【CSSエディット】『 』みたいな空白スペース・改行タグでレイアウト調整が良くない理由
| 更新: 2024/02/12 | 1911文字

今回は、管理人がこのサイト(よんどけコラム)のCSSを調整していて、『昔やらかしたままだったのに最近気づいた』内容について取り上げます。サイトを作っているとたまに使うことになる『 』。レイアウト上入っていると、不都合になる部分もありますし、改行タグについても同様。どういうことか、詳細にみていきましょう。
目次
『 』とは?
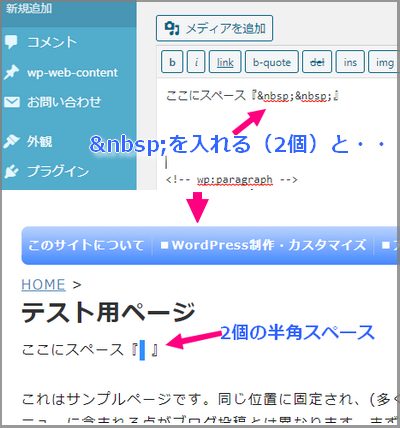
 今回ポイントになる『 』についでです。htmlファイルや、PHPでhtml出力部分などで見られる記号で、半角のスペースになっています。管理人が行っているWordPressサイトで、記事内に入れても、こんな感じでスペースを作ってくれますね。
今回ポイントになる『 』についでです。htmlファイルや、PHPでhtml出力部分などで見られる記号で、半角のスペースになっています。管理人が行っているWordPressサイトで、記事内に入れても、こんな感じでスペースを作ってくれますね。
実は『no break space』のことで、本来の意味は『改行をしないスペース』だそうです。『文字や単語の間隔をちょっと開けたい・でも改行が入るとイヤ』なとき使うのが、本来の意味に近いかもしれません。
■参考リンク・ノーブレイクスペース(wiki)
https://ja.wikipedia.org/wiki/ノーブレークスペース
『 』でレイアウト調整してはいけない理由~細かい調整が効かない・margin指定したのに反映されないなど
管理人のやらかし→スペースが入っているのを忘れており、marginをどんなに詰めてもスペース分は空く
そのスペースの件で、管理人がこのサイト上でやらかしてしまった(しかも最近気づいた)という、レイアウト調整上の問題があったので紹介します。

