WPカスタムフィールドを使って、soundcloudみたいに記事一覧でオーディオ再生できるサイトを作る方法
| 更新: 2024/02/12 | 2855文字

今回は、管理人が持っている著作権フリー曲サイトに、『カスタムフィールドからオーディオファイルのパスを取得して、soundcloudみたいに一覧画面で再生できる機能』をつけてみます。 DJっぽい発言になりますが、『ネットで曲をDIGる(探す)』ときは、この機能があると助かります。さっそく作り方を見ていきましょう。
目次
完成系イメージ~soundcloud的な、『一覧ページでもオーディオ再生ができる』機能をもったサイトにしたい
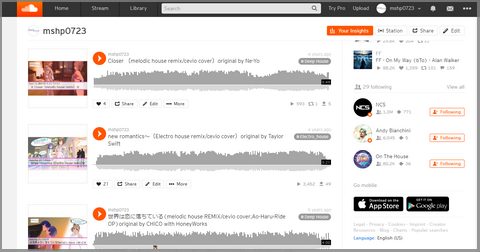
 今回のサンプルです。DJとかノンストップ・リミックス作ってる方の間では有名なサイト『soundcloud』です。プロフィールページや、曲個別ページに行かなくても、『タイムライン・タグ・ジャンルカテゴリ一覧でも試聴しまくれる』というのがポイント。
今回のサンプルです。DJとかノンストップ・リミックス作ってる方の間では有名なサイト『soundcloud』です。プロフィールページや、曲個別ページに行かなくても、『タイムライン・タグ・ジャンルカテゴリ一覧でも試聴しまくれる』というのがポイント。
ネットでdigる的な使い方に特化しており、曲探しの使い勝手は非常に良いといえます。この機能を、自分の持ってる著作権フリー曲サイトにもつけたいと思います(曲作りより開発がメインになってるのは内緒ね笑)。
なお、今回はsoundcloudの特徴である『波形表示』は取り上げませんが、javascriptの『wavesafer.js』で実装することができます。 PHPがメインになるけど、『波形表示』や『別オーディオ再生が始まったとき、別のオーディオをオフ』 といった機能は、javascriptを使うと対応可能です。
なお、WPプラグイン版の波形表示機能『WaveSurfer-WP』については、当サイトでも過去に取り上げているので、気になった方はこちらも読んでみてください。
■当サイト過去記事:WaveSurfer-WPについて
//6204/wp-plugin-wavesurfer-wp/
WPで使えそうなフィールドはあるか?作った方が良いか?
いくつか、記事に紐付けされている画像・オーディオなどのファイル情報が格納されているフィールドがあったので、オーディオファイル取得・出力に使えるかチェックしました。最終手段は『自分でフィールド作る』があるので、なんとかなるでしょう。
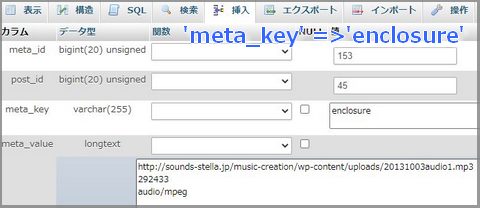
enclosure・_wp_attached_fileなど→画像も含まれるので、拡張子を正規表現で抜くのは避けたい
 enclosureというフィールドは、このサイト(2013年にwpインストール)にはあったんですが、対象のサイト(2017年インストール)だと、データベースに見あたりませんでした。本来は、『音声・画像ファイルへのリンクを、RSS エンクロージャー要素に変換』みたいに使います。おそらくRSSまわりを調整したときに作ったような気がします(忘れている)
enclosureというフィールドは、このサイト(2013年にwpインストール)にはあったんですが、対象のサイト(2017年インストール)だと、データベースに見あたりませんでした。本来は、『音声・画像ファイルへのリンクを、RSS エンクロージャー要素に変換』みたいに使います。おそらくRSSまわりを調整したときに作ったような気がします(忘れている)
■参考リンク・ポッドキャスト/RSSエンクロージャー http://wpdocs.osdn.jp/ポッドキャスト
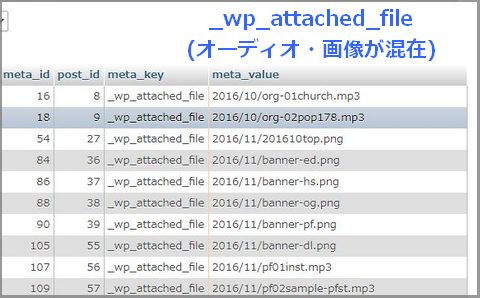
 また、_wp_attached_fileにファイルパスが入っていますが、画像なども含まれるため、『拡張子で絞り込む』みたいなクエリが必要になります。オーディオまたは画像専用のテーブルからサクッと抜いた方が速いです。混在でもフィールドを取るクエリを書けるのはテクニカルですが、『なるべく取りやすい・負荷が低い』みたいな方向性もありだと思います。
また、_wp_attached_fileにファイルパスが入っていますが、画像なども含まれるため、『拡張子で絞り込む』みたいなクエリが必要になります。オーディオまたは画像専用のテーブルからサクッと抜いた方が速いです。混在でもフィールドを取るクエリを書けるのはテクニカルですが、『なるべく取りやすい・負荷が低い』みたいな方向性もありだと思います。
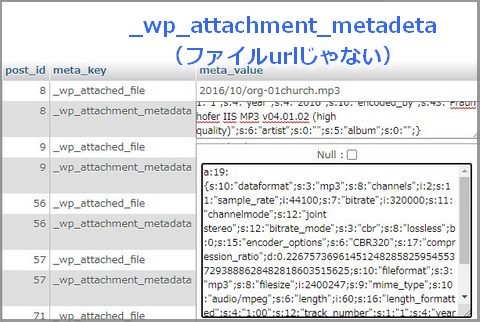
_wp_attachment_metadeta→ファイルパスじゃないのでダメ
