PHP・shuffleやarrayを使った、画像ランダム表示方法~メインビジュアルやバナー・テキストに利用可
| 更新: 2024/02/16 | 1510文字

今回は、以前お取引先のスクールの担当者さまと、『サイトのメインビジュアル画像ってランダムに切り替えられない?』という話をしていたので、実際にプログラムを組んで対応してみます。 wordpressユーザーなのでPHPを使用します(javascriptなどでも出来そうです)。さっそく実装してみましょう。
目次
画像ランダム切り替えに使えそうな、PHPプログラム
本やサイトで調査したところ、以下のようなPHPが使えると判断しました。 『array(配列変数・複数の値を入れられる)』 『shuffle関数(配列の要素をシャッフルしてランダムに)』 『rand関数(ランダムに)』
このサイトの管理人は、最近、『配列のなかにカテゴリを入れて、特定カテゴリだけ広告配信』みたいな配列変数とかもやっていたので、arrayを使ってみます。
PHPのarray・shuffleを使って、画像ランダム切り替えする方法
いろいろ探してみたところ、shuffleについてシンプルに書いてあった、初心者のPHP入門サイトさんの『shuffle-配列関数:配列をシャッフル』を参考にしてみました。
arrayに入れた要素の中からshuffleでランダムに取り出す例
arrayの配列の中に4つの数字を入れて、shuffleでシャッフルしてランダムに並び替え、current()で参照してechoするという流れで、ランダムな数字がでます。
 $ar = array(1, 2, 3, 4);
shuffle($ar);
echo current($ar);
$ar = array(1, 2, 3, 4);
shuffle($ar);
echo current($ar);

 このサイトのメニュー下につけてみました。リロード(再読み込み)するたびに、ランダムに数字が入れ替わる状態になります。数字はただのテキストなので、配列の中にいくつか文章を入れることで、テキストをランダムに表示することにも対応できます。
このサイトのメニュー下につけてみました。リロード(再読み込み)するたびに、ランダムに数字が入れ替わる状態になります。数字はただのテキストなので、配列の中にいくつか文章を入れることで、テキストをランダムに表示することにも対応できます。
ランダム画像切り替えプログラム
 <?php $ar = array(
‘<img src=”/wp-content/uploads/20180706a.jpg” alt=”” width=”640″ height=”480″ class=”aligncenter size-full wp-image-6049″ />’ ,
‘<img src=”/wp-content/uploads/20180706b.jpg” alt=”” width=”640″ height=”383″ class=”aligncenter size-full wp-image-6050″ />’
,
‘<img src=”/wp-content/uploads/20180706c.jpg” alt=”” width=”640″ height=”343″ class=”aligncenter size-full wp-image-6051″ />’);
shuffle($ar);
echo current($ar); ?>
<?php $ar = array(
‘<img src=”/wp-content/uploads/20180706a.jpg” alt=”” width=”640″ height=”480″ class=”aligncenter size-full wp-image-6049″ />’ ,
‘<img src=”/wp-content/uploads/20180706b.jpg” alt=”” width=”640″ height=”383″ class=”aligncenter size-full wp-image-6050″ />’
,
‘<img src=”/wp-content/uploads/20180706c.jpg” alt=”” width=”640″ height=”343″ class=”aligncenter size-full wp-image-6051″ />’);
shuffle($ar);
echo current($ar); ?>
基本的には、上の数字表示と同じです。違う部分は、このサイトの画像表示タグを3つもってきて配列の中に入れた点です。『'<img src=”●●” />’』のように、画像タグをクォーテーションマークで囲って入れないと、閉じる部分を誤認識して『syntax error, unexpected ‘<', expecting ')'』みたいなエラーになるので注意しましょう。
PHPで画像ランダム表示した例

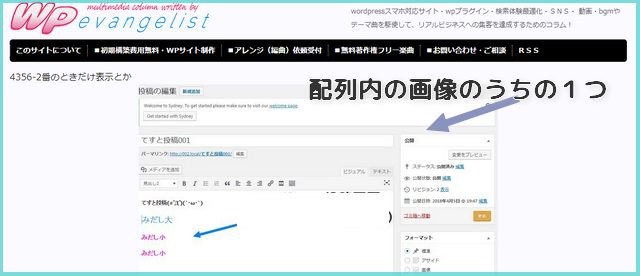
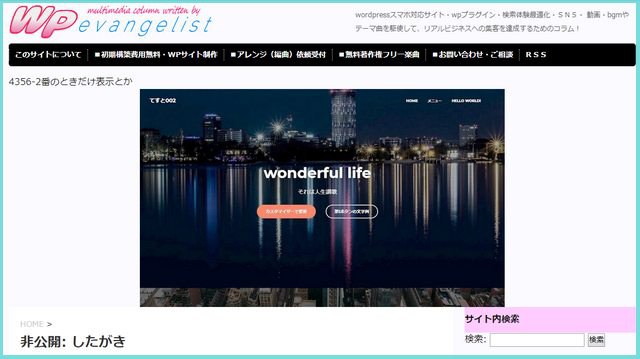
 このサイトのヘッダー下に画像タグをいれて、ランダムで切り替えてみた例です。リロード(再読み込み)すると別の画像がでます。スタイルシートで横幅をボックスに対して100%などに広げたりすると、メインビジュアル(トップページの上のほうとかにある大きい画像)などにも対応可能です。そのほか、アフィリエイトバナーなどにも使えるかもしれません。
このサイトのヘッダー下に画像タグをいれて、ランダムで切り替えてみた例です。リロード(再読み込み)すると別の画像がでます。スタイルシートで横幅をボックスに対して100%などに広げたりすると、メインビジュアル(トップページの上のほうとかにある大きい画像)などにも対応可能です。そのほか、アフィリエイトバナーなどにも使えるかもしれません。
PHPランダム画像切り替えをやるにあたって、参考にしたサイト
- shuffle-配列関数:配列をシャッフル 初心者のPHP入門 http://php.quus.net/array/shuffle.php
- PHPで画像をランダム表示させる方法~アフィリエイトバナー Webお役立ちネタ帳 https://webnetamemo.com/coding/php/201608313448
- PHP 特定の要素をランダムに表示する方法 https://hirashimatakumi.com/blog/4643.html
今回の記事・画像切り替えについて(検索したら出てきた)参考にしたサイトです。他の関数を使ったりと様々なやり方があるので、PHP学習されている方は、ぜひこちらも読んで見てください。 また、バナー・テキスト・ヘッダーなども切り替えて、読者に変化を見せられるようにしていただければ幸いです。
【カテゴリ】- PHP
【タグ】- PHP, shuffle(PHP)