【WordPress管理画面カスタマイズ】各種フックによる、ユーザーページ出力場所の違いをチェックする
| 更新: 2024/03/20 | 3972文字

今回は、管理人がWordPress管理画面の改造を行う中で扱った、ユーザーページ関連のフックについてまとめます。あまり表に出てくる部分ではありませんが、会員や複数ライター・担当者を抱えるサイトなどでは役に立つかもしれません。さっそく各種フックを確認していきましょう。
目次
(参考)元の状態の、WordPress管理画面ユーザーページ
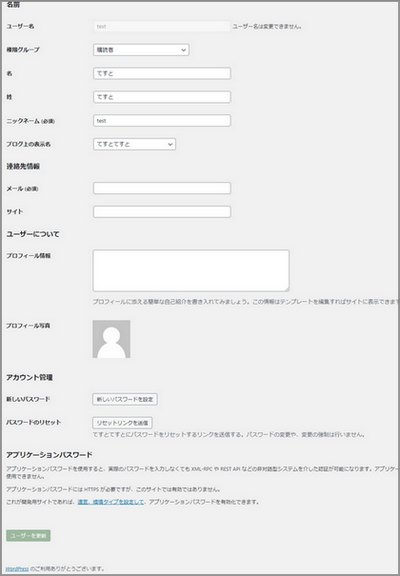
今回の合参考資料として、元の状態の、WordPress管理画面ユーザーページを確認しておきましょう。基本的には『ドメイン/wp-admin/user-edit.php?user_id=〇〇』で表示するやつですね。
 画像にはのっかってないんですけど、この上の方には『ビジュアルエディター使用on/off・管理画面の配色・キーボードショートカット・ツールバー・言語』のような設定項目があります。これを押さえておいて、フックでどこに出力されるかを確認します。出力場所によって使い勝手が変わってくることもあるでしょう。
画像にはのっかってないんですけど、この上の方には『ビジュアルエディター使用on/off・管理画面の配色・キーボードショートカット・ツールバー・言語』のような設定項目があります。これを押さえておいて、フックでどこに出力されるかを確認します。出力場所によって使い勝手が変わってくることもあるでしょう。
連絡先などに追加したいとき→user_contactmethodsフック
ソースやいくつかのUser Contributed
『user_contact』ってついているだけあって、『管理画面のユーザーの連絡先にたいしてなんかする』フックとなります。User Contributedを見たところ、『snsなどのリンクを追加させるフォーム追加』『デフォルトの項目unset』のような使い方が見受けられました。
user_contactmethods(WordPress Developer Resources)
https://developer.wordpress.org/reference/hooks/user_contactmethods/
管理人がuser_contactmethodsフックで、ユーザーページに項目追加した例
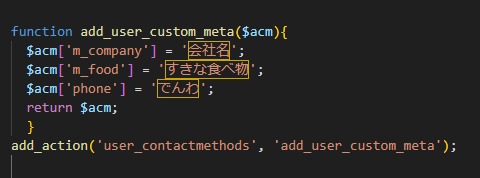
 それでは、この『user_contactmethodsフック』をつかって、ユーザーページをカスタマイズしてみます。こんな感じで。作ったファンクション名はadd_user_custom_metaで、『会社名・すきな食べ物・でんわ』の3項目を追加します。
それでは、この『user_contactmethodsフック』をつかって、ユーザーページをカスタマイズしてみます。こんな感じで。作ったファンクション名はadd_user_custom_metaで、『会社名・すきな食べ物・でんわ』の3項目を追加します。
$acm['m_company'] = '会社名';
$acm['m_food'] = 'すきな食べ物';
$acm['phone'] = 'でんわ';
return $acm;
}