 このフィールドはファイル取得用ではないですね~。MP3を見たときに、『44100ヘルツ・ステレオ2チャン・ビットレート・エンコード形式』みたいなデータが格納。
しかしREGEXPで『ビットレート320000』を抜けば、記事タイトルに『320kbps』を入れなくても高音質ファイル判定できるかも。
このフィールドはファイル取得用ではないですね~。MP3を見たときに、『44100ヘルツ・ステレオ2チャン・ビットレート・エンコード形式』みたいなデータが格納。
しかしREGEXPで『ビットレート320000』を抜けば、記事タイトルに『320kbps』を入れなくても高音質ファイル判定できるかも。
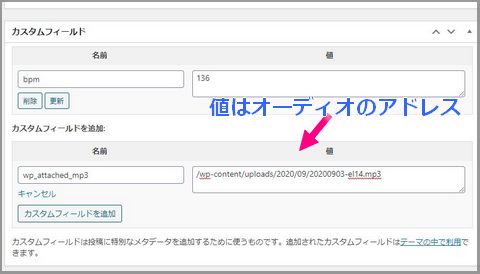
結局、自分でオーディオファイルパス専用フィールドを作ることに
 記事は50件程度なので、オーディオファイルパス専用フィールドを作りました。このフィールドの値を抜いて、htmlオーディオタグやボタン内に出力するという流れになります。
記事は50件程度なので、オーディオファイルパス専用フィールドを作りました。このフィールドの値を抜いて、htmlオーディオタグやボタン内に出力するという流れになります。
一覧オーディオ機能作り方~get_post_metaでオーディオファイルパス抜いて、ループ内audioやボタンに出力
フィールドが準備できたら、あとはテーマを改造していきます。一覧に出したいということで『content(タイトル・メタ情報などが一覧に出力)』『content-search(検索一覧)』の2ファイルをエディット。(ファイル構成はテーマによって異なります)
 先日もちょっと扱った、『get_post_meta』を使ってみます。まずID取得して、『wp_attached_mp3(作ったフィールド)』を指定してメタデータを取ります。とった内容は、一時的に変数に格納します。
先日もちょっと扱った、『get_post_meta』を使ってみます。まずID取得して、『wp_attached_mp3(作ったフィールド)』を指定してメタデータを取ります。とった内容は、一時的に変数に格納します。
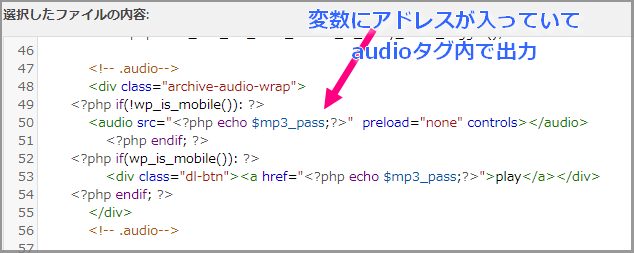
 あとはループ内の好きなところに、audioタグ・ボタンを設置し、先ほどの変数をechoして、オーディオファイルURLが入るようにします。
カテゴリなどメタデータが出てくる部分があるので、marginなどをうまくとるように、CSSで整えます。
そのほか、audioタグ内には『preload=”none”(プリロードしない)』を指定。mp3とはいえ320kbpsで載せているので、サーバー負荷などを考えての対応です。
あとはループ内の好きなところに、audioタグ・ボタンを設置し、先ほどの変数をechoして、オーディオファイルURLが入るようにします。
カテゴリなどメタデータが出てくる部分があるので、marginなどをうまくとるように、CSSで整えます。
そのほか、audioタグ内には『preload=”none”(プリロードしない)』を指定。mp3とはいえ320kbpsで載せているので、サーバー負荷などを考えての対応です。
カスタマイズ結果→一覧
 『記事一覧』と『検索結果一覧』のページで、それぞれMP3ファイルが入ったオーディオプレイヤーを表示する事ができました。
ただし、html audioは『IEで見るとめっちゃデカい』という欠点があるので、今後はjavascriptなども取り入れて整える・wavesafer.jsで波形表示するみたいなのも、今後やるかもしれません。
『記事一覧』と『検索結果一覧』のページで、それぞれMP3ファイルが入ったオーディオプレイヤーを表示する事ができました。
ただし、html audioは『IEで見るとめっちゃデカい』という欠点があるので、今後はjavascriptなども取り入れて整える・wavesafer.jsで波形表示するみたいなのも、今後やるかもしれません。
■一覧ページ(著作権フリー曲サイト)
https://ss-freemusic.sounds-stella.jp/archive/
あとがき・まとめ
- soundcloudみたいに、一覧に再生ボタンがついていると、オーディオファイルが探しやすい
- オーディオファイルパスを格納するときは、専用にフィールドがあるとベター(REGEXPや拡張子絞り込みがないシンプルなクエリだと負荷が低い)
- get_post_metaで取ったURLをaudioタグ内に出力で対応できた
まとめるとこんな形でした。理屈さえわかっていれば、結構シンプルなカスタマイズで対応できる感じでした。今後も高機能化していくので、また何かやったらお伝えします。 (動画とか作ってる方は、曲も使ってね!)
【カテゴリ】- WordPressファンクションetc
【タグ】- audio(html5), get_post_meta(wordpress), WordPress, カスタムフィールド