WPヘッダーにカノニカルURL・description・OGアイキャッチ出力・プラグイン無し自力SEO【WP別ディレクトリでサイト使い回し】
| 更新: 2024/02/12 | 2524文字

今回は、前回行った【WP別ディレクトリでサイト使い回し】の続きです。記事やタイトルは別ディレクトリから取れるようにしましたが、機能的にはまだ不十分です。今回は『ヘッダーに出力するSEO関連情報』を中心にみていきましょう。WordPressのプラグインを使わない出力なので、処理を軽くするヒントにもなります。
目次
前回までの対応と、今回行う対応・前提について
(*前回の記事はこちら)
別ディレクトリでの記事の管理・表示を、1つのWordPressを使いまわして対応する方法(プラグイン無しカスタム投稿・wp-blog-header.php)
/7224/how-to-manage-anothersite-with-one-wordpress/
今回は、見栄えというより、ヘッダー内に出力される情報『description・カノニカルURL・OGにアイキャッチ』をとりあげます。特に検索エンジンやSNS表示の際、設定しておくと良い情報です。プラグインなしで、こちらのサイト上で設定してみたいと思います。
なお前提として、『表示用ファイルは一つで、パラメーターID指定して記事や情報取得』という形に変更してあります。
今回のプログラム
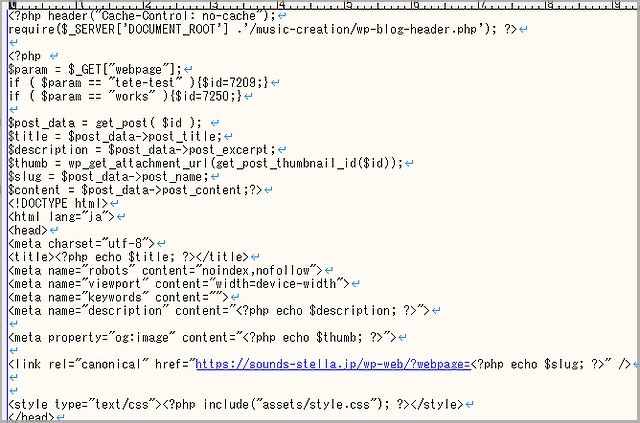
 まだ変更する可能性がありますが、こんな感じで表示用のファイルを作っていました。wp-blog-header.phpの取得などは前回同様です。
一番最初の『 header(“Cache-Control: no-cache”)』は、サーバーの高速モードにキャッシュを使っており、すぐ反映を確認したかったのでキャッシュを切っています。
まだ変更する可能性がありますが、こんな感じで表示用のファイルを作っていました。wp-blog-header.phpの取得などは前回同様です。
一番最初の『 header(“Cache-Control: no-cache”)』は、サーバーの高速モードにキャッシュを使っており、すぐ反映を確認したかったのでキャッシュを切っています。
そのほか『表示用ファイルは1つで、パラメーターで内容を切り替える』という形がラクそうだったので『$_GETでパラメーター取得して、idを切り替え、それぞれの記事取得』という形にしました。 昔は『googleのクローラーに対して、パラメーターurlだとうまく拾ってもらえない』というのがありました。最近では性能があがって、パラメーターurlも拾える状況になっているそうです。
meta descriptionを出力(抜粋・post_excerptフィールドを抜く)
前回、カスタム投稿タイプに抜粋機能をつけておいたので、これは割とラクでした。WPのデータベース上では『post_excerpt』という名前のフィールドに入るので、ここを抜いて、変数$descriptionに格納。meta descriptionの中に出力します。
アイキャッチを指定して、meta property=”og:image”に画像アドレスを出力する
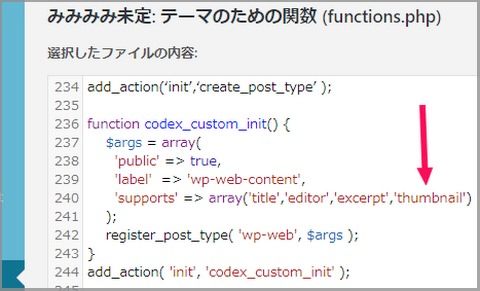
 WordPressシステムなら『アイキャッチを指定してidに紐づけし、それを取得すればいいじゃん』と思いましたが、該当記事がカスタム投稿タイプなので、設定されていませんでした。そこでカスタム投稿タイプ登録ファンクションに『アイキャッチ』を追加します。arrayが入れ子でややこしいのでご注意ください。
