【WordPress】カスタム投稿&カスタムカテゴリ追加・管理画面で一覧にカテゴリやカスタムフィールド表示方法まとめ(プラグイン無)
| 更新: 2024/03/01 | 3252文字

今回はWordPressで、『カスタム投稿&カスタムカテゴリ追加、さらに管理画面で一覧にそのカテゴリやカスタムフィールドを表示する』という題材です。管理人は最近取引先からの依頼で『事業部ごとにカスタム投稿を設定する』みたいな案件にあたったのですが、設定方法を良く忘れてしまうため、メモ的にコラムにしました。さっそく内容を確認していきましょう。
目次
今回のスクリプト(カスタム投稿&カスタムカテゴリ追加、管理画面にカテゴリやカスタムフィールドのカラム追加)
まとめたらこんな感じになりました。テーマfunctions.phpに書くやつです。管理人がこのサイトでやってみた環境は『WordPressバージョン:6.4.3.PHPバージョン:8.2.16』でした(廃止ファンクションとかは使ってないですが、一応)。これを実行すると・・・
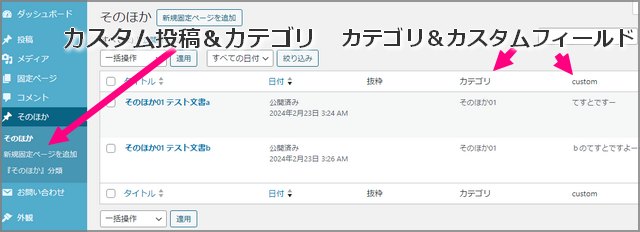
 こんな感じで、カスタム投稿&カスタムカテゴリ、さらにカテゴリやカスタムフィールドのカラム追加まで行われます。なお、このカスタム投稿で抜粋欄が表示されている理由ですが、上記のスクリプトに由来するものではなく・・
こんな感じで、カスタム投稿&カスタムカテゴリ、さらにカテゴリやカスタムフィールドのカラム追加まで行われます。なお、このカスタム投稿で抜粋欄が表示されている理由ですが、上記のスクリプトに由来するものではなく・・
 管理人がmanage_posts_custom_columnsフックを使って、全部のpostにカラムを追加しているからなので、ご了承ください。
管理人がmanage_posts_custom_columnsフックを使って、全部のpostにカラムを追加しているからなので、ご了承ください。
各種ファンクションの内容を確認
というわけで、上記のコードにあった4つのファンクションについて確認をしていきます。なお、今回のカスタム投稿については、以下のような形で設定しています。
| カスタム投稿・表示名 | そのほか |
|---|---|
| カスタム投稿名 (スラッグ) |
others |
| カスタムカテゴリ・表示名 | 『そのほか』分類 |
| カスタムカテゴリ名 (taxonomy) |
others-cat |
| 追加カスタムフィールド名 | test-field |
まずはカスタム投稿を追加(register_post_type & initフック)
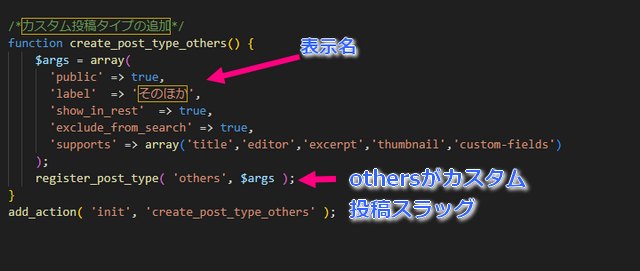
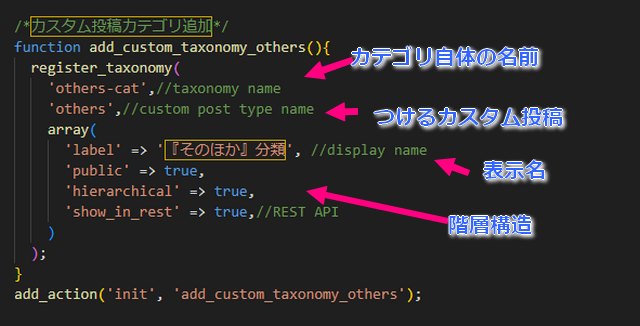
 色がついててわかりやすいのでVisual Studio Codeスクショで。まずはカスタム投稿を追加します。パラメータはいろいろあるんですけど、『show_ui、show_in_menuはデフォルト値がtrueっぽい(指定しなくても管理画面表示される)』ので書いてません。『has_archive(アーカイブ持たせる)』も、あとでテーマで一覧作れるので未設定で。
色がついててわかりやすいのでVisual Studio Codeスクショで。まずはカスタム投稿を追加します。パラメータはいろいろあるんですけど、『show_ui、show_in_menuはデフォルト値がtrueっぽい(指定しなくても管理画面表示される)』ので書いてません。『has_archive(アーカイブ持たせる)』も、あとでテーマで一覧作れるので未設定で。
