【CSS】letter-spacing(字間スペース)・line-height(行の高さ)を設定して、読みやすいデザインにする
| 更新: 2024/02/10 | 2056文字

今回は、かなり地味めなCSSプロパティ(字間スペース&行の高さ)を取り上げます。地味とはいえ、設定次第で読みやすい・読みにくいサイトになったりする、デザイン上重要な項目です。ここでは、letter-spacingとline-heightプロパティの詳細と、設定例を確認してみましょう。
目次
CSSのletter-spacing(字間スペース)・line-height(行の高さ)とは?
letter-spacing(字間スペース)で、字間スペースを調整しよう
letter-spacingは英語の意味の通り、『字間スペース』のことです。正の値を指定すると字間が開き、負の値を指定すると字間が詰められます。指定のしかたは『letter-spacing: normal;(デフォルト値)』のようなキーワード指定のほか、『letter-spacing: 0.5em;』のようなlength値(pxやemなど)、『line-height: inherit;』のようなグローバル値を設定できます。
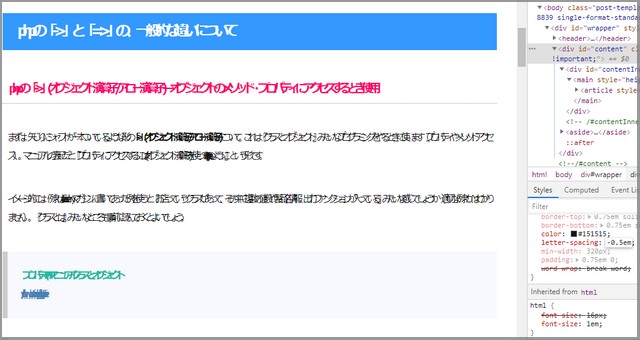
なお、不適切な値を設定してしまうと(例えば、極端に大きいマイナス値など)・・・
 このように重なって、字が読めなくなってしまいます(例はletter-spacing: -0.5em;の場合。1emが16px。)。極端に広い場合も読みにくくなりますので注意です。とはいえ、微妙に開けてやったりすると、スタイリッシュな感じと読みやすさを両立できます。
このように重なって、字が読めなくなってしまいます(例はletter-spacing: -0.5em;の場合。1emが16px。)。極端に広い場合も読みにくくなりますので注意です。とはいえ、微妙に開けてやったりすると、スタイリッシュな感じと読みやすさを両立できます。
letter-spacing- CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/letter-spacing
line-height(行の高さ)で、縦方向の間隔を調整
letter-spacingが横方向の文字間隔なら、line-height(行の高さ)で、縦方向の間隔を調整することができます。 『line-height: normal;のようなキーワード値』のほか、『line-height: 3.5;のような単位なしの数値(要素のフォントサイズに掛けた値・MDNサイトで確認。)』を設定することものできます。
なお、こちらも不適切な値を設定すると・・・
 重なって読めなくなるので注意しましょう(例はline-height:0.5em;を指定。このP要素の1emが16px。)。
重なって読めなくなるので注意しましょう(例はline-height:0.5em;を指定。このP要素の1emが16px。)。
 ただし、letter-spacingが読みやすい値であれば、『積極的に、行の高さをあえて開けるようなレイアウトを作る』という場合にも使えそうです(例はline-height: 3em;)。
ただし、letter-spacingが読みやすい値であれば、『積極的に、行の高さをあえて開けるようなレイアウトを作る』という場合にも使えそうです(例はline-height: 3em;)。
line-height – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/line-height
letter-spacing・line-heightの使い方
最後に、簡単にですが『letter-spacing』『line-height』の使い方を、当サイトでの利用を例にしてみてみましょう。以下CSSです(他にも適切な使い方があるかもしれません)。
body {color:#151515;letter-spacing:0.1em;word-wrap: break-word;} p{ margin: 2.5em 0.5em;line-height: 1.875em;font-size:1em;}
letter-spacingはbodyに指定しました。これでサイト全体(他にletter-spacingを指定しない場合)にかかります。普段emで指定することが多いのでemです(1emが16px)。0.2emだと少し広すぎるので0.1です。px指定するときは、デベロッパーツールなどで1px単位で変えてみて、読みやすいポイントを探します。
P要素には独自にline-heightを指定。 1.875emで、少し上下が空く感じになります。くっつきすぎても読みにくいので、ここも細かくいろいろな数値でやってみます。
あとがき・まとめ
- CSSのletter-spacingで字間スペースを調整できる
- line-heightでは、行の高さ・縦方向の間隔を調整できる
- 極端な値を設定すると、重なる・離れすぎるなどで読みにくくなるので注意
まとめると、こんなところでしょうか。地味目なプロパティですが、読みやすさのほかに、字間スペース&行の高さ(あとフォントか?)で、ちょっとスタイリッシュな雰囲気も出せそうです。