add_action('user_contactmethods', 'add_user_custom_meta');
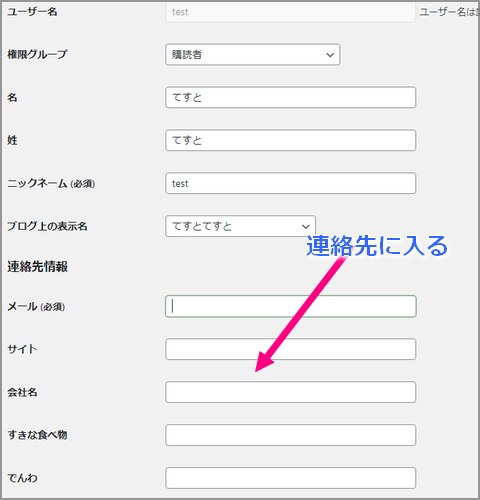
 結果はこのように。ユーザーページの『連絡先』の部分にフォームが追加されました。なお、ここで追加した項目については『get_user_meta』メソッドを使って取ることができます。一覧に出す、会員機能にしてフロントユーザーページに出す、というような運用が出来そうです。
結果はこのように。ユーザーページの『連絡先』の部分にフォームが追加されました。なお、ここで追加した項目については『get_user_meta』メソッドを使って取ることができます。一覧に出す、会員機能にしてフロントユーザーページに出す、というような運用が出来そうです。
中央部分・ユーザーについて~パスワードエリアに加える場合はshow_password_fieldsフック
show_password_fieldソース
ソースにはあまり情報はないけど、『パスワードフィールド表示にフィルターかけるフック』のようなことが書いてありました。パスワードエリアを消す(別ユーザーに管理画面からのパスワード操作をさせない)、項目を独自で作るなどの例があります。
(WordPress Developer Resources)
https://developer.wordpress.org/reference/hooks/show_password_fields/
show_password_fieldsフックで、フォームを追加してみる
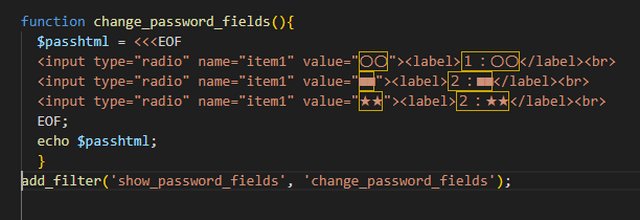
 では、さっそくfunctions.phpにこのコードを書いてみます。ラジオボタンを出力という意図なんですけど、htmlが長くなりそうなときはヒアドキュメントが良いですね。
では、さっそくfunctions.phpにこのコードを書いてみます。ラジオボタンを出力という意図なんですけど、htmlが長くなりそうなときはヒアドキュメントが良いですね。
$passhtml = <<<EOF
<input type="radio" name="item1" value="〇〇"><label>1:〇〇
<input type="radio" name="item1" value="■■"><label>2:■■
<input type="radio" name="item1" value="★★"><label>2:★★
EOF;
echo $passhtml;
}
add_filter('show_password_fields', 'change_password_fields');
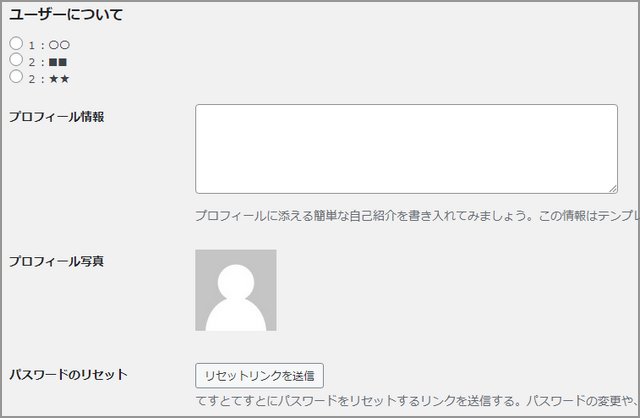
 パスワードってついているけど、なんも指定しない場合はパスワードエリアちょい上のユーザーについて部分に出ましたね。
パスワードってついているけど、なんも指定しない場合はパスワードエリアちょい上のユーザーについて部分に出ましたね。
また、このファンクションだけではダメで、
$_POST[フォーム名]を受け取った場合に『update_user_meta($user_id, 'フィールド名', $_POST[フォーム名]);』というのも必要になります(ユーザーmeta情報をアップデートする)。
