【phpでWPプラグイン改造】What’s New Generatorで、記事タイトル文字数を設定する
| 更新: 2024/02/16 | 1444文字
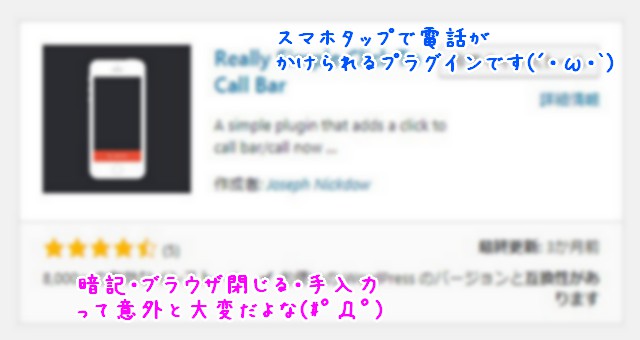
今回は、ワードプレスサイトでよく使われる更新情報表示プラグイン『What’s New Generator』で、文字数を指定してみます。
 phpプログラムをいじって対応するので少し手間がかかりますが、タイトルが長い時などはすっきりさせられるでしょう。さっそくやり方をみていってみます。
phpプログラムをいじって対応するので少し手間がかかりますが、タイトルが長い時などはすっきりさせられるでしょう。さっそくやり方をみていってみます。
目次
■まずは、『What’s New Generator』の構成ファイルを確認
『タイトル・表示するコンテンツ・件数・NEW!マーク表示』などの機能はありますが、通常機能にはない『文字数指定』ということなので、どういう風に文字列を取得しているのか・そのファイルは何か、を確認します。
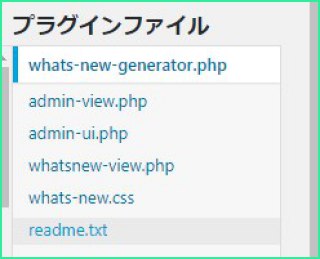
 ファイル構成はこんな感じ。本体(whats-new-generator.php)・CSSの他『admin』という管理ページを表示するファイルや、実際に表示する部分のファイルなどがあります。たぶん、ブラウザ表示するファイル(whatsnew-view.php)を書き換えれば大丈夫かと予想しました。
ファイル構成はこんな感じ。本体(whats-new-generator.php)・CSSの他『admin』という管理ページを表示するファイルや、実際に表示する部分のファイルなどがあります。たぶん、ブラウザ表示するファイル(whatsnew-view.php)を書き換えれば大丈夫かと予想しました。
■phpファイル(whatsnew-view.php)の記述を書き換えて、文字数を指定する
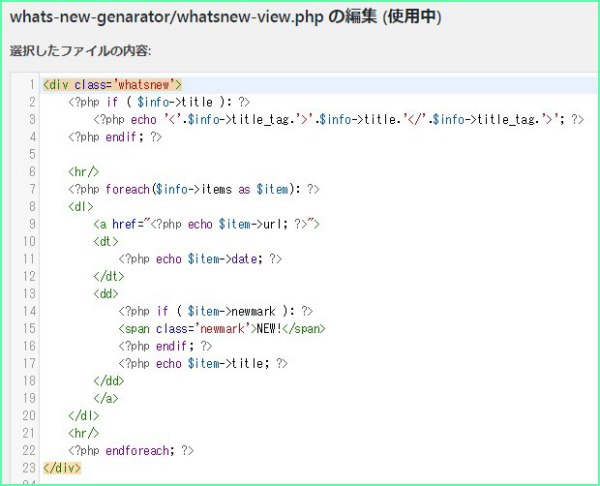
■もとの状態のファイル
 もとの状態です。タイトル・日付・新着アイコンなどは、このような関数で出力され、CSSでドレスアップして、みんなの目にみえるよう画面に出ます。タイトルは『
もとの状態です。タイトル・日付・新着アイコンなどは、このような関数で出力され、CSSでドレスアップして、みんなの目にみえるよう画面に出ます。タイトルは『<?php echo $item->title; ?>』で出るようですね。
