pinterest(ピンタレスト)をwebサイトに埋め込んで、インスタ画像ウィジェットみたいに使う方法
| 更新: 2024/02/16 | 1712文字

今回は、管理人も利用している画像共有ツールpinterest(ピンタレスト)を利用し、webサイト上の画像コンテンツとして利用してみます。インスタだとsnapwidget以外ではトークン発行とか、結構めんどくさいんですけど、ピンタレストだとわりとラクでした。さっそく写真コンテンツをwebサイトやブログに埋め込んでみましょう。
目次
pinterest(ピンタレスト)をwebサイトやブログに埋め込む方法
埋め込みはボードごとに設定できる!
管理人がピンタレストで便利だなと思った機能がコレ。『ボードごとに埋め込みタグ発行できる』。管理人のピンタレストには『風景・食べ物・お絵描き』の3つのボードがあり、『お絵描き』を選びました。
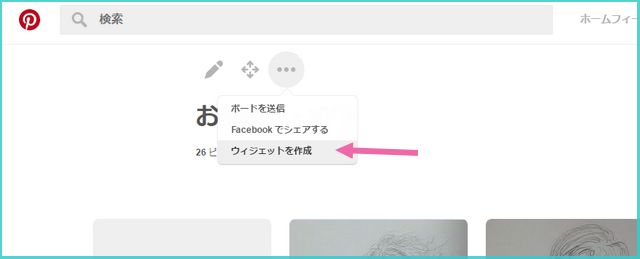
 サイトに埋め込みたいボードの画面に行き、シェアとかするアイコンから『ウィジェット作成』を押します。
サイトに埋め込みたいボードの画面に行き、シェアとかするアイコンから『ウィジェット作成』を押します。
あとは、
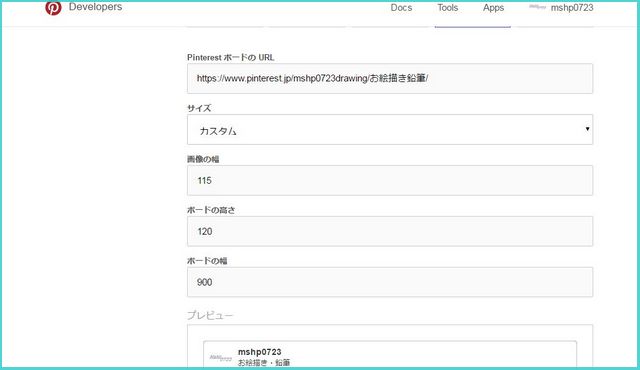
 そのままボードのurlが、ウィジェット作成画面に入ります。レイアウトは『四角・サイドバー・ヘッダー・カスタム』から選びます。
そのままボードのurlが、ウィジェット作成画面に入ります。レイアウトは『四角・サイドバー・ヘッダー・カスタム』から選びます。
気をつけるポイント~ウィジェットコードと、動作用javascriptがある
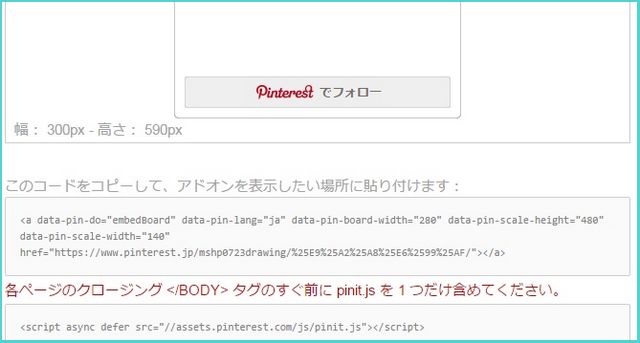
 ポイントは『ウィジェット表示用コード』と『動作用javascript』の二つがある点です。これを表示するページに貼ります。
ポイントは『ウィジェット表示用コード』と『動作用javascript』の二つがある点です。これを表示するページに貼ります。
あと、なぜ『bodyタグの閉じる前・一番最後に貼ってね』と言っているかというと『async deferってついてる、非同期読み込みだから』です。表示速度とかにも気を使っているといえます。べつにbodyタグの閉じるとこ手前じゃなくても動作しますが、上記の理由によりヘッダーじゃなくてokです。
全部のページに表示したいときは、テンプレートに入れるとよいでしょう。
表示例
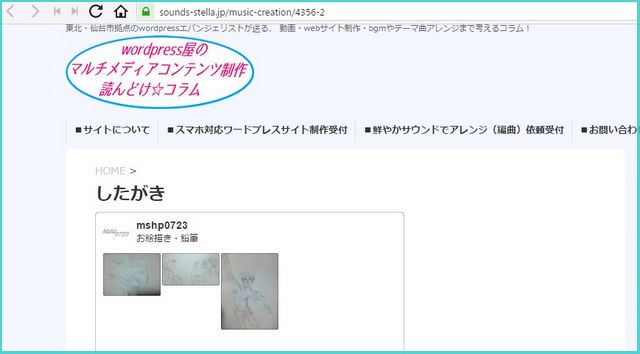
 『鉛筆お絵描きまとめボード』を、記事のひとつに貼ってみました。画像が少ないのとサイズミスったので、すこしスカスカしてますが、手順ということでご了承ください。
『鉛筆お絵描きまとめボード』を、記事のひとつに貼ってみました。画像が少ないのとサイズミスったので、すこしスカスカしてますが、手順ということでご了承ください。
