【スマホ対応・CSS】viewportにベンダープレフィックスがついてると、WordPressがエラー判定する件の対応
| 更新: 2024/02/16 | 1798文字

今回は、WordPress(4.9などの新しいバージョン)の管理画面で、エラー判定されているCSSが発見されたので対応してみます。 ポイントになるのは、デバイスに応じた表示に使われる『viewport』や『ベンダープレフィックス』でした。さっそくみていきます。
目次
viewportにベンダープレフィックスがついてると、WordPressがエラー判定する件
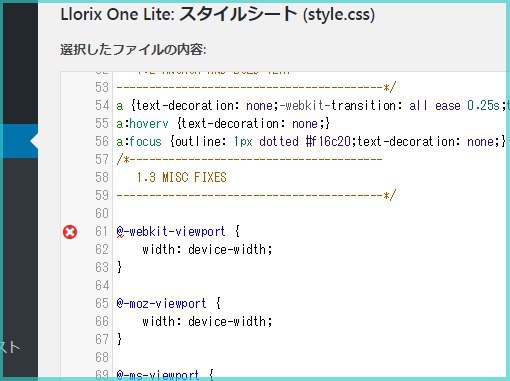
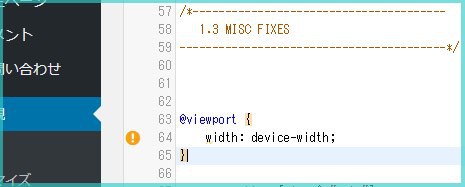
 写真は、管理人が運営している、フリー曲サイト(WordPressで構築)です。テーマ編集時のCSSの画面で、×マークが出て警告となっています。内容は、viewport(表示領域・デバイスにあわせたいときはwidth=device-widthと書く)に『ベンダープレフィックスついているところ(webkitやmoz・msのブラウザごとにviewport指定)』という部分です。
ここを、WordPressがエラー判定しているようです。
写真は、管理人が運営している、フリー曲サイト(WordPressで構築)です。テーマ編集時のCSSの画面で、×マークが出て警告となっています。内容は、viewport(表示領域・デバイスにあわせたいときはwidth=device-widthと書く)に『ベンダープレフィックスついているところ(webkitやmoz・msのブラウザごとにviewport指定)』という部分です。
ここを、WordPressがエラー判定しているようです。
なお、PHPプログラムのエラーとは異なり『赤マークが出るエラーでも、崩れるCSSでない限りは、サイトは普通に見ることができる』という状態でした。PHPプログラムのエラーだと、画面が真っ白になってサイトがみれないなどの、致命的なケースになることがあります。 (おそらく、ヘッダーにくっついていたviewportが機能していたから、こちらでエラーしたのを上書きみたいになっていたかもしれません)
wordpressエラー判定がでていた、viewportベンダープレフィックスを直す
1:viewportのベンダープレフィックスをカットし、シンプルに書く
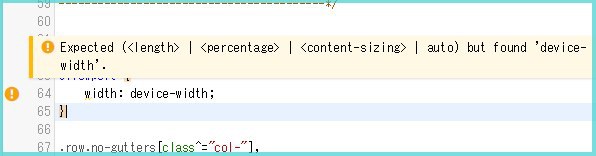
 ベンダープレフィックスをカットし、シンプルに書きました。最近のモダンブラウザですと、ベンダープレフィックスがなくてもきちんと表示できることがあります(管理人が検証したところ、IEでも10~11くらいになると対応できていました)。
ベンダープレフィックスをカットし、シンプルに書きました。最近のモダンブラウザですと、ベンダープレフィックスがなくてもきちんと表示できることがあります(管理人が検証したところ、IEでも10~11くらいになると対応できていました)。
 ただし(致命的エラーではなく、注意として)、長さ・比率・コンテンツサイズが期待されてるのに、みたいな表示がでます。
ただし(致命的エラーではなく、注意として)、長さ・比率・コンテンツサイズが期待されてるのに、みたいな表示がでます。
2:head内メタタグにmeta name=”viewport” content=”width=device-width”
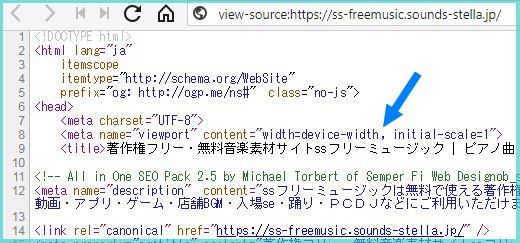
 header.phpなどで、head内メタタグにviewportが出るようにするという方法があります。これをやる場合はCSSのほうを(重複するので)カットしました。
書き方は・・・
『meta name=”viewport” content=”width=device-width, initial-scale=1″』
という形にしました。
header.phpなどで、head内メタタグにviewportが出るようにするという方法があります。これをやる場合はCSSのほうを(重複するので)カットしました。
書き方は・・・
『meta name=”viewport” content=”width=device-width, initial-scale=1″』
という形にしました。
 CSSには書いていないですが、縦型デバイス『ios6~・android』などでの対応が可能でした。今回はこの案を採用します。
CSSには書いていないですが、縦型デバイス『ios6~・android』などでの対応が可能でした。今回はこの案を採用します。
ベンダープレフィックス・viewportに関する、資料となるサイト・あとがき
今回のwpがエラー判定していたCSSを直すにあたって、参考にしてみたサイトについても、お知らせいたします。
そのベンダープレフィックス、いつまでつけてるの? https://qiita.com/amamamaou/items/42197e443134478befaf (qiitaにあったコラムです。ベンダープレフィックス、なくても大丈夫なケースなど。)
レスポンシブ ウェブデザインの基本 https://developers.google.com/web/fundamentals/design-and-ux/responsive/ (head内meta viewport タグに、ビューポートを設定する、という項目があります)
ベンダープレフィックスがなくても大丈夫な例や、viewport機能なども押さえることができました。理屈がわかっていると、必要な機能をつけつつ、シンプルな記述・かつエラー回避などもできると思います。とくに『viewport』に関しては、スマホやPCなどのデバイスごと表示に関しても大事になってきます。
【カテゴリ】- CSS
【タグ】-