『exclude_from_search』は、一般の投稿と混ざって表示されないよう、trueにしてフロント検索で出ないようにしました。また、『show_in_rest』については、rest-apiやブロックエディタで使う場合はtrueにします。
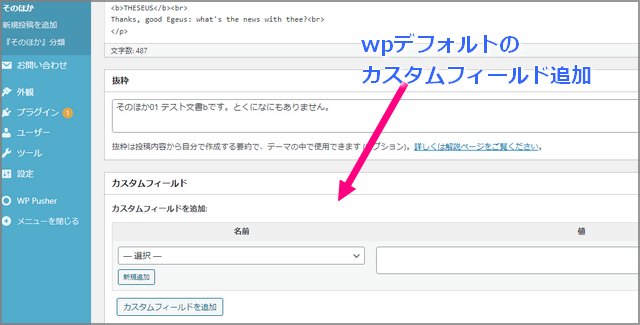
あと使うパラメータはsupportsでしょうか。title(タイトル),editor(本文エディタ),excerpt(抜粋),thumbnail(サムネ)あたりを設定すると、普通の投稿タイプのように使えます。カスタムフィールド指定は、プラグインのほか、ここでもできます。
 ただし、supportsで指定したカスタムフィールドは、WPデフォルトの形になります。ACFやSCFなどのカスタムフィールドプラグインで指定する場合は、そっちの方が使いやすいかもしれません。
ただし、supportsで指定したカスタムフィールドは、WPデフォルトの形になります。ACFやSCFなどのカスタムフィールドプラグインで指定する場合は、そっちの方が使いやすいかもしれません。
作ったカスタム投稿にカテゴリを設定(register_taxonomy,initフック)
 一般的には『カスタムタクソノミー』という名前でも呼ばれます。カスタム投稿にカテゴリを追加するには『register_taxonomy』を使用。ややこしいんですけど『others-cat』というのがカテゴリ自体の名称で、『others』が、カテゴリをつける、先ほど指定したカスタム投稿名です。
ここのパラメータで使い勝手のポイントになりそうなのが『hierarchical(階層構造)』ですかね。
一般的には『カスタムタクソノミー』という名前でも呼ばれます。カスタム投稿にカテゴリを追加するには『register_taxonomy』を使用。ややこしいんですけど『others-cat』というのがカテゴリ自体の名称で、『others』が、カテゴリをつける、先ほど指定したカスタム投稿名です。
ここのパラメータで使い勝手のポイントになりそうなのが『hierarchical(階層構造)』ですかね。
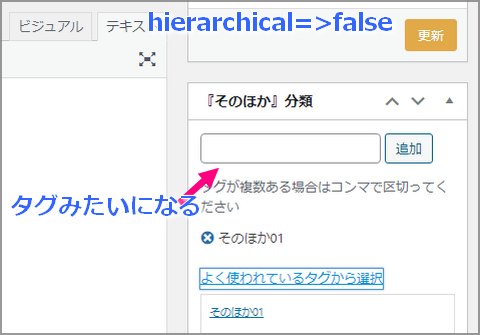
 hierarchicalをfalseにした場合、タグみたいな感じの操作感になります。
hierarchicalをfalseにした場合、タグみたいな感じの操作感になります。
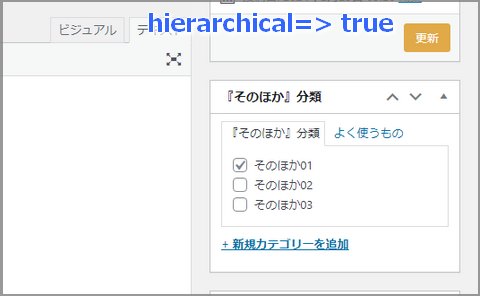
 hierarchicalをtrueの場合は、通常のカテゴリみたいな感じに。
hierarchicalをtrueの場合は、通常のカテゴリみたいな感じに。
 また、『階層構造』とのことなので、親カテゴリーを指定できるようになります。管理人はhierarchicalがtrueのほうが使いやすかったんですけど、ここはお好みで選択します。
また、『階層構造』とのことなので、親カテゴリーを指定できるようになります。管理人はhierarchicalがtrueのほうが使いやすかったんですけど、ここはお好みで選択します。
管理画面に、カテゴリやカスタムフィールド表示のカラム追加(manage_〇〇_posts_columnsフック)
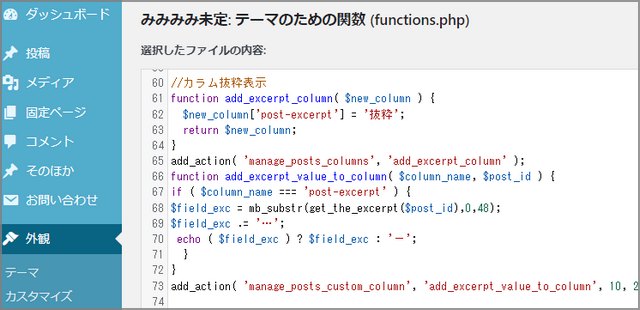
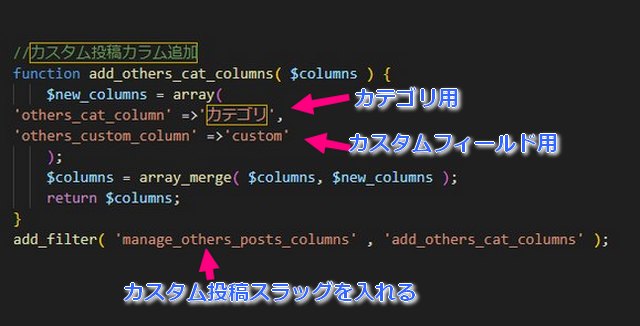
 カテゴリは作ったけど、今の状態だと管理画面一覧に出てこないので、まずは表示用のカラムを追加します。manage_〇〇_posts_columnsフックを使いますが、〇〇のところはカスタム投稿名を入れます。manage_posts_columnsでもできるんですけど、この場合は全部の投稿タイプにカラムが追加されてしまいます。
