【サイトスマホ対応】fc2ぶろぐで、スマホ表示時の検索タグって使えないの?回答→レスポンシブを使えばokです。
| 更新: 2024/02/16 | 2281文字

今回は、fc2ぶろぐの検索タグを、スマホ向けで使える簡単な方法を行ってみます。 特定のブログサービス向けですが、fc2ぶろぐは『GitHubで、サーバーインストール型のオープンソース版』もあるので、普及する可能性はちょっとあります。そのブログシステムで、スマホからアクセスしたときにでも検索タグを使えるようにしてみます(しかも簡単に)。さっそくやってみましょう。
fc2ぶろぐで、スマホ表示時の検索タグって使えないの?
fc2ぶろぐでは、スマホからアクセスしたときには、『スマートフォン版テンプレート』が適応されるようになっています。
 例えばスマホテンプレート『new_basic_red』の場合は、この表示になります。公式テンプレートには色違いで『basic_black_st』などがありました。メニューなどは慣れれば使いやすいかもしれません。CSSなどのコードが長いわりには、ヘッダー内に展開などで、表示速度SP:100点近くでます(実証済み)。
例えばスマホテンプレート『new_basic_red』の場合は、この表示になります。公式テンプレートには色違いで『basic_black_st』などがありました。メニューなどは慣れれば使いやすいかもしれません。CSSなどのコードが長いわりには、ヘッダー内に展開などで、表示速度SP:100点近くでます(実証済み)。
しかし、fc2ぶろぐスマートフォン版テンプレートでは、弱点もあります。
 アドレス形式がスマートフォン版テンプレートとPC版テンプレートで異なるため(?spがついたり、個別記事url形式が違う)、リンク情報をうまく取得できず、トップページなどに飛ばされてしまうという点です。現在はジャンルによってはスマホユーザーの方がアクセスが増えるので、タグをスマホで使えないのは困るかもしれません(読者も、管理者も)。
アドレス形式がスマートフォン版テンプレートとPC版テンプレートで異なるため(?spがついたり、個別記事url形式が違う)、リンク情報をうまく取得できず、トップページなどに飛ばされてしまうという点です。現在はジャンルによってはスマホユーザーの方がアクセスが増えるので、タグをスマホで使えないのは困るかもしれません(読者も、管理者も)。
この件に関しては、検索していたら見つけたブログ『Web Memo. SE』で、詳しく述べられています。
■スマホテンプレートでは動作しないFC2ブログの「ユーザータグ検索」を可能にするカスタマイズ http://128bit.blog41.fc2.com/blog-entry-415.html『ちょっと特殊なリンク設定が必要』『同じサイト内のGoogle検索を間に挟む』みたいな難点があるようです。
『url形式が違う』や『タグが、スマホテンプレートでは使えない』などは、解析やユーザーのページ移動、検索インデックスなどでデメリットが出てきます。これらの課題を、レスポンシブで対応してみます。
fc2レスポンシブ対応テンプレート&タグ表示変数で、スマホでもタグ検索ができるようにしてみる
まずは、『テンプレートの設定→公式テンプレート追加』と進んで、レスポンシブ対応のPCテンプレートを選択します。タグが使えて、スマホ版とurlが一緒にできるというメリットがあります。
 管理人は『Diary_2column』という、レスポンシブ対応公式テンプレートを選びました。シンプルで、オリジナルデザインにカスタマイズするのも行いやすいからです。
管理人は『Diary_2column』という、レスポンシブ対応公式テンプレートを選びました。シンプルで、オリジナルデザインにカスタマイズするのも行いやすいからです。
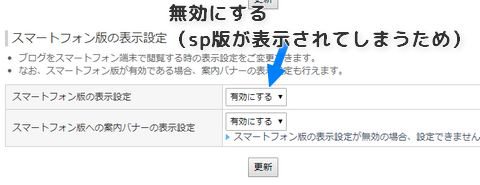
そのほか、管理画面の設定画面で『スマートフォン版表示設定を無効』という設定を行います。
 これをやっておかないと、スマホアクセス時に、タグ非対応のスマートフォン版テンプレートが表示されてしまうので、エディットの意味がなくなってしまいます。
これをやっておかないと、スマホアクセス時に、タグ非対応のスマートフォン版テンプレートが表示されてしまうので、エディットの意味がなくなってしまいます。
あとは、タグ表示用の変数を記載します。 <a href=”/?tag=<%topentry_tag_list_parsename>”><%topentry_tag_list_name></a>だけだと、表示しないので『!–topentry_tag–』みたいな表記もつける必要があるようです (!–topentry_tag–みたいなところをカットしても、タグが出ない仕様)。右寄せにしたかったから、コードはtext-align:right;という表記があります。これはテンプレートや好みに応じて変更してください。githubにあげたコードを貼ってみます。
あとは『–PCエントリーフッター– div class=”entry_footer cf”』部分の、カテゴリなどが表示されているボックスの下にタグ表示のコードを貼りました(ここはお好み位置に表示してください。または、タグクラウドプラグインなどもご検討ください。)。
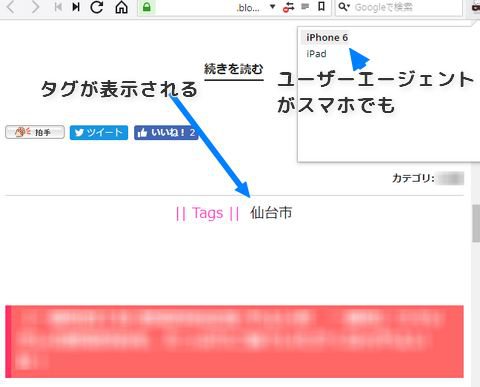
 ユーザーエージェントをiosにしたり、スマホでアクセスしてみたりしても、タグが出て、タグがついた記事一覧ページも使えるようになりました。デザインは、好みに応じてエディットしてください。
ユーザーエージェントをiosにしたり、スマホでアクセスしてみたりしても、タグが出て、タグがついた記事一覧ページも使えるようになりました。デザインは、好みに応じてエディットしてください。
あとがき・まとめ・課題
メリット的には『url形式が1つなので、解析などで管理しやすい』『スマホユーザーもタグをたどって記事を見つけられる』などがあげられ、いいこと尽くしのように見えます。しかし、軽量化やキャッシュを使わなければ、表示速度の面で、スマホテンプレに劣るという形になります。
テンプレートを軽量に作ること・CSSを圧縮すること・非同期読み込み・不要な機能はカットなどのテクニックを使って、表示速度面でも改善できると、デメリットをカバーできると思います。
なお、オープンソース版fc2blogは、githubにあります。興味がある方は、こちらもご覧ください(自分で契約している有料サーバーなら、広告もでません。)。 https://github.com/fc2blog/blog
【カテゴリ】- お役立ちツール・SNS etc
【タグ】-