超カッコいいサイトテンプレート(WPテーマ)・Hestia~印象的なトップページのセッティング
| 更新: 2024/02/16 | 2069文字

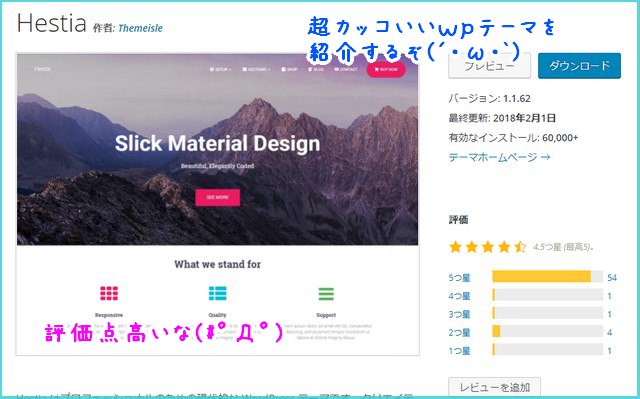
今回は、管理人が適当に検索してて発見した、wordpress用テーマを使ってみます。タイトルは『Hestia(ヘスティア)』。ギリシャ神話やロープレに出てきそうな名前ですが、デザインはかなりカッコいい感じ。さっそくつかってみます。
■WPテーマHestiaのとは?速度などは?
bootstrap&マテリアル風の、ビジネス向けテーマ
 デベロッパーはThemeisle。クリエイティブ業界や中小規模の企業 (レストラン、ウェディングプランナー、スポーツ、薬局)、スタートアップカンパニー、法人企業、Web や映像の制作会社、ポートフォリオ、E コマース (WooCommerce)、フリーランスに向いているとされています。
デベロッパーはThemeisle。クリエイティブ業界や中小規模の企業 (レストラン、ウェディングプランナー、スポーツ、薬局)、スタートアップカンパニー、法人企業、Web や映像の制作会社、ポートフォリオ、E コマース (WooCommerce)、フリーランスに向いているとされています。
フレームワークはbootstrapで、bootstrapのマテリアルデザイン向きユーザーインターフェースキット『Material Kit』を使用しているので、マテリアルっぽい雰囲気になりやすい感じです。
Hestia wp公式ページ
https://ja.wordpress.org/themes/hestia/
Hestia速度は?→トップページセクションを使った時、SPが少し厳しいかも
 速度もこのサイトにつけて調べてみました。構成ファイル数が多い・parallaxなどのjsファイルが多い・CSS7000行みたいな点はありますが、PCでそこそこのサーバー・ブログ一覧については特に気になる速度ではないでしょう。
速度もこのサイトにつけて調べてみました。構成ファイル数が多い・parallaxなどのjsファイルが多い・CSS7000行みたいな点はありますが、PCでそこそこのサーバー・ブログ一覧については特に気になる速度ではないでしょう。
トップページに固定ページ&セクションを使った時は、ややスピードが厳しいかなと言った印象です。
■WPテーマHestiaの主な機能・特長
■超スタイリッシュ・カッコいい!
 機能というよりは特長ですけど、テーマ紹介ページの時点ですでにカッコいいオーラが出ています。
アイコン3列表示は、専用プラグインやcolクラスレイアウトで対応。もちろんスマホ用にレイアウト変動もOKです。
機能というよりは特長ですけど、テーマ紹介ページの時点ですでにカッコいいオーラが出ています。
アイコン3列表示は、専用プラグインやcolクラスレイアウトで対応。もちろんスマホ用にレイアウト変動もOKです。
■bootstrapのcolクラスが使える!
 CSSの部分をのぞいてみました。bootstrap(CSSのフレームワーク)で使われるcolクラスが書いてあります。
つまり、これを組み合わせて『基本1列で、セクションに応じて2列・3列・4列』みたいに、レイアウトが自在に組めるわけです。
CSSの部分をのぞいてみました。bootstrap(CSSのフレームワーク)で使われるcolクラスが書いてあります。
つまり、これを組み合わせて『基本1列で、セクションに応じて2列・3列・4列』みたいに、レイアウトが自在に組めるわけです。
■圧倒的に高機能なカスタマイザー
 管理人は普段からカスタマイザーは使わない派なんですけど、Hestiaはカスタマイザーの機能がかなり充実していました。専用プラグインも組み合わせることにより、CSSやphpやらなくても、かなり作り込むことができます。
管理人は普段からカスタマイザーは使わない派なんですけど、Hestiaはカスタマイザーの機能がかなり充実していました。専用プラグインも組み合わせることにより、CSSやphpやらなくても、かなり作り込むことができます。
■Hestiaのフロントページを、カスタマイザーで調整してみる
Hestiaには、フロントページを任意の固定ページにした場合出力される『1カラムページ』のエディットを、カスタマイザー上で行うことができました(ブログ一覧をフロントページにしたときは出ないようです)。 トップ1カラムページ&下層ページブログみたいなイメージで進めてみます。
■ヒーローヘッダーのような、大きめ画像利用ヘッダー
 フロントページの大きい画像ヘッダーは、カスタマイザー上で変更できます。デフォルトでは海外のInstagramにありそうな、くまちゃん画像になっています。サイズはこれにあわせると良さそうです(フォトショップなどで文字入れする場合も、このサイズにあわせて配置するといいかもです)。
フロントページの大きい画像ヘッダーは、カスタマイザー上で変更できます。デフォルトでは海外のInstagramにありそうな、くまちゃん画像になっています。サイズはこれにあわせると良さそうです(フォトショップなどで文字入れする場合も、このサイズにあわせて配置するといいかもです)。
■フロントページで自己紹介したい場合の『私たちについて』
 1ページである程度紹介してしまいたい場合に使える『私たちについて』というのも、カスタマイザーで。
全部ここに書いてしまって、プロフィールという題目作り、『ページ内リンク&グローバルメニューに配置』とやっても、会社コーポレートサイトみたいに使えてよいでしょう。
1ページである程度紹介してしまいたい場合に使える『私たちについて』というのも、カスタマイザーで。
全部ここに書いてしまって、プロフィールという題目作り、『ページ内リンク&グローバルメニューに配置』とやっても、会社コーポレートサイトみたいに使えてよいでしょう。
■お問い合わせ部分も、プラグイン&カスタマイザーで
 メールや所在なども、カスタマイザー上からで。専用のメールフォームプラグインがありました。所在などを書く部分は、HTMLが表示されたようですが、コードはこの部分だけなので、少しwebサイトを作ったことがある方なら大丈夫でしょう。
メールや所在なども、カスタマイザー上からで。専用のメールフォームプラグインがありました。所在などを書く部分は、HTMLが表示されたようですが、コードはこの部分だけなので、少しwebサイトを作ったことがある方なら大丈夫でしょう。
■あとがき・まとめ
『固定フロントページに出力されるヘッダーのイメージが大きすぎる(おそらくビューポートで縦9割くらい)』という難点がありましたが、全体的にスタイリッシュ&高機能で、日本の有料WPテーマを食ってしまう勢いでした。
CSSなどを書き換えるのはクセがあって難しいとはいえ、そのままでもかなり使えるので、ぜひご検討ください。
【カテゴリ】- WordPressテーマ情報
【タグ】- bootstrap