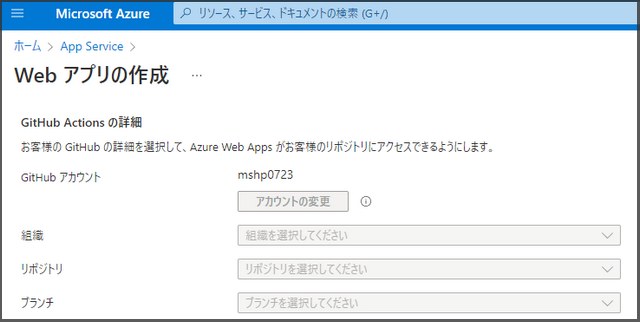
 github actionsの詳細では、githubリポジトリと接続する設定をします。選択できない状態になっているときは、後からデプロイセンターで接続します。
github actionsの詳細では、githubリポジトリと接続する設定をします。選択できない状態になっているときは、後からデプロイセンターで接続します。
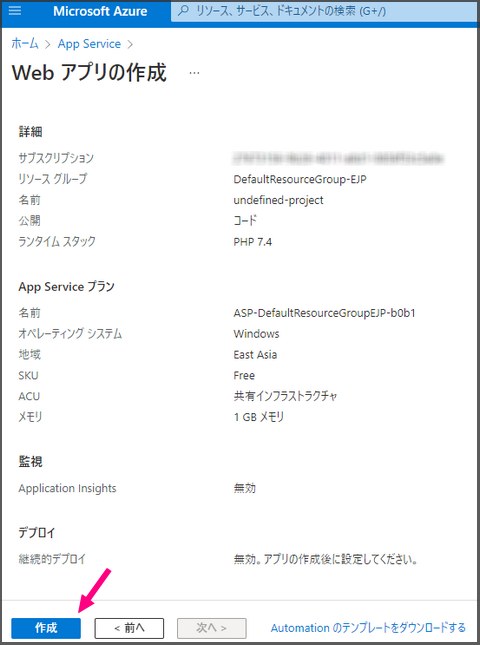
 全体はこんな感じで設定。『作成』ボタンを押して、アプリ(ここではちょっとしたwebサイト)を作成します。
全体はこんな感じで設定。『作成』ボタンを押して、アプリ(ここではちょっとしたwebサイト)を作成します。
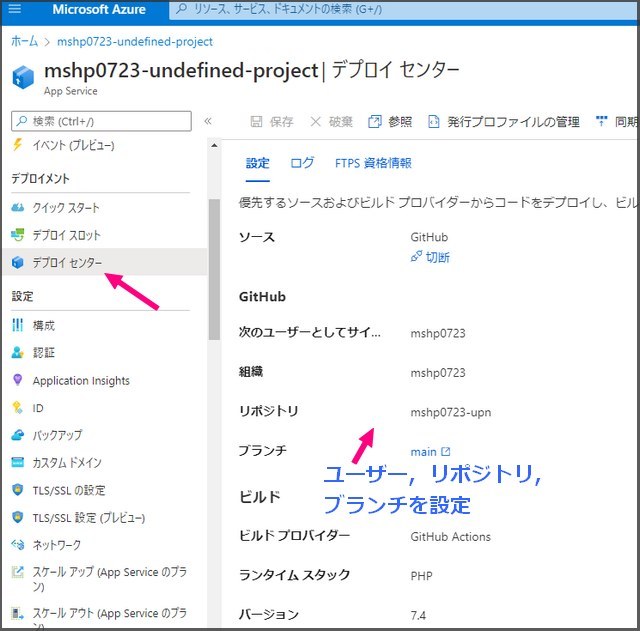
 作った後は、Azureポータルトップなどから、作ったアプリをクリックして詳細ページへ。サイドのメニューの『デプロイセンター』から、githubリポジトリと接続する設定をしました。『ユーザー名・組織・リポジトリ・ブランチ』などを設定して接続ができました。
作った後は、Azureポータルトップなどから、作ったアプリをクリックして詳細ページへ。サイドのメニューの『デプロイセンター』から、githubリポジトリと接続する設定をしました。『ユーザー名・組織・リポジトリ・ブランチ』などを設定して接続ができました。
Azure接続後は、githubリポジトリからファイルをアップロードし、確認
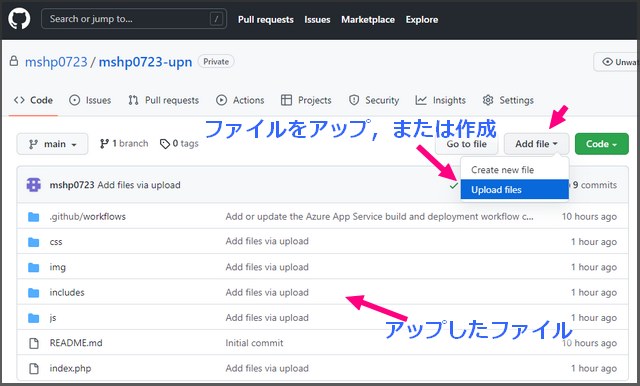
 その後は、またgithubリポジトリに移動。codeの『add file』のところから、ファイルをアップ・作成していきます。アップ時は『コミットして適応』を忘れないようにしましょう(管理人は2回忘れました笑)。
その後は、またgithubリポジトリに移動。codeの『add file』のところから、ファイルをアップ・作成していきます。アップ時は『コミットして適応』を忘れないようにしましょう(管理人は2回忘れました笑)。
なお、テストに使ったLPテンプレートのファイルは『テンプレどん』さんからお借りしました。 この構築ファイルに、javascriptでスライダーや読み込み画面・スムーズスクロールなどを追加しました。
 githubリポジトリとやり取りがあるので、他サーバーより少し反映は遅いんですけど、無事に『〇〇azurewebsites.net』のアドレスで、Azureクラウド上に、ちょっとしたwebサイトを構築することができました。あとは、ロゴやコンテンツを調整していきます。
githubリポジトリとやり取りがあるので、他サーバーより少し反映は遅いんですけど、無事に『〇〇azurewebsites.net』のアドレスで、Azureクラウド上に、ちょっとしたwebサイトを構築することができました。あとは、ロゴやコンテンツを調整していきます。
あとがき・まとめ
- Azureでちょっとしたサイトを作る場合、Angular・Vueなどのフロントエンド用フレームワークを使うときはStatic Web Apps
- PHPでちょっとしたサイトを作る場合は、Azure App Service
- ファイルをアップしたりするgithubリポジトリを用意しておく必要がある
- Azureとgithubリポジトリ接続後は、githubリポジトリから編集可能
まとめると、こんなところでしょうか。外部リポジトリと、クラウドの接続というと、少し敷居が高いかもしれませんが、流れを押さえておくとスムーズです。ちょっとしたサブサイトなどにもご検討ください。
【カテゴリ】- webサイト制作ツール(無料)
【タグ】- GitHubリポジトリ, Microsoft_Azure