【WP/contact form 7】$_POST変数の中身で判定して、『メール送信ありがとうページ』に遷移させる方法
| 更新: 2024/04/06 | 3934文字

今回は、WordPressのお馴染みプラグイン『contact form 7』を取り上げます。便利とはいえ、『送信後の機能(転送や表示)が微妙』みたいな難点があります。そのうちの一つ『送信後、メール送信ありがとうページへの遷移』を取り上げます。ちょっとテクニカルに『$_POST』を判定します。さっそく確認していきましょう。
目次
WP/contact form 7の、送信後の問題点っぽいポイント
さて、先日・・
 こういうのをtwitterに投下していた管理人です。当時、お取引先さまと『メール送信ありがとうページ』のことを話していたほか、contact form 7プラグインで『微妙じゃね?』って気になっていたことがあったわけです。その内容は以下の通りです。
こういうのをtwitterに投下していた管理人です。当時、お取引先さまと『メール送信ありがとうページ』のことを話していたほか、contact form 7プラグインで『微妙じゃね?』って気になっていたことがあったわけです。その内容は以下の通りです。
『on_sent_ok』が、新しいバージョンでは廃止されている
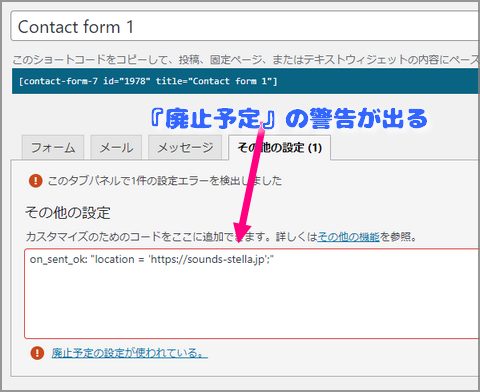
contact form 7で、送信後に『ページ移動』をされるときによく使われていたものが、『on_sent_ok』でした。urlを指定して、送信成功後に任意のページにリダイレクトできました。
 しかし、現在バージョンではこれを書くとエラー警告が出るうえ、廃止がアナウンスされました。非推奨機能を使っていて、なんかエラーとか出たら大変ですからね。
しかし、現在バージョンではこれを書くとエラー警告が出るうえ、廃止がアナウンスされました。非推奨機能を使っていて、なんかエラーとか出たら大変ですからね。
■on_sent_ok は廃止されます(contactform7)
https://contactform7.com/ja/2017/06/07/on-sent-ok-is-deprecated/
response表示が味気ない(人によります)
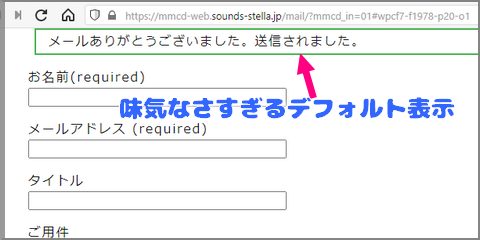
あとは、デフォルトでついてきている機能、response。メッセージを管理画面から変更するほか、タグで位置を調整したり、CSSを追加したりするカスタマイズは行われますが・・・
 味気ない&文字サイズによっては、送信完了がわかりにくいかもしれません。
味気ない&文字サイズによっては、送信完了がわかりにくいかもしれません。
WP/contact form 7で送信したときの$_POSTの中身
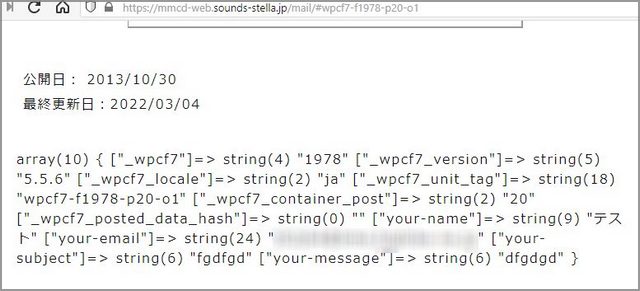
で、『メール送信ありがとうページをつけてみる』ということで、転送判定に使えそうなものを見つけました。『contact form 7で送信したときの$_POST』です。確認のしかた方はカンタンで、PHPファイル部分に『var_dump($_POST);』を書いて、メールを送信するだけ。
 こんな感じで配列が出てきます。例えば『電話番号の欄にアルファベット入れた』や『必須フィールドが入っていない』という場合はメールが送られていないけど、途中まで入力した内容自体は、$_POSTに格納されています。
こんな感じで配列が出てきます。例えば『電話番号の欄にアルファベット入れた』や『必須フィールドが入っていない』という場合はメールが送られていないけど、途中まで入力した内容自体は、$_POSTに格納されています。
