【WordPressショッピングサイト作成】Welcart概要・テーマ・プラグイン・設定例などを詳しく解説
| 更新: 2023/11/15 | 4242文字

今回は、以前管理人がやる予定だったお仕事(カートカスタマイズで要件定義なども詰めましたが、たぶんコロナのせいで中止笑)で、WordPress&ショッピングカートの案件があったので、使ったプラグインをご紹介します。
今回紹介するのは『Welcart』で、WooCommerceなどに比べて、日本向きに作られている(デベロッパーが日本の会社)といえます。さっそく、概要や使いかたなどを確認していきましょう。
Welcartとは?機能やテーマ・決済などは?
WordPressでショッピングサイト作成できるプラグイン・開発は日本の会社
 開発はコルネ株式会社で、日本の会社です。海外サイトを調べることも多いWordPressだけど、このプラグインについては公式サイトも日本語で書かれており、サポートも充実。
開発はコルネ株式会社で、日本の会社です。海外サイトを調べることも多いWordPressだけど、このプラグインについては公式サイトも日本語で書かれており、サポートも充実。
基本的なショッピングサイト機能のほか、専用テーマ設定したり、Welcart 拡張プラグインで機能を強化することもできます(テーマ・プラグインなどは一部有料)
■Welcart公式サイト
https://www.welcart.com
Welcartの主な機能(管理画面・基本的な内容)
 まずは、Welcartをインストールしてみました。ダッシュボードでは受注金額や商品登録数などがでてきて、ショッピングサイト風になります。Welcart Shop サイドのメニューでは『新商品登録・基本設定・配送/営業日/メール/会員etc』の各種設定が。
まずは、Welcartをインストールしてみました。ダッシュボードでは受注金額や商品登録数などがでてきて、ショッピングサイト風になります。Welcart Shop サイドのメニューでは『新商品登録・基本設定・配送/営業日/メール/会員etc』の各種設定が。
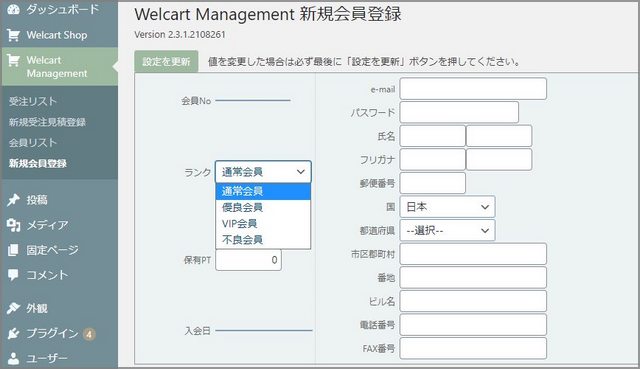
 大きなメニューでは他に『Welcart Management』というのがあって、こちらでは『受注リスト・新規受注見積登録・会員リスト・新規会員登録』の項目があります。
大きなメニューでは他に『Welcart Management』というのがあって、こちらでは『受注リスト・新規受注見積登録・会員リスト・新規会員登録』の項目があります。
Welcart用のテーマはあるのか?(公式サイト配布)
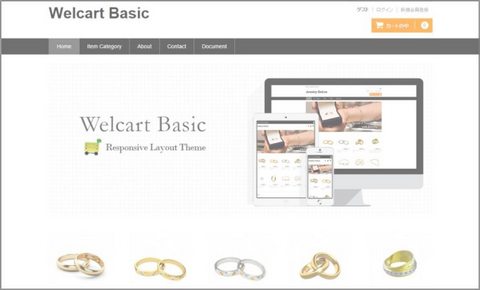
 公式サイトで、無料のものは『Welcart 専用親テーマ Welcart Basic』が配布されています。会員登録するとダウンロード出来る模様。これは親とのことなので、デザインを変えたい場合は、別途 子テーマを作るか、ダウンロードします。
公式サイトで、無料のものは『Welcart 専用親テーマ Welcart Basic』が配布されています。会員登録するとダウンロード出来る模様。これは親とのことなので、デザインを変えたい場合は、別途 子テーマを作るか、ダウンロードします。
Welcart Basicのほかにも専用テーマはあり、有料のものは4~5万円程度で販売されていました。
■Welcart 専用親テーマ Welcart Basic
https://www.welcart.com/archives/4286.html
Welcart用のWordPress公式・無料テーマは?
