【CSS】横並びメニューで、最初だけボーダー無しとかにしたい場合は?→擬似クラスfirst-childを、効かない例も紹介
| 更新: 2024/02/11 | 2257文字

今回は、『メニューなどで、最初の要素だけボーダー無しにしたい』みたいな時に役に立つCSSテクニックを紹介します。使うのは『擬似クラスfirst-child』。実際の適応のさせ方と、最初の見出し要素にfirst-childが効かなかった例もご紹介。さっそく確認していきましょう。
目次
今回やりたい内容~横並びリストメニューで、最初だけボーダー無しにしたい→擬似クラスfirst-child使ってみる
実行前~横並びリストメニューの最初のボーダーが邪魔
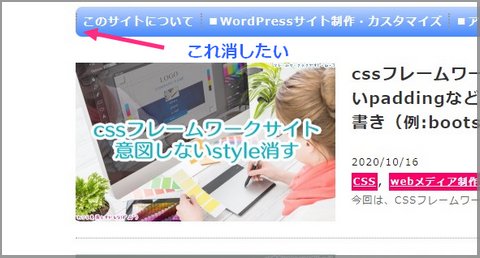
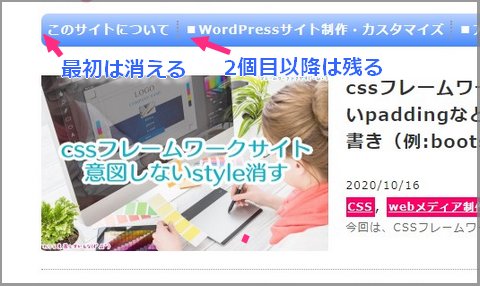
 このサイトのPCビュー・メニュー部分です。項目ごとにボーダーで区切りたかった(liにborder-left:dottedを指定)んですけど、単純にCSSに書いただけではこのようになります。一番端の部分にまでボーダーが入ってしまい、はみ出て見た目が微妙になります。なんとか最初の要素だけ『border:none;』にできないかなと思います。
このサイトのPCビュー・メニュー部分です。項目ごとにボーダーで区切りたかった(liにborder-left:dottedを指定)んですけど、単純にCSSに書いただけではこのようになります。一番端の部分にまでボーダーが入ってしまい、はみ出て見た目が微妙になります。なんとか最初の要素だけ『border:none;』にできないかなと思います。
コード(擬似クラスfirst-childを使ってみる)&実行結果
そこで、『擬似クラスfirst-child』を使ってみます。最初の要素という意味です。ポイントは『nav li :first-child』じゃなくて、『ul li:first-child』というところ(これは記事後半を読んでいてだくと明らかになります)。first-childのliタグには、『border-left:none;』を指定しました。
 このとおり、最初の要素だけボーダーを消すことができました。
このとおり、最初の要素だけボーダーを消すことができました。
実験~見出しタグh2で、記事内最初のものだけmargin消したい
h2:first-childが効かない例~他要素がfirstと判定されている?
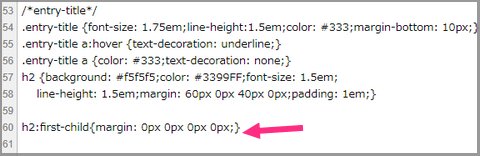
 リストでできたので、需要があるかもな、他の要素でもやってみます。需要があるかもしれない『見出しタグの最初の要素だけ違うCSSを適応』です。例えば、見出しタグh2に、上下marginが設定されているんだけど、『最初の要素だけmarginをカットしたい』からといって、単純に『h2:first-child』と書いてみると・・・
リストでできたので、需要があるかもな、他の要素でもやってみます。需要があるかもしれない『見出しタグの最初の要素だけ違うCSSを適応』です。例えば、見出しタグh2に、上下marginが設定されているんだけど、『最初の要素だけmarginをカットしたい』からといって、単純に『h2:first-child』と書いてみると・・・
これは適応されません。理由は、『記事内にもいろいろな要素が入っていて、h2でない他要素がfirstと判定されている(しかしCSS書いてない)』ためです。リストタグのときは『ul li:first-childと書き、ul直下にli/li/liみたいな構造だったから、サックリ効いていた』と考えられそうです。上段落のリストのときも、『navとかheader li』だとダメ、みたいな感じでした。
『singlecontentクラス』でくくって、h2がはじめに出るようにする
 で、文中のh2に、first-child margin:0を適応させた方法はコレ。h2が最初になるように、記事中の文章を『div clas=”singlecontent”』でくくりました。これでh2がはじめの要素になるので、h2:first-childにCSSが適応されます。
で、文中のh2に、first-child margin:0を適応させた方法はコレ。h2が最初になるように、記事中の文章を『div clas=”singlecontent”』でくくりました。これでh2がはじめの要素になるので、h2:first-childにCSSが適応されます。
javascriptで要素を判定してCSS出力とかしても良さそうだけど、設計の段階で『見出し最初の要素用クラス』とかを作っておいてもラクそうです。
おまけ:divでくくって、最初要素とさえ判定されれば、『h2:nth-of-type(1)』と書いてもok
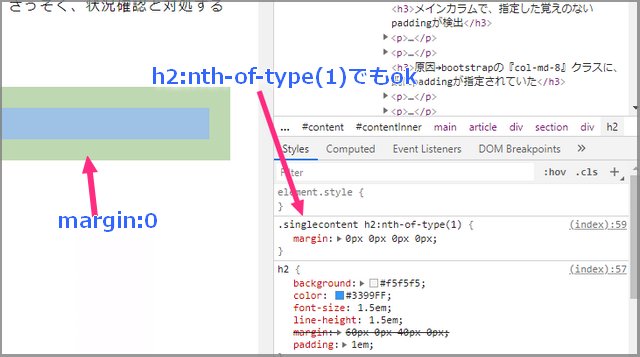
 divでくくって、最初の要素とさえ判定されれば、『nth-of-type』と書いても大丈夫です。(1)というのは、最初の要素という意味です。配列とかだと0が最初なのにややこしいですね(笑)
divでくくって、最初の要素とさえ判定されれば、『nth-of-type』と書いても大丈夫です。(1)というのは、最初の要素という意味です。配列とかだと0が最初なのにややこしいですね(笑)
参考リンク(Mozilla・MDN Web Docs)
■first-child(最初の要素)
https://developer.mozilla.org/ja/docs/Web/CSS/:first-child
■last-child(最後の要素)
https://developer.mozilla.org/ja/docs/Web/CSS/:last-child
■nth-child(パラメータでn番目などを指定できる)
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-child
あとがき・まとめ
- 横並びメニューのリスト項目・左右ボーダーなど、単純に一括指定では、最初や最後の要素で表示が微妙になるときがある
- 管理人のケースのように、最初の要素だけボーダーを消したい場合は『擬似要素first-child』を使う
- パラメータでn番目などを指定できる『nth-child』や、最終要素を指定できる『last-child』もある
- 『li』しか入っていないリストタグなどはわかりやすいが、他要素のせいで判定されないこともあるので注意
まとめると、このような感じでしょうか。兄弟要素を一括で指定よりも、『最初・最後・n番目』なども使いこなせると、よりデザインの幅が広がると思いますので、今回のコラム内容および、参考リンクの内容も、ぜひチェックしてみてください。
【カテゴリ】- CSS
【タグ】- CSSエディット, CSS擬似クラス