フォームのバージョン(key:_wpcf7_version)やid(key:_wpcf7)みたいなメタ情報は空でも出てくるけど、ユーザー入力内容が入る部分が『your-name,your-email,your-subject,your-message』です。これは、このサイトのメールフォームで指定した内容です。POSTメソッドについては、以下のリンクもご確認ください。
■POSTメソッド 【POST method】(IT用語辞典 e-Words)
https://e-words.jp/w/POSTメソッド.html
contact form 7の$_POST変数の中身で判定して、『メール送信ありがとうページ』に遷移させる方法
まずは、送信後の飛び先になるページを作っておく
 こんな感じで、このサイトのテスト用ディレクトリに、適当にhtmlファイルをアップして、『メール送信ありがとうページ』を作っておきます。少し変化をつけるためにイラストを使いました。
こんな感じで、このサイトのテスト用ディレクトリに、適当にhtmlファイルをアップして、『メール送信ありがとうページ』を作っておきます。少し変化をつけるためにイラストを使いました。
なお、画像はイラストACさんよりお借りしました。描ける人は、自分で描いても楽しいでしょう。オリジナル感の強いサイトになりますしね。
フォームを準備し、判定に使うタグ名を押さえておく
 そのあとは、管理画面からフォームを準備します。textなどの後についている『*』は、必須項目という意味です。今回はシンプルに、『入力必須のyour-name,your-subject,your-messageの3項目が入力されていた場合、送信されたと判定』というような条件を入れてみましょうか。
そのあとは、管理画面からフォームを準備します。textなどの後についている『*』は、必須項目という意味です。今回はシンプルに、『入力必須のyour-name,your-subject,your-messageの3項目が入力されていた場合、送信されたと判定』というような条件を入れてみましょうか。
(*実際に運用する場合は『メールアドレスや電話番号形式をpreg_matchでチェック』『フォームに桁数制限』『半角カナなどのチェック』『記号などをハネる』のように、ページ遷移条件が複雑になります。)
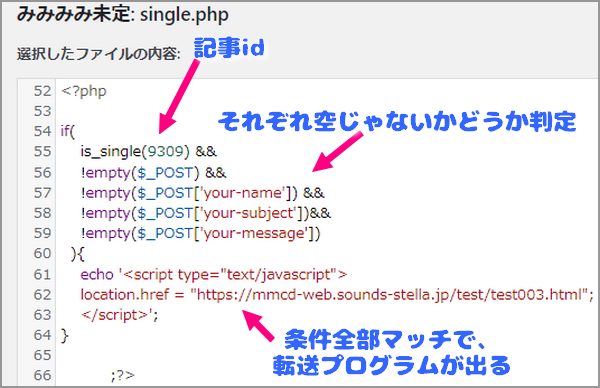
条件にマッチしたときに、転送プログラムが出力されるようにする
 カンタンに説明すると、
『記事idが9309番(この記事)』かつ(&&)
『$_POSTが空ではない(!は否定演算子)』かつ
『必須のyour-nameが空ではない』かつ
『必須のyour-subjectが空ではない』かつ
『必須のyour-messageが空ではない』
という条件で、ページ遷移スクリプトが出力されます。これで『on_sent_ok』無しでも送信後移動ができるはず。
カンタンに説明すると、
『記事idが9309番(この記事)』かつ(&&)
『$_POSTが空ではない(!は否定演算子)』かつ
『必須のyour-nameが空ではない』かつ
『必須のyour-subjectが空ではない』かつ
『必須のyour-messageが空ではない』
という条件で、ページ遷移スクリプトが出力されます。これで『on_sent_ok』無しでも送信後移動ができるはず。
ただし、PHPのemptyは、$var=0などもtrue判定となるようです。0が選択肢になる場合は気をつけたほうがいいかも。
■empty(PHPマニュアル)
https://www.php.net/manual/ja/function.empty.php
WP/contact form 7転送、実際に使ってみましょう
こちらはテスト用なので、メールアドレス入力欄はつけませんでした(送信ボタンを押しても、返信メールは届きません)。とりあえず適当に入力して、3つのフィールドが埋まれば、遷移するという点をご確認ください。
より厳密な判定・運用をを行うには?
