WP管理・投稿画面カスタマイズ~『p』『h2』みたいなタグ・定型文をボタン1つで記事に追加したい
| 更新: 2024/02/12 | 1638文字

今回は、以前サイト制作のお取引先さまと話した、WPの記事を投稿するときに、少し生産性が上がりそうな話題です。 『p(paragraph・段落)』『h2(見出し、h3とかh4も)』みたいなタグ・『定型文』を、手打ちじゃなくてボタンで入るようにしたいという内容ですが、どのようにすれば良いのでしょうか?さっそくカスタマイズ内容を確認していきましょう。
目次
確認~ブロックエディタの場合・クラシックエディタの場合で、クイックタグ入力できるものは何があるか?
WP投稿画面でhtmlタグをボタン押すだけで入力する機能は、『クイックタグ』と言うらしいです(最近知りました笑)。これは、エディタによっても使い勝手が変わってきそうなので、ブロック・クラシックエディタの場合、それぞれみてみましょう。
ブロックエディタの場合
冒頭で『p』『h2』みたいなタグと書きましたが、ブロックの場合は、基本的なタグは、対応するブロックを使えば大丈夫です。
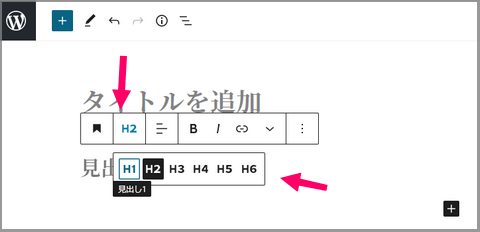
 例えば、h2みたいな見出しを記事に入れたいときは、『見出しブロック』を使用するとか・・
例えば、h2みたいな見出しを記事に入れたいときは、『見出しブロック』を使用するとか・・
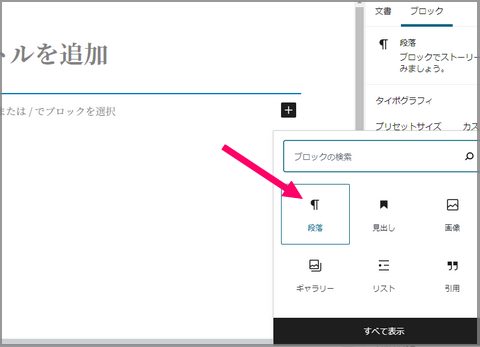
 pタグにしたい場合は、『段落ブロック』を使用するなど、タグに応じてブロックが用意されているものがあります。
pタグにしたい場合は、『段落ブロック』を使用するなど、タグに応じてブロックが用意されているものがあります。
クラシックエディタの場合
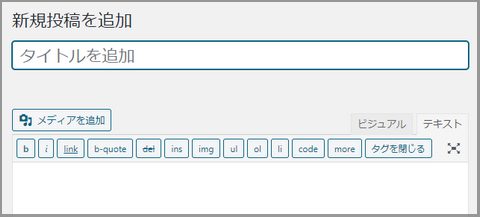
 管理人のクラシックエディタ使用時の投稿画面です。クイックタグで入力できるものには、基本的なタグ『strong/link/img/リストなど』はあります。しかし『p』『h2』などはないので、手打ちする・コピペする・クイックタグに追加するなどの手段をとります。
管理人のクラシックエディタ使用時の投稿画面です。クイックタグで入力できるものには、基本的なタグ『strong/link/img/リストなど』はあります。しかし『p』『h2』などはないので、手打ちする・コピペする・クイックタグに追加するなどの手段をとります。
もちろん、『p class=”○○○”』みたいに、独自のクラスをつけて、別々のCSSを適応させたい&独自クラス付きタグをボタンで入れたい、というのも対応できそうです。
投稿画面で『p』『h2』みたいなタグ・定型文をボタンで入れられるようにするコード(functions.php)
調べたところcodexにやり方が書いてあったので、サクッと実装してみます。h1はタイトルで出るから良いとして、h2&h3・p・独自クラス付きp・定型文をボタンで入れられるようにします。
コード例
codexを参考にしました。見たところ、他にもパラメーターでタイトルやアクセスキー・優先順位などを指定できますが、今回は取り上げません(それゆえコードがシンプルになっています)。実はhtmlタグだけではなく、決まり文句や定型文を入れるのに使えるのもポイント。
*WP5.5 / php7.3で動作確認はしていますが、使う場合は必ず functions.phpのバックアップを取っておいてください。
実行結果
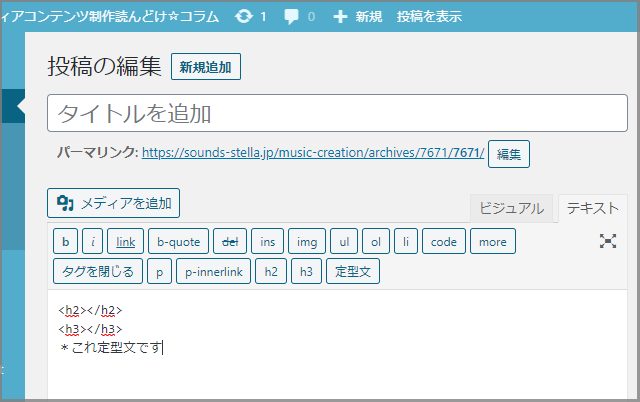
 このように、デフォルト状態では表示されていなかった『p』『h2』『クラス付きp』『定型文』が、クイックタグに表示されて、ボタン1回で入るようになりました。少し生産性も上がるかもしれません。
このように、デフォルト状態では表示されていなかった『p』『h2』『クラス付きp』『定型文』が、クイックタグに表示されて、ボタン1回で入るようになりました。少し生産性も上がるかもしれません。
参考リンク(codex)
■クイックタグAPI
https://wpdocs.osdn.jp/クイックタグAPI
あとがき・まとめ
- ブロックエディタは、見出しや段落は、対応するブロックを入れればOK
- クラシックの場合は、クイックタグ追加が必要になることも
- 独自クラス付きタグなども、クイックタグ追加で対応可能
- 定型文も対応できた
まとめるとこんなところでしょうか。『ブロック利用で、既存ブロックで間に合っている』『クラシックで、手打ちが速い』などの場合はあまり役にたちませんが、方法の一例としてご検討ください。『定型文を毎回手打ちするのは大変だな~』というときも使えると思います。
【カテゴリ】- WordPress管理画面カスタマイズ
【タグ】- WordPress