WordPress CSSで色が変わらない時『functions.phpやテーマカスタマイザー』もチェック
| 更新: 2024/02/17 | 1812文字

今回は、WordPressのサイト制作をするとき、ひっかかりそうなポイントについてです。 最近WordPressサイト制作のお仕事をしていたんですけど、たまに、CSSなどを調整しても色がかわらないポイントなどがあって困っていました。どういう状況かさっそく見ていきましょう。
目次
テーマによっては、CSS使っても色がかわらないところがある!

管理人はいつも、管理画面の『外観→テーマ編集』というように入って、CSSからカラー指定などを行っています(color:#000000;みたいな)。しかし・・・
 テーマによっては色指定CSSが効かないものがあります。たとえばヘッダーの部分のCSSで、サイトタイトルなどはフォントサイズを小さくしたりできましたが、『#f5b730(山吹色)』のサイトタイトルが、なんどやっても反映しませんでした。
このほかにも『テーマstingerで文字色がCSSでかわらない』みたいなのもあるようです。
テーマによっては色指定CSSが効かないものがあります。たとえばヘッダーの部分のCSSで、サイトタイトルなどはフォントサイズを小さくしたりできましたが、『#f5b730(山吹色)』のサイトタイトルが、なんどやっても反映しませんでした。
このほかにも『テーマstingerで文字色がCSSでかわらない』みたいなのもあるようです。
CSSで色がかわらないときのチェックポイント
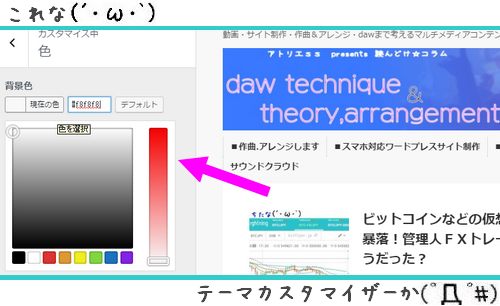
テーマカスタマイザーでおこなう


管理画面についている、こういう感じで、パーツごとに色を指定するものです。CSSほど細かく指定できないことが多いけど、こちらに変更したい部分がある場合は、こちらで行います。
また、どうしてもCSSでやりたい上級者は『phpファイルのテーマカスタマイザー・色指定部分をカットしたり書き換える』などという手もあります。
phpファイルで指定してある部分を探す(functions.phpなど)
 functions.php
functions.phparray(
‘default-color’ => ‘#EBEBEB’,
‘default-image’ => ”,
functions.phpを見ていたら、テーマの基本色を設定していた部分が見つかりました。しかし、表記はcustom-backgroundで『#EBEBEB(薄いグレー)』ということからわかるように、背景でした。
テーマによっては『functions.php』で指定している場合もあるかもしれません。とはいえ、ちょっとのphp記述ミスでサイトが表示されなくなる危険性もあるため、慣れていない方にはハードルが高い部分でもあります。
今回はコレだった!custom-header.php

‘default-text-color’ => ‘4d4d4d’,
『ribbon lite』というテーマだったんですけど、これには『custom-header.php』というのがありました。ヘッダーのタイトル部分がずっと濃いグレー(#4d4d4d)でしたが、どうやらここで指定されていたようです。これが、テーマのCSSより後から読み込み、優先で反映されていたようです。これをカットすることにより・・・
 CSSエディットで反映させられるようになります。
CSSエディットで反映させられるようになります。
■まとめ
CSS色指定が効かないテーマでは 『テーマカスタマイザーで行う・およびそこのphpを書き換えてCSSでやる』 『functions.phpや、該当部分含むパーツを出力するphpをチェックし書き換える』 などで対応が可能になることと思います。 (テーマ構造によっては、カスタマイザーがヘッダーstyleタグ内CSSを出力し、これが後から読み込まれたりするので、テーマCSSをいくら変更しても上書きしてしまう、ということがある。)
こういった点を頭に入れ、思い通りのサイトカスタマイズをしてみてください。 (不明な部分は、管理人に発注いただいてもokです。喜びます。)
【カテゴリ】- CSS
【タグ】- CSSエディット, WordPress