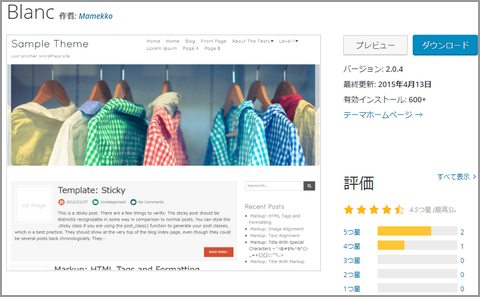
 『welcart theme free』みたいなキーワードで検索して、『Blanc』というテーマが公式ディレクトリに上がっているのを確認しました。こちらも日本の開発者の方が作成したようです。ただし、数年前からアプデされていなくて、最近のWPバージョンと互換性があるのかが心配です。
『welcart theme free』みたいなキーワードで検索して、『Blanc』というテーマが公式ディレクトリに上がっているのを確認しました。こちらも日本の開発者の方が作成したようです。ただし、数年前からアプデされていなくて、最近のWPバージョンと互換性があるのかが心配です。
 他のテストサイト『WordPress 5.8 / PHP7.1』の環境でテストしてみたところ、エラーで止まるとかそういうのは無く、表示は大丈夫そうでした。
他のテストサイト『WordPress 5.8 / PHP7.1』の環境でテストしてみたところ、エラーで止まるとかそういうのは無く、表示は大丈夫そうでした。
■Blanc WordPress公式ディレクトリ
https://ja.wordpress.org/themes/blanc/
決済(クレジット)は別途申し込み&プラグインで他の決済方法にも対応
『メールで支払い口座通知』といったプリミティブな決済(管理人は、超ほしいものならこれでも別にokですが)のほか、クレジット対応がありますが、当然のごとく決済代行会社との契約は必要です。 『ソニーペイメントサービス・後払いドットコム・DSKペイメント・ゼウス・PayPal・イプシロン・ペイジェントetc』など、メジャーなところは対応している模様。
 そのほか、welcartプラグインを使うことにより(有料)、『LINE Pay・Amazon Pay』などにも対応できるとのことです。
そのほか、welcartプラグインを使うことにより(有料)、『LINE Pay・Amazon Pay』などにも対応できるとのことです。
■Welcartで利用できる決済サービス
https://www.welcart.com/wc-settlement/
■決済方法追加 拡張プラグイン
https://www.welcart.com/archives/category/item/itemgenre/wcex/
(おまけ)Welcartが生成するデータベース上のフィールド
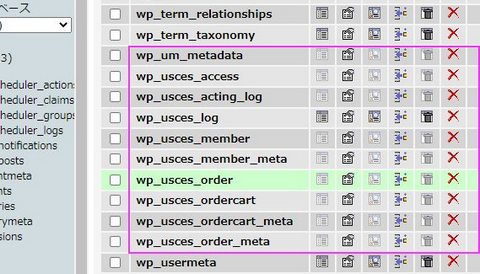
 おまけですが、Welcartが生成するデータベース上のフィールドも確認しました。これを押さえておくと、カスタマイズがしやすいかもしれません。とはいえ、『ユーザー情報・オーダー内容をフロントで確認させる』カスタマイズになりそうですね。フィールドは以下の通りです。
おまけですが、Welcartが生成するデータベース上のフィールドも確認しました。これを押さえておくと、カスタマイズがしやすいかもしれません。とはいえ、『ユーザー情報・オーダー内容をフロントで確認させる』カスタマイズになりそうですね。フィールドは以下の通りです。
■生成されたフィールド wp_usces_access wp_usces_acting_log wp_usces_log wp_usces_member wp_usces_member_meta wp_usces_order wp_usces_ordercart wp_usces_ordercart_meta wp_usces_order_meta
商品情報については、投稿タイプによって『wp_postmeta』にデータが入っています。ブログ記事数も増えてきて、商品数が増えてくると、このテーブルが少し肥大するかもしれません。10万レコードとかそれ以上になってくると、投稿idで検索したほうがわかりやすいかなと思います。
Welcartの基本設定・商品登録の方法は?