フックは『profile_update』がメインでしょうか。
管理画面一番下に表示するときは、show_user_profile&edit_user_profileフック
ソース
見たところ、『show_user_profile・edit_user_profile』はセットで使うみたいな記述がみられました。というのも
edit_user_profile外してshow_user_profileだけだと、エディット時は表示しない(見てる時だけ)のような挙動があるからです。
show_user_profile
https://developer.wordpress.org/reference/hooks/show_user_profile/
edit_user_profile
https://developer.wordpress.org/reference/hooks/edit_user_profile/
show_user_profile&edit_user_profileフックでフォームを表示
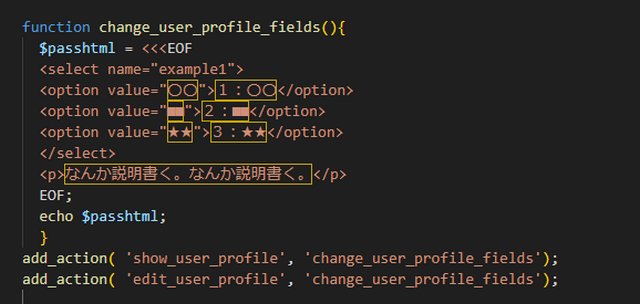
 では『show_user_profile&edit_user_profileフック』を使って、管理画面表示をカスタマイズします。今度は、セレクトボックスを追加してみましょうか。文章などは普通に足してokです。
では『show_user_profile&edit_user_profileフック』を使って、管理画面表示をカスタマイズします。今度は、セレクトボックスを追加してみましょうか。文章などは普通に足してokです。
$passhtml = <<<EOF
<select name=”example1″>
<option value="〇〇">1:〇〇</option>
<option value="■■">2:■■</option>
<option value="★★">3:★★</option>
</select>
<p>なんか説明書く。なんか説明書く。</p>
EOF;
echo $passhtml;
}
add_action('show_user_profile', 'change_user_profile_fields');
add_action('edit_user_profile', 'change_user_profile_fields');
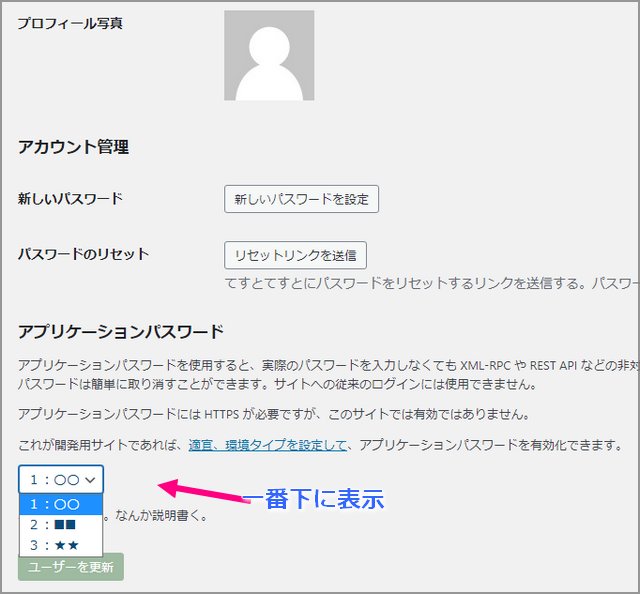
 このフックだと、ユーザーページの一番下に出てきます。
このフックだと、ユーザーページの一番下に出てきます。
あとがき・まとめ
- yユーザー連絡先欄にフォームを追加したいときはuser_contactmethodsフックを使用する
- show_password_fieldsだと中央部付近に・フォームは自分で作る必要がある
- show_user_profile&edit_user_profileはセットにしておくとedit時、見てるとき両方対応できる
- フォームなどのユーザー登録関連の表示した場合は、update_user_meta更新処理を入れる
まとめると、こんなところでしょうか。あまりフロントに出す内容ではないので目立ちませんが、会員や複数ライターなどの状況のときは役に立つかもしれません。
【カテゴリ】- WordPress管理画面カスタマイズ
【タグ】- WordPress