WordPressサイトに、スマホで電話機能をつけられる『Really Simple Click To Call Bar』
| 更新: 2024/02/16 | 1835文字

今回は、スマホで電話する機能を、WordPressサイトに実装できるプラグインを紹介します。飲食店で料理の相談や予約をしたり、スクールやコンサル系で詳しく教えてもらったりと、メールやlineを打つよりも、『電話したほうが早い』というケースは多くあります。さっそく実際に使ってみましょう。
目次
管理人がReally Simple Click To Call Barを使ったケース~飲食店&オーナーさんがsnsや予約アプリケーション得意ではない
 で、このプラグインを管理人がテスト以外で使ってたわけでなくて、お取引先のお店への提案でした。業種は、全件が食堂など飲食店でした。普段からSNSやスマートフォン&タブレット・レストランボードみたいな予約機能を使っている場合は問題がありませんが、『オーナーさんがそういうの苦手』というケースがあります。
で、このプラグインを管理人がテスト以外で使ってたわけでなくて、お取引先のお店への提案でした。業種は、全件が食堂など飲食店でした。普段からSNSやスマートフォン&タブレット・レストランボードみたいな予約機能を使っている場合は問題がありませんが、『オーナーさんがそういうの苦手』というケースがあります。
このような場合は、電話受付が確実です(席数20~30くらいまでなら電話受付・手作業で何とかなりますが、規模に応じてシステム化が必要です)。
Really Simple Click To Call Barの設定方法
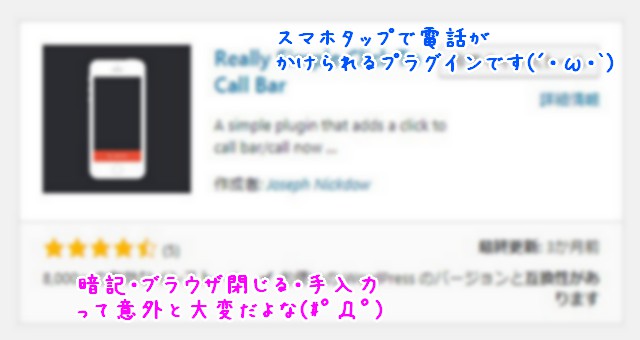
 まずはプラグインの新規追加で検索フォームに『Really Simple Click To Call Bar』といれます。この、スマホにボタンがついたような画像がでてくるので、インストール&有効化。有効化すると、メニューの設定部分に、このプラグインの欄が出てきます。
まずはプラグインの新規追加で検索フォームに『Really Simple Click To Call Bar』といれます。この、スマホにボタンがついたような画像がでてくるので、インストール&有効化。有効化すると、メニューの設定部分に、このプラグインの欄が出てきます。
 設定の画面はこんな感じ。『Enable Click to Call』にチェックをつけると、電話するボタンが表示されます。『Call Message』にはボタンに表示する文言を書き、『Call Number』で番号を指定。あとは色を決めれば完了と、非常にシンプルです。
CSSでも作れるんですが、下部fixしたり、z-indexで上に重ねたり、いろいろ大変です(笑)
設定の画面はこんな感じ。『Enable Click to Call』にチェックをつけると、電話するボタンが表示されます。『Call Message』にはボタンに表示する文言を書き、『Call Number』で番号を指定。あとは色を決めれば完了と、非常にシンプルです。
CSSでも作れるんですが、下部fixしたり、z-indexで上に重ねたり、いろいろ大変です(笑)
◆Really Simple Click To Callプラグインページ
https://joenickdow.com/really-simple-click-to-call/
Really Simple Click To Call Barの、電話するボタンの表示のされ方
pc版では表示されない
 このサイトにつけてみたところ、PCビューでは表示されませんでした。というのも、メディアクエリで・・
@media (min-width: 737px) {
#click_to_call_bar {display: none;}
}
のように、737px以上になるとdisplay: none;になるように指定されているからです。
このサイトにつけてみたところ、PCビューでは表示されませんでした。というのも、メディアクエリで・・
@media (min-width: 737px) {
#click_to_call_bar {display: none;}
}
のように、737px以上になるとdisplay: none;になるように指定されているからです。
■スマートフォンでアクセスすると、下部に電話するボタンが現れる
 ユーザーエージェント判別ではなくメディアクエリ切り替えですが、スマートフォンでアクセスすると、このように下部に電話するボタンがでます。片手操作時に、親指でとどくギリギリ位置かなといった印象(管理人は片手スマホ操作ができません)。
ユーザーエージェント判別ではなくメディアクエリ切り替えですが、スマートフォンでアクセスすると、このように下部に電話するボタンがでます。片手操作時に、親指でとどくギリギリ位置かなといった印象(管理人は片手スマホ操作ができません)。
■細かく調整したいときは、プラグインのCSSエディット・またはカスタムCSSで上書き
 ワードプレスのプラグイン→プラグイン編集→右上の編集したいプラグイン選択で『Really Simple Click To Call Bar』を選ぶ→CSSで、レイアウトなどを変更できます。文字をさらに大きくしたり、パディング多めに、などというときは使えそうです。
ワードプレスのプラグイン→プラグイン編集→右上の編集したいプラグイン選択で『Really Simple Click To Call Bar』を選ぶ→CSSで、レイアウトなどを変更できます。文字をさらに大きくしたり、パディング多めに、などというときは使えそうです。
今後頻繁なアップデートが発生するかというとそうでもないので、こういう書き方をしましたが、気になるばあいは『テーマのカスタムCSSで上書き』というのがベストです。
■あとがき・まとめ
通常のHTMLサイトに、電話するボタンをつけるとなると、『細かいCSSの設定・フェードで出る場合はjavascriptでスクロール量計算』などが必要になって大変ですが、WordPressなら『Really Simple Click To Call Bar』を使うと簡単でした。CSSエディットをしなくても、簡単な設定ですぐボタンを実装できるので、かなり便利です。
【カテゴリ】- WordPressプラグイン情報
【タグ】-