上記のプログラムはさくっと作ったので、より厳密な判定ができるとベターです。自分で作ったフォーム(contact form 7じゃない)で使えそうな部分と、contact form 7特有の機能で、いくつかご紹介します。
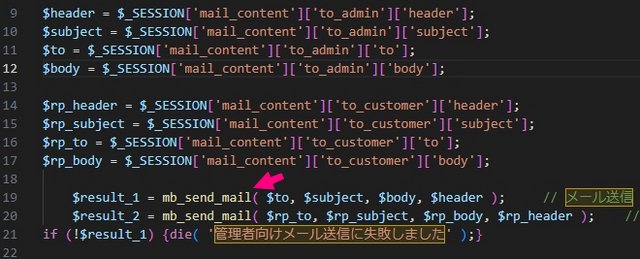
mb_send_mail(PHP)の戻り値を判定に使う
 Contact Form 7でなくて、管理人がPHPメールフォーム作ったときに使ったファンクションです。マルチバイト文字対応のメールを送るものですけど、『送信成功→true/送信失敗→false』が返ってくるんですね。これを判定に入れることができます。
Contact Form 7でなくて、管理人がPHPメールフォーム作ったときに使ったファンクションです。マルチバイト文字対応のメールを送るものですけど、『送信成功→true/送信失敗→false』が返ってくるんですね。これを判定に入れることができます。
mb_send_mail(PHPマニュアル)
https://www.php.net/manual/ja/function.mb-send-mail.php
Contact Form 7特有のカスタム DOM イベントにあわせて転送かける
Contact Form 7のドキュメントにあった機能。管理人はまだ試していません。non-AJAX submission modeかどうかみたいな問題もありそうですが、javascriptが得意な方ならたいおうしやすいでしょう。
DOM イベント
https://contactform7.com/ja/dom-events/
判定に使えそうなフィルターフックが導入されている
5.5からですけど、名前からして、判定できそうなフィルターフックが導入されています。get_result() メソッドと wpcf7_submission_resultフィルターフックというもの。
以下のフォーラムで、おそらく開発者の方と、海外ユーザーさんが話していて、コードものっているので、『こんな感じに使う』って、読んでみると良いでしょう。
Contact Form 7 5.5
https://contactform7.com/ja/2021/10/11/contact-form-7-55/
How to edit the text ‘Payment is required. Please pay by credit card.’?
https://wordpress.org/support/topic/how-to-edit-the-text-payment-is-required-please-pay-by-credit-card/
あとがき・まとめ
- contact form 7の『on_sent_ok』は、新しいバージョンでは廃止
- response表示はあるけど、少し味気ない
- $_POST変数のユーザー入力フィールドで判定して、メールありがとうページに飛ばすことができる
まとめると、このようなところでしょうか。実際の運用の場合は、安全面や、わけわからない飛び方を避ける点を考えて、条件を複雑にします。 (エスケープ処理とかも慣れてくると、自分でフォーム作ったほうが早いような気が、しないでもないです笑)
【カテゴリ】- WordPressプラグイン情報
【タグ】- PHP, URLの転送, WordPress, メールフォーム