wordpressをインスタ風クールな写真サイトできるテーマ・For the future使ってみた
| 更新: 2024/02/16 | 1526文字
今回は、インスタグラムみたいな写真メインのレイアウトを、wordpressで実現できるテーマを見つけたので使ってみます。
 このブログには合わないかもしれないけど、写真をメインにしていくようなジャンルのサイトなら、かなり効果的と考えられます。さっそく使ってみましょう。
このブログには合わないかもしれないけど、写真をメインにしていくようなジャンルのサイトなら、かなり効果的と考えられます。さっそく使ってみましょう。
目次
■wpテーマFor the futureの入手方法などについて
このテーマのゲット方法については、公式テーマのページ https://ja.wordpress.org/themes/for-the-future/ から落とすか、管理画面テーマ新規追加から『For the future』と入力・検索でokです。
ちなみに、開発者については、オフィシャルページがgithub.comにあって日本語でいろいろやりとりがされていたり、copyright表記がWordCamp Kansai 2016(wpのイベントWordCampの関西版)なので、国産じゃないかなと思います。Normalize.cssなどは外国のエンジニアが作っていますが。
■wpテーマFor the futureでの表示のしかた(レスポンシブ)
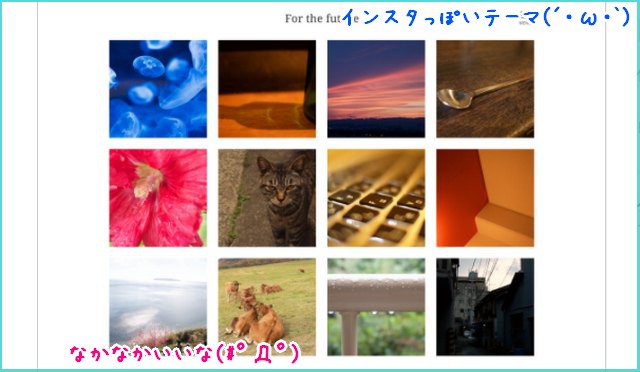
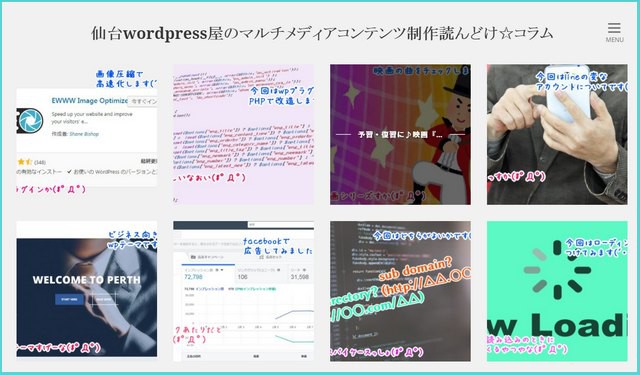
■PCビュー(写真4列&オーバーレイでタイトル)
 このサイトにつけてみました。基本きれいな写真みたいな感じではないから、このサイトには合わなかったけど、インスタグラムでウケそうな業種のサイトにはかなりマッチすると思います(カフェやヘアサロン・飲み屋・アパレルなど、俗にインスタジェニックといわれるジャンル)。
このサイトにつけてみました。基本きれいな写真みたいな感じではないから、このサイトには合わなかったけど、インスタグラムでウケそうな業種のサイトにはかなりマッチすると思います(カフェやヘアサロン・飲み屋・アパレルなど、俗にインスタジェニックといわれるジャンル)。
タイトルは最初出ませんが、マウスをのせた時にオーバーレイで上にでます。また、テーマをなにもいじっていないので、ロゴではなく文字でタイトルが表示されました。ここにロゴにかつかうには、カスタマイザーからカスタムヘッダー画像を指定して『unctions.php』の『add_theme_support( ‘custom-logo’)』のところでサイズを指定する感じになりそうです。
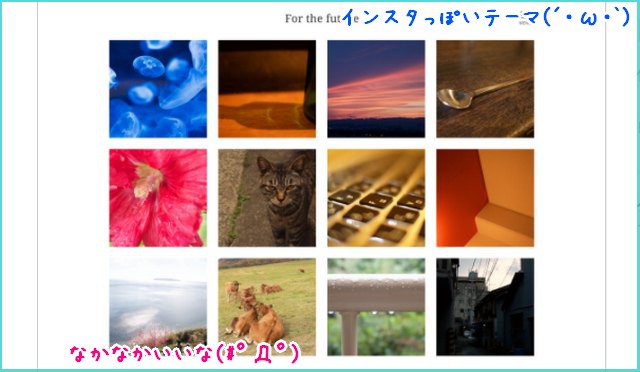
■スマホビュー(写真2列&タイトルそのまま表示)
 スマホとかの場合は、マウスオーバーどころかそのままタップして次のページにいってしまうので、マウスをのせてオーバーレイみたいな機能が解除されます。見出しとか、マージンとってやると、さらに見やすさがアップしそうです。インスタと違って2列なのは、3列だと文字が小さくなりすぎて、スマホだとちょっとキツいからと考えられます。
スマホとかの場合は、マウスオーバーどころかそのままタップして次のページにいってしまうので、マウスをのせてオーバーレイみたいな機能が解除されます。見出しとか、マージンとってやると、さらに見やすさがアップしそうです。インスタと違って2列なのは、3列だと文字が小さくなりすぎて、スマホだとちょっとキツいからと考えられます。
また、隣と文字がくっつく感じがあるので、文字を少し小さくするなど、マージンをとると、さらによくなると思います。
■投稿記事ページは1カラムレイアウトに
 で、肝心のブログ記事などのページは、1カラムレイアウトにチェンジします。なかなか潔いレイアウトといえます。
で、肝心のブログ記事などのページは、1カラムレイアウトにチェンジします。なかなか潔いレイアウトといえます。
■あとがき・まとめ
ちょっとこのサイトのアイキャッチだと、このテーマのポテンシャルは最大に引き出せないような気がしましたが(笑)、インスタっぽい写真サイトを狙うなら、候補に入ってくるテーマです。
写真にくわえ、さらにwordpressのカスタマイズ性とか、プラグインや記事でseoパワーを強化したりもできるので、かなりおススメといえます。
個人的にはbootstrapとかついてるといいなーと思いましたけど(笑)(列の表示とか。しかし特にbootstrapじゃないとできないということはありません。)
【カテゴリ】- WordPressテーマ情報
【タグ】-