WordPressシステムなら『アイキャッチを指定してidに紐づけし、それを取得すればいいじゃん』と思いましたが、該当記事がカスタム投稿タイプなので、設定されていませんでした。そこでカスタム投稿タイプ登録ファンクションに『アイキャッチ』を追加します。arrayが入れ子でややこしいのでご注意ください。
 これで、新規追加したカスタム投稿タイプにも、アイキャッチを設定できるようになります。
これで、新規追加したカスタム投稿タイプにも、アイキャッチを設定できるようになります。
あとは、『wp_get_attachment_url(get_post_thumbnail_id($id));』を使って、変数$thumb に格納。『meta property=”og:image” content=”〇〇”』内で出力します。
スラッグをデータベースから抜いて、カノニカルurlに使う
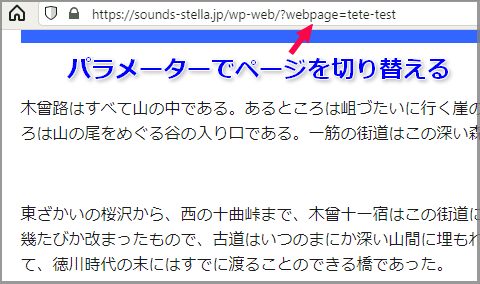
 せっかく指定したので、『スラッグ』を、カノニカルurlに使ってみたいと思います。パラメーターでページを切り替えるタイプだと、urlはこんな感じになるでしょう。スラッグのフィールド名は『post_name』です。ここをデータベースから抜きます。
せっかく指定したので、『スラッグ』を、カノニカルurlに使ってみたいと思います。パラメーターでページを切り替えるタイプだと、urlはこんな感じになるでしょう。スラッグのフィールド名は『post_name』です。ここをデータベースから抜きます。
『$slug = $post_data->post_name;』で変数$slugに格納。 カノニカルurlタグ(link rel=”canonical”)の『〇〇(ドメイン)/■■/?webpage=』の後ろに出力。
『現在のページ情報を取得』だと、変なパラメーターを入れられたとき、それがカノニカルurlとして出てしまったりするので、検索エンジン最適化上もよくないかもしれません。さらに、念のため『特定id/slug以外のパラメーターのときは表示させず転送』としてもベターです。
プラグインなしで、meta description・og:image・カノニカルurlが出力できたか確認しよう
右クリックでhtmlソースを見て、設定した情報が出力できてるか確認します。大丈夫そうですね。 OGPについてはほかにも設定項目がありますが、今回使ったものと共通の部分もあるので、『meta property=”og:title” の部分には、post_titleで取ったタイトルを入れてやる』など、1度格納した変数を使いまわすなどしてもよさそうです。
(別のテーブルに対して何回もスキャンがかかると、処理が重くなるかもしれません。)
あとがき・まとめ
- ヘッダーのseo情報は、プラグインなしでも対応可能
- descriptionに使える抜粋は『post_excerpt』
- アイキャッチをog:imageにするときはwp_get_attachment_url(get_post_thumbnail_id($id))で場所取得
- スラッグ文字列は『post_name』
まとめるとこんな形でしょうか。『別ディレクトリでWPシステム使いまわす』という内容でしたが、ヘッダーのseo情報は『どのフィールドを抜けばよいか』を押さえておくと、プラグイン無しで対応可能です。
【カテゴリ】- SEO(検索エンジン最適化)情報
【タグ】- excerpt(WordPress)