基本設定でショップ情報や、税金・会員などの設定を
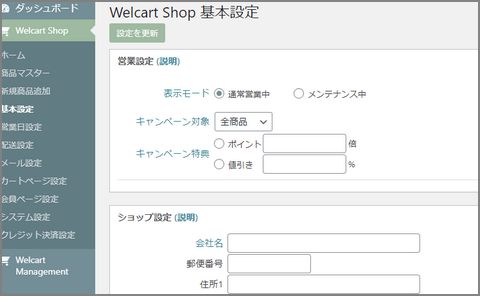
 基本設定の画面です。ショップ情報やメルアドなどの設定を。特商法表記などに使う場合は、『この設定フィールドを取る』『ウィジェットに書く』等の手法があります。
基本設定の画面です。ショップ情報やメルアドなどの設定を。特商法表記などに使う場合は、『この設定フィールドを取る』『ウィジェットに書く』等の手法があります。
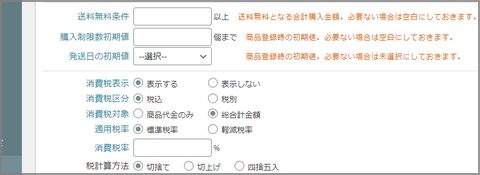
 『送料無料条件などの設定』や、『消費税設定』も行います。個人的には『最初から税込み総額表示』にしておいても、『あとから税込み表示されたら高くてガックリきた』というのが無いので、良いかなと思います。
『送料無料条件などの設定』や、『消費税設定』も行います。個人的には『最初から税込み総額表示』にしておいても、『あとから税込み表示されたら高くてガックリきた』というのが無いので、良いかなと思います。
このほかにも『在庫状態の表示名』や、『会員システム・会員ポイント』という項目もあります。 会員システムについては、『ユーザーが会員ページで履歴を確認できるようにする』『会員登録時ポイントを高めに設定し、登録を促す&リピートで使ってもらう』という戦略も取れます。
営業日設定&配送設定・特に配送は、商品登録前に行う点に注意
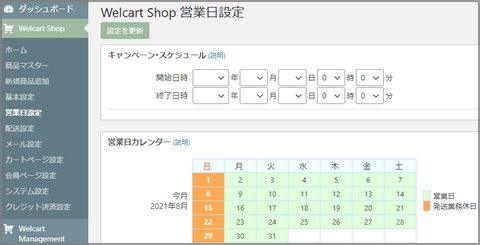
 次は営業日を設定していきます。日付をクリックで、『営業日/休業日』が切り替わるので、設定が楽です。カレンダーはサイトに表示したいところですが、どうするかというと・・・
次は営業日を設定していきます。日付をクリックで、『営業日/休業日』が切り替わるので、設定が楽です。カレンダーはサイトに表示したいところですが、どうするかというと・・・
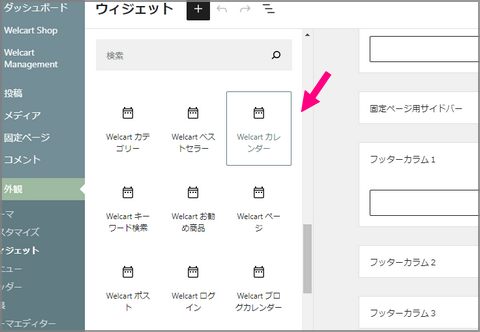
 フッターウィジェットなどに使えます。デフォルトでは今月・翌月が出るようになっています。
フッターウィジェットなどに使えます。デフォルトでは今月・翌月が出るようになっています。
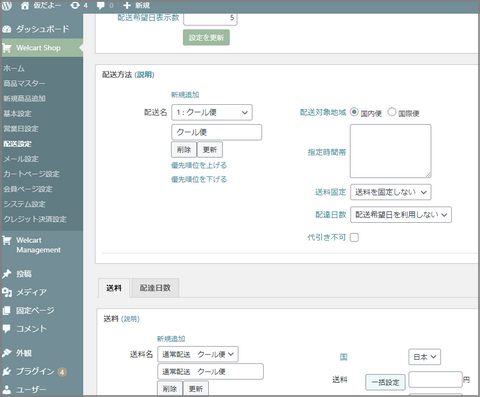