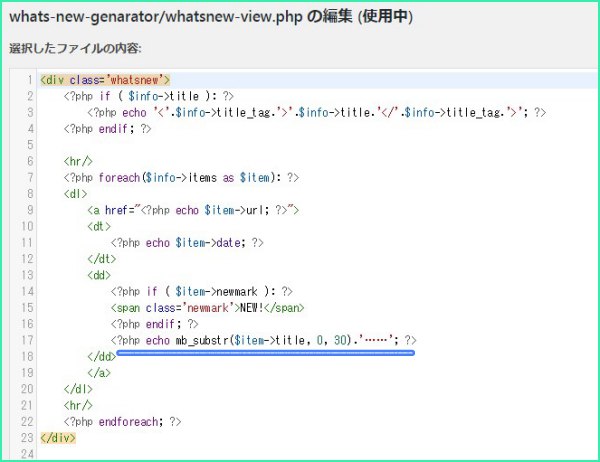
■書き換え後
 phpで使われる記述『
phpで使われる記述『<?php echo mb_substr($item->title, 0, 30).'……'; ?>』というものを書いてみました。これは文字列を取得するもので、『0 30』は、1文字目から31文字目までを取得します(プログラムはゼロからカウントが始まるので。キリが良いのがいい場合は29とかにします)。そのあと、オーバーしたところに『……』が出るように。
あと、頭についてる『mb』は、『マルチバイト』のことだと思います(mbなしの、バイト数を後から指定するものがある)
■ブラウザーでの表示され方
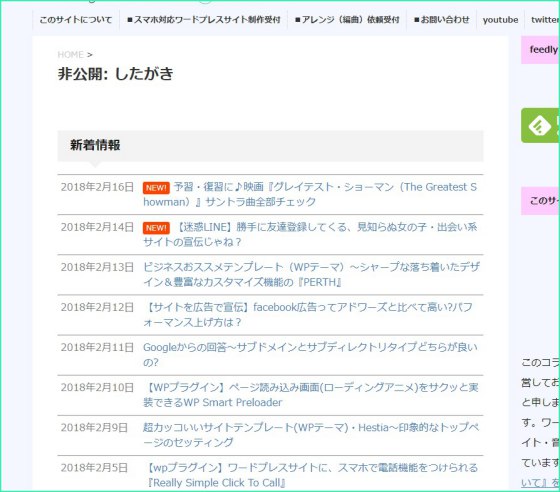
■書き換え前
 What’s New Generatorのデフォルトでのタイトル出力の様子です。特にこのままでも使えなくはないですが、文字数が指定できないので、タイトルが長いとボックスが長くなり大変でしょう。とくにスマホ。
What’s New Generatorのデフォルトでのタイトル出力の様子です。特にこのままでも使えなくはないですが、文字数が指定できないので、タイトルが長いとボックスが長くなり大変でしょう。とくにスマホ。
■書き換え後(1文字目から31文字目指定し、オーバーした分は……を出力)
 すっきり短い文で出力されました。とりあえず、文字コードは書き換えたとこには書かなかったけど、文字化けとかも無いようです(たぶん内部エンコードUTF8で利いてる)。
すっきり短い文で出力されました。とりあえず、文字コードは書き換えたとこには書かなかったけど、文字化けとかも無いようです(たぶん内部エンコードUTF8で利いてる)。
文字化けが万が一発生する場合は、書き換えたコードの内部に文字コード指定を書くと大丈夫かと思います
■あとがき・まとめ
文字数は割とサクっと実装できました。応用すれば『カテゴリー○○番と○○番を取得』みたいなカスタマイズもできると思うので、ぜひ使ってみてください。
プログラムPHPのサイトにも説明があるので、気になったら読んでみてください。 http://php.net/manual/ja/function.substr.php
【カテゴリ】- WordPressプラグイン情報
【タグ】- mb_substr(PHP), PHP