cssフレームワーク利用サイトで、意図しないpaddingなどを消すには?→同クラス上書き(例:bootstrap)
| 更新: 2024/02/11 | 1695文字

今回は、CSSフレームワークなどを使ってサイトを構築していると、たまに出くわすレイアウト上の事項について紹介します。 管理人の状況では『なぜか消えないpadding』みたいな状況がありました。さっそく、状況確認と対処する場合の方法をみていってみましょう。
目次
勝手にpaddingが入っている例の、状況と原因
メインカラムで、指定した覚えのないpaddingが検出
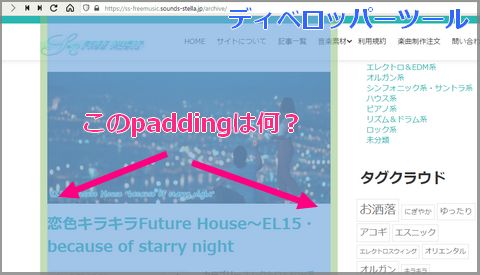
 とりあえず、最近はweb開発の実験場になっている(笑)、管理人の著作権フリー曲サイトです。メイン記事部分で、『少し空白多いかな?』と思っていました。ディベロッパーツール(f12押すとでてくるやつ)でレイアウトを確認したところ、謎のpaddingが入っていることが発覚しました。
とりあえず、最近はweb開発の実験場になっている(笑)、管理人の著作権フリー曲サイトです。メイン記事部分で、『少し空白多いかな?』と思っていました。ディベロッパーツール(f12押すとでてくるやつ)でレイアウトを確認したところ、謎のpaddingが入っていることが発覚しました。
少し詰めようとして、WordPressでよくメインカラムにくっついてくるクラス(class=”container”,”content-wrap”など)に、padding無しを指定しましたが、無効でした(効きません)。この謎のpaddingを消すには、どうしたらよいのでしょうか。
原因→bootstrapの『col-md-8』クラスに、既にpaddingが指定されていた
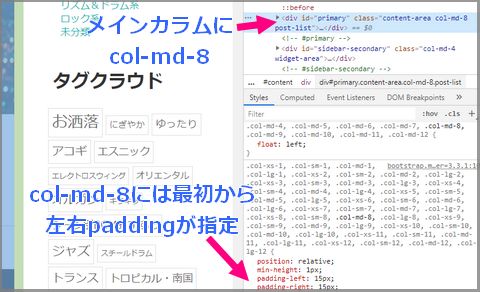
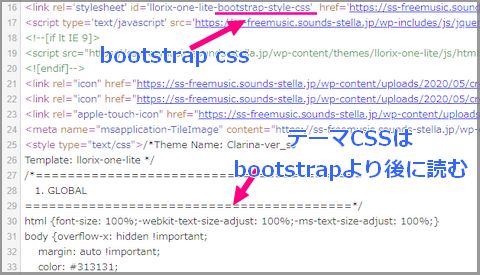
 実はhtmlソースで見てみると、中央カラム記事表示部分に複数のクラスが(content-areaとcol-md-8)。このサイトは元になったテーマにbootstrapが搭載されており、col-md-8はbootstrapのクラスです。ディベロッパーツールで詳しく見てみると、bootstrapの段階でcol-md-8に左右paddingが指定されていました。
実はhtmlソースで見てみると、中央カラム記事表示部分に複数のクラスが(content-areaとcol-md-8)。このサイトは元になったテーマにbootstrapが搭載されており、col-md-8はbootstrapのクラスです。ディベロッパーツールで詳しく見てみると、bootstrapの段階でcol-md-8に左右paddingが指定されていました。
bootstrapの中身を全部チェックしたわけではないので初めて知りましたが(笑)、原因がわかればいくらでも対策できそうです。とりあえず、『同じクラス名で上書き』で対応してみますか。
フレームワークのCSSを上書きして対処する方法
同要素にstyle属性を指定し、paddingをリセット
 優先的にCSSを適応させる方法としては、『要素にstyle属性』です。1サイト中1~2か所など該当箇所が少ない場合は、この方法でも大丈夫です。
(*該当箇所が多い場合は、ひとつひとつ適応させていくのは大変です。一括でできる方法も紹介します。)
優先的にCSSを適応させる方法としては、『要素にstyle属性』です。1サイト中1~2か所など該当箇所が少ない場合は、この方法でも大丈夫です。
(*該当箇所が多い場合は、ひとつひとつ適応させていくのは大変です。一括でできる方法も紹介します。)
該当部分を上書きするCSSを、フレームワークより後に読み込んで適応させる
 single.phpやpage.php、アーカイブ用などいろいろあったので、一括指定することにしました。まずはヘッダー内で、該当部分を上書きするCSS(テーマCSSに書きました)を、ヘッダー下でincludeする形にしました。bootstrapのCSSが後に読み込む形になってしまうと、bootstrapが優先で効いてしまい、上書きが効かなくなるからです。
single.phpやpage.php、アーカイブ用などいろいろあったので、一括指定することにしました。まずはヘッダー内で、該当部分を上書きするCSS(テーマCSSに書きました)を、ヘッダー下でincludeする形にしました。bootstrapのCSSが後に読み込む形になってしまうと、bootstrapが優先で効いてしまい、上書きが効かなくなるからです。
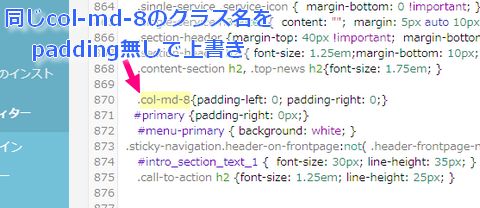
 あとは、該当の『col-md-8』で、paddingをゼロにします。たぶんこれで大丈夫。
あとは、該当の『col-md-8』で、paddingをゼロにします。たぶんこれで大丈夫。
実行結果(後からテーマCSS読み込む方法を採択)
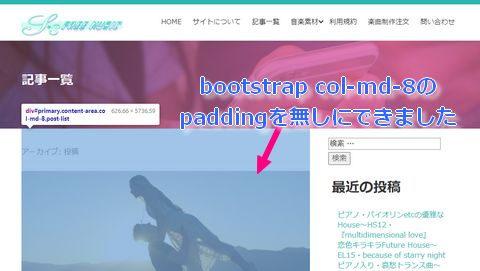
 このように、bootstrap由来の勝手に入ってくるpaddingがなくなりました。とりあえず、『なんかわからないけど入っていた』みたいな展開は避けられます。
このように、bootstrap由来の勝手に入ってくるpaddingがなくなりました。とりあえず、『なんかわからないけど入っていた』みたいな展開は避けられます。
あとがき・まとめ
- フレームワーク利用サイトで意図しないstyleが入ってくる場合は、フレームワーク内ですでに指定されていることがある
- 同じクラス名で上書きすることにより対応可能
- CSSなどを上書きするときは、読み込み順に気をつける(フレームワークより後)
まとめるとこんなところでしょうか。今回はbootstrapを取り上げましたが、フレームワークによって、独自に指定されているものは異なります。そういったクセみたいなのを押さえつつ、活かしたり無効化したりできると良いかもしれません。
【カテゴリ】- CSS
【タグ】- bootstrap, CSSエディット