 注意ポイントは、配送の登録かもしれません。『配送設定は商品登録よりも前に行う』ということが、公式によりアナウンスされています。後から配送方法を登録しても、それが自動で商品に反映するわけではないので(バルクエディタが無い)、また一個一個設定することになるからです。
注意ポイントは、配送の登録かもしれません。『配送設定は商品登録よりも前に行う』ということが、公式によりアナウンスされています。後から配送方法を登録しても、それが自動で商品に反映するわけではないので(バルクエディタが無い)、また一個一個設定することになるからです。
商品登録方法~商品コードと画像ファイル名が連動する点をおさえる
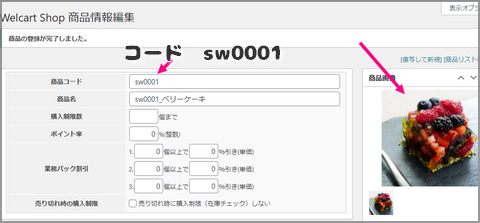
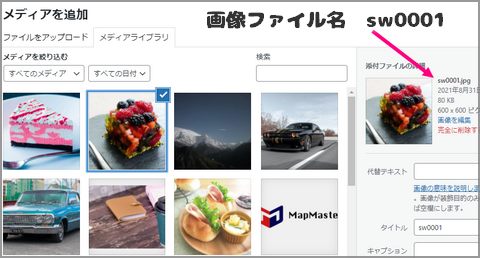
商品を登録していきます。画像の扱いに、ちょっとクセがあり『商品コード&画像ファイル名で判定して出力』という挙動をします。
 例えば、『商品コードsw0001番の商品で、上の商品画像に反映させたい』というケース。
例えば、『商品コードsw0001番の商品で、上の商品画像に反映させたい』というケース。
 この場合は、画像ファイル名を商品コードと同じ『sw0001.jpg』にしました。これで商品画像に反映します(文章内に画像を入れてもいいんですけど、ファイル名を合わせると自動で反映&一覧に出るなどするので、ラクかもしれません。)。
この場合は、画像ファイル名を商品コードと同じ『sw0001.jpg』にしました。これで商品画像に反映します(文章内に画像を入れてもいいんですけど、ファイル名を合わせると自動で反映&一覧に出るなどするので、ラクかもしれません。)。
 お値段などを設定する場合はSKU(Stock Keeping Unit)の売価をいれます。基本的には在庫管理に使うユニットなので、仕入れてきた分や仕込んだ分を入力しておいて、なくなったら売り切れ表示、みたいに使うかと思います。入力し終わったら、『SKUを追加』のボタン。
お値段などを設定する場合はSKU(Stock Keeping Unit)の売価をいれます。基本的には在庫管理に使うユニットなので、仕入れてきた分や仕込んだ分を入力しておいて、なくなったら売り切れ表示、みたいに使うかと思います。入力し終わったら、『SKUを追加』のボタン。