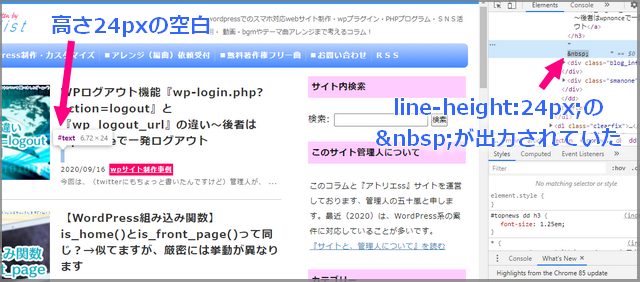
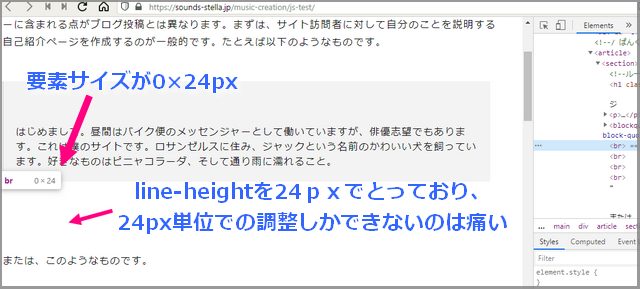
 その場所がコレ。このサイトの一覧部分ですが、タイトル下部分の空白は、タイトル部分のmargin-bottomや、下メタ情報部分のmargin-topをどんなに詰めても変わりません。
理由は、『スペースになる が、親要素の持つline-height:24pxで出力されている』からです。24px単位でしか調整できないのも、新しくここだけブロックにしてline-heightを設定するのも、ちょっとめんどくさくなりそうですよね。
その場所がコレ。このサイトの一覧部分ですが、タイトル下部分の空白は、タイトル部分のmargin-bottomや、下メタ情報部分のmargin-topをどんなに詰めても変わりません。
理由は、『スペースになる が、親要素の持つline-height:24pxで出力されている』からです。24px単位でしか調整できないのも、新しくここだけブロックにしてline-heightを設定するのも、ちょっとめんどくさくなりそうですよね。
対応方法→スペースは消してmargin・paddingなどで制御できると管理しやすい
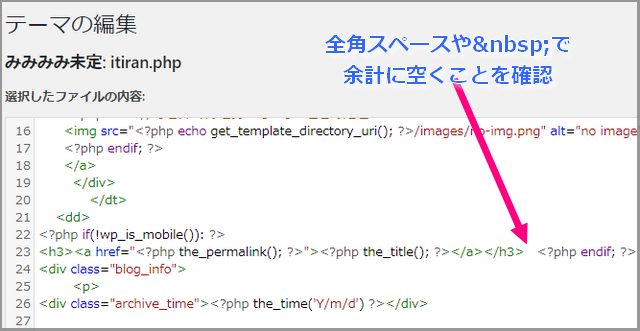
 そういうわけで、phpファイル(itiran.php・元が昔のstingerなのでこういうファイル名)のスペース出力部分をカットして、marginだけで対応できるようにしました。基本的な推奨方法はコレです。
そういうわけで、phpファイル(itiran.php・元が昔のstingerなのでこういうファイル名)のスペース出力部分をカットして、marginだけで対応できるようにしました。基本的な推奨方法はコレです。
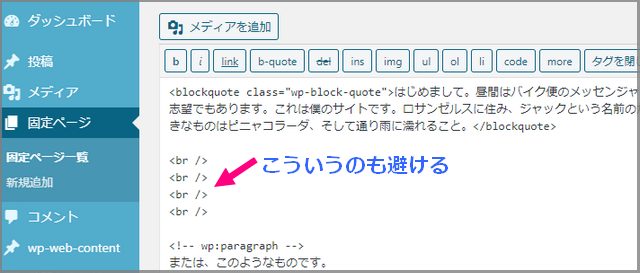
改行タグ連発も同じ理由で避ける

 同じ理由で、『改行タグ連発でスペース作るより、ブロック間marginの方が良い』も言えます。
例えば、行高さに余裕持たせるために『line-height』を『24pxとか2.5em』など広めに取ってしまうと、『一個改行タグ消して24pxとか2.5em単位で調整』みたいな、ざっくり調整しかできなくなるからです。
同じ理由で、『改行タグ連発でスペース作るより、ブロック間marginの方が良い』も言えます。
例えば、行高さに余裕持たせるために『line-height』を『24pxとか2.5em』など広めに取ってしまうと、『一個改行タグ消して24pxとか2.5em単位で調整』みたいな、ざっくり調整しかできなくなるからです。
一時は『seo上よろしくない』と言われていた改行タグですが、現在のアルゴリズムから考えると『大量に改行タグを入れてスペース取っていると、逆に読みにくい』→『ユーザーがより読みやすい競合サイトを検索で見つけて、そちらに乗り換える』→『読みやすいライバルサイトが検索されるようになり、相対的に順位が下がる』みたいな処理がされていると予想しています(あくまで予想だよ)。
あとがき・まとめ
- html特殊文字の&nbspは、本来の意味はno break space
- スペースや改行タグでボックス間を開けるみたいなレイアウトは、CSSで細かい調整が効かないので非推奨(line-heightの値に決まってしまうなど)
- ボックス間はmarginやpaddingなどの方が、細かい調整もできるしラク
まとめるとこんなところでしょうか。特にリンク部分などは、『スマートフォン・タブレットなどで、少しmarginを取ってやっただけでミスタップが減り、押しやすくなる』みたいなところもあるので、細かい調整をできるようにしておくのが良いでしょう。 レイアウト調整に改行やスペースがある場合は、これを機に、CSS指定に切り替えてみてはいかがでしょうか。
また、『レイアウト調整に使うと不都合がある』というだけで、『改行や単語間のスペースがあったほうが、ユーザーが読みやすくなる』といった用途であれば、どんどん使って大丈夫です。
【カテゴリ】- CSS
【タグ】- CSSエディット, line-height(css), margin(css)