カスタムサイズでピンタレストをwebサイトやブログに埋め込む
写真の部分のサイズと、アカウント名とか左右マージンに気をつけてサイズ指定しよう
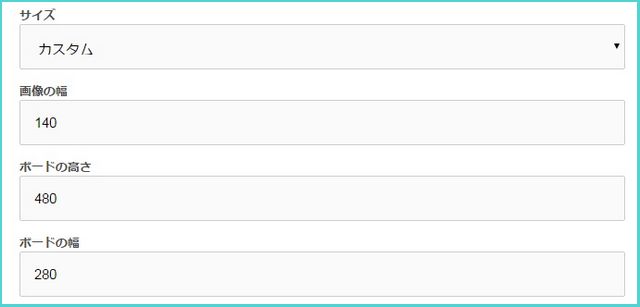
 さっきのが微妙だったので、サイドウィジェットみたいに使えるようにしてみます。画像幅140で横2枚・ボード幅280・縦480としました。なんでこんな微妙なサイズかというと・・・
さっきのが微妙だったので、サイドウィジェットみたいに使えるようにしてみます。画像幅140で横2枚・ボード幅280・縦480としました。なんでこんな微妙なサイズかというと・・・
 左右マージン10ずつ&上と下にボタンやアカウント名表示が出るので、実際の出力サイズが異なるからです。これ『横280・縦を490』にすれば、アドセンスのハーフページ(300×600)と同じサイズになりそうですね。
左右マージン10ずつ&上と下にボタンやアカウント名表示が出るので、実際の出力サイズが異なるからです。これ『横280・縦を490』にすれば、アドセンスのハーフページ(300×600)と同じサイズになりそうですね。
カスタム表示例
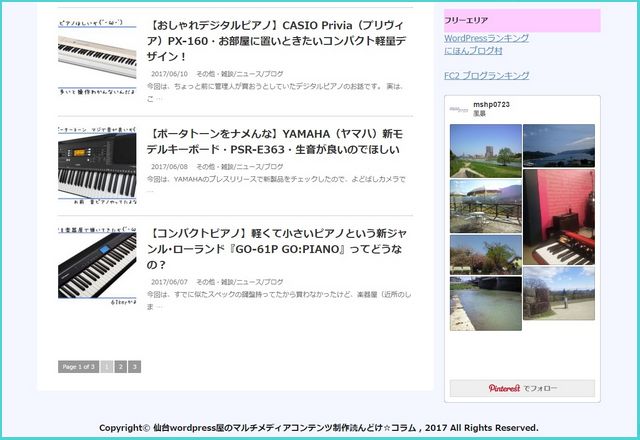
 カスタムサイズでやってみました。アドセンスハーフページ(300×600)をサイドカラムにつかっているので、この横幅だとレイアウト的にぴったり合います。
カスタムサイズでやってみました。アドセンスハーフページ(300×600)をサイドカラムにつかっているので、この横幅だとレイアウト的にぴったり合います。
特定ボードだけではなく、アップした画像を全部表示したいときは?
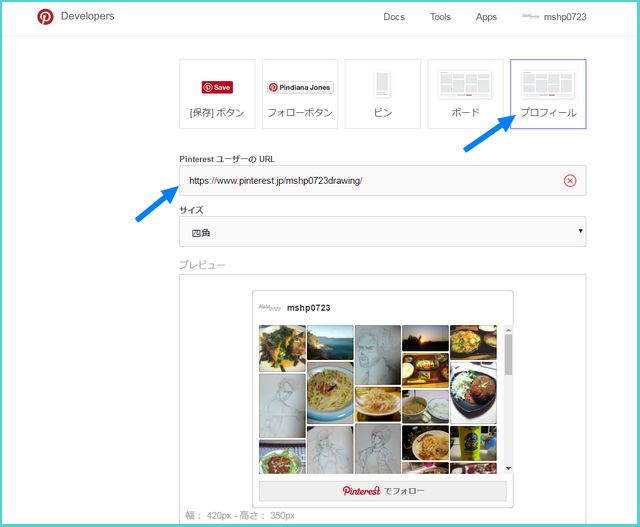
 『プロフィール』を選んで、『アカウントのトップページのurl(管理人の場合は、https://www.pinterest.jp/mshp0723drawing/)』を指定することにより可能でした。
『プロフィール』を選んで、『アカウントのトップページのurl(管理人の場合は、https://www.pinterest.jp/mshp0723drawing/)』を指定することにより可能でした。
公開ボードが3種類ありますが、全部まざった状態で表示ができます。サイズはメインカラムに使うか、サイドのウィジェットに使うかに応じて変更してください。
あとがき・まとめ
- 特定のボードを指定できる
- アップした画像を全部表示は、プロフィール&アカウントのトップページのurl指定
- javascriptも忘れずに
- カスタム表示のときは、左右マージンと上下のボタンいれたサイズになる
まとめるとこんなところだと思います。うまく利用して、webサイトやブログに写真・絵などの画像コンテンツを取り入れてみてください。
【カテゴリ】- お役立ちツール・SNS etc
【タグ】- pinterest(ピンタレスト)