カテゴリは作ったけど、今の状態だと管理画面一覧に出てこないので、まずは表示用のカラムを追加します。manage_〇〇_posts_columnsフックを使いますが、〇〇のところはカスタム投稿名を入れます。manage_posts_columnsでもできるんですけど、この場合は全部の投稿タイプにカラムが追加されてしまいます。
あとは、カテゴリのほかカスタムフィールドも取れるように、2つ追加します。
一つ目『カラム名:others_cat_column,表示名:カテゴリ』
二つ目『カラム名:others_custom_column,表示名:custom』
というように指定しました。このカラム名はあとで使います。
 ここまでやると、管理画面の一覧にカラムが追加されるようになります。あとは該当する値をとって表示させればokです。
ここまでやると、管理画面の一覧にカラムが追加されるようになります。あとは該当する値をとって表示させればokです。
追加したカラムで、値を取得して表示(manage_〇〇_posts_custom_columnフック)
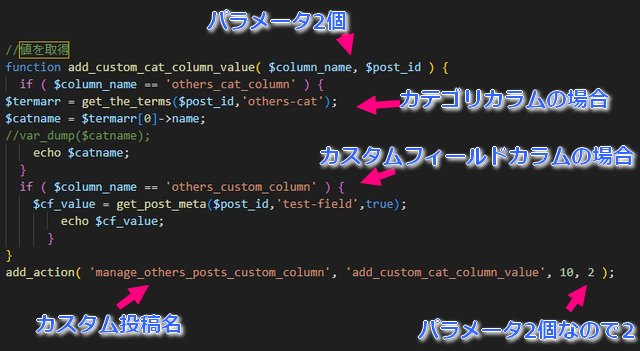
 次はカラムに値を取得して表示させていきます。さっきのカラム名を分岐に使って、『others_cat_columnのときはget_the_terms(タクソノミ取得)』『others_custom_columnのときはget_post_meta(カスタムフィールド取得)』という流れです。
次はカラムに値を取得して表示させていきます。さっきのカラム名を分岐に使って、『others_cat_columnのときはget_the_terms(タクソノミ取得)』『others_custom_columnのときはget_post_meta(カスタムフィールド取得)』という流れです。
ここで、『$catname = $termarr[0]->name;』となっているのは、get_the_termsするとarray(object(WP_Term))が返ってきて、その要素にアクセスするためです(単純に文字列は出ません)。
また、アクションフックadd_actionの書式が『フックかける関数,呼び出したい関数,優先度,パラメータ数』となっていて、呼び出したい関数(いま定義してるやつ)のパラメータが『$column_name, $post_id』の2個なので、最後に2と書いています。これを1とかに減らすとエラーになりますが、3だとスルーして動くようです(笑)
ここまでやると、カスタム投稿カテゴリ&指定したカスタムフィールドが、管理画面の一覧でも確認できるようになります。
あとがき・まとめ
- register_post_typeとregister_taxonomyでカスタム投稿とそのカテゴリを設定できる
- register_taxonomyのとき、hierarchicalをtrueで、通常のWPカテゴリみたいに使える
- カラム追加時、カスタム投稿を入れた名称でフックすると、その投稿タイプだけに適応される
- 設定したカラム名は、値を取るときに使う
まとめるとこんな形でしょうか。他にもこのページで取り上げていないパラメータやソート・他の項目を表示させたい(サムネイルなど)などもありますので、いろいろ調査してみてください。
【カテゴリ】- WordPress管理画面カスタマイズ
【タグ】- get_post_meta(wordpress), get_the_terms(WordPress), WordPress