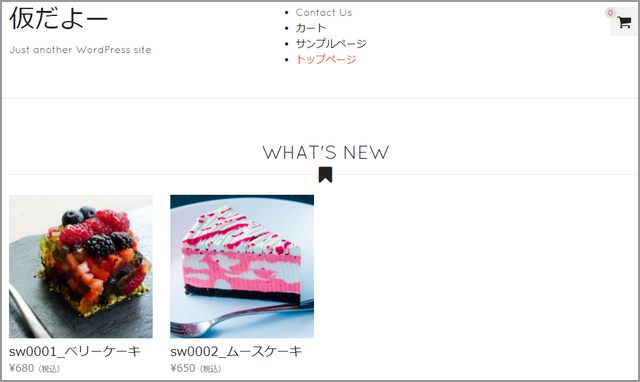
 こんな感じで、ページに商品や値段が追加されます。
こんな感じで、ページに商品や値段が追加されます。
クレジット決済は?サービス申し込み後、モジュールにて設定
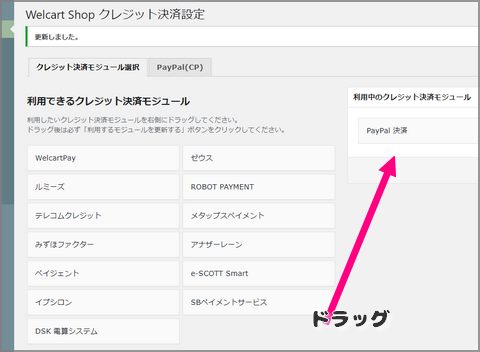
 ここで作っていたのはテスト用だったので、決済サービスの申し込みは行っておらず、使えませんが、クレジット決済の手順だけご紹介。モジュールが用意されており、該当のものをドラッグ。
ここで作っていたのはテスト用だったので、決済サービスの申し込みは行っておらず、使えませんが、クレジット決済の手順だけご紹介。モジュールが用意されており、該当のものをドラッグ。
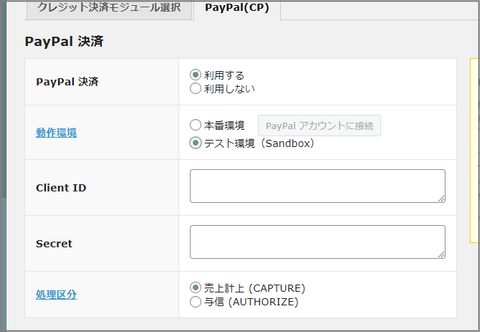
 例えばpaypalの場合はこんな感じで設定していきます。アカウント接続なども。
例えばpaypalの場合はこんな感じで設定していきます。アカウント接続なども。
『paypalメールで請求書』とか、『STORES 請求書決済』とかだと、メールで行う感じになるので、モジュールは設定しなくても大丈夫です。
あとがき・まとめ
- WelcartでWordPressショッピングサイト作成ができるが、対応テーマがあるとラク(一覧表示やカートボタン表示プログラムがある)
- 決済(クレジット)は別途申し込み
- 設定では、『配送方法登録は商品登録前』『画像ファイルと商品コード』を押さえておくと良いかも
まとめるとこのようなところでしょうか。WordPressということで、ガッツリカスタマイズも可能です。ちょっとしたショップの場合は『STORES』『base』を使ったほうが早くて、初期コストもかかりません(ただし、場合によっては手数料割合が高い)。
『フルスクラッチほど予算を使いたくないが、独自性はしっかり出したい』『ブログなどを併設して、告知・アピール』みたいな場合は、Welcart&WordPressも選択肢に入るかもしれません。
【カテゴリ】- WordPressプラグイン情報
【タグ】-