WPスターターテーマ&CSSフレームワーク・Materializeでオリジナルデザイン(レストラン風)
| 更新: 2024/02/16 | 2863文字

今回は、wordpressオリジナルデザインカスタマイズによく使われる、スターターテーマ(真っ白いとか、シンプルなテーマ・ブランクテーマともいう)と、以前ちょっと使ったフレームワークでサイト作ってみたいと思います。 『既にある程度レイアウトができているテーマ』ではなく、まっさらテーマからカスタマイズするので、少し難易度が高くなります。必要ファイルや手順を見ていってみましょう。
目次
今回のカスタマイズを考えてみたきっかけ・目的
wordpressにはモダンでお洒落、さらに高機能なテーマがたくさんあります(特に海外)。しかし、『必要ない機能が多かったりする』『動作・表示が重い』といった難点が発生することもあります。
そこで『あまり余計な機能のついていない、まっさらなテーマ』をベースとした、シンプルでありながら、『Materializeを使って最近のwebサイトっぽく』というのを思いつきました。マテリアルデザインのwordpressテーマ、たまにめっちゃ重いのがありますが、うまく機能を絞れば軽量化できそうです。というか、できます。
準備するもの(スターターテーマ・CSSフレームワーク)
underscores(まっさらなwpスターターテーマ)
 wordpressのスターターテーマとしてはかなり有名と思われるテーマです。このとおりまっさらです。なお、スターターテーマとは『カスタマイズ利用を前提とした、まっさらで余計なものがついていないシンプルテーマ』のことです。
wordpressのスターターテーマとしてはかなり有名と思われるテーマです。このとおりまっさらです。なお、スターターテーマとは『カスタマイズ利用を前提とした、まっさらで余計なものがついていないシンプルテーマ』のことです。
 このunderscoresは、他のテーマ(管理画面から直接追加)とは導入方法が少し異なり、『公式サイトで、自分がこれから作るテーマ名を入れてダウンロード・それをWPにアップロードして有効化』という形になります。
このunderscoresは、他のテーマ(管理画面から直接追加)とは導入方法が少し異なり、『公式サイトで、自分がこれから作るテーマ名を入れてダウンロード・それをWPにアップロードして有効化』という形になります。
underscores公式サイト
https://underscores.me
Materialize(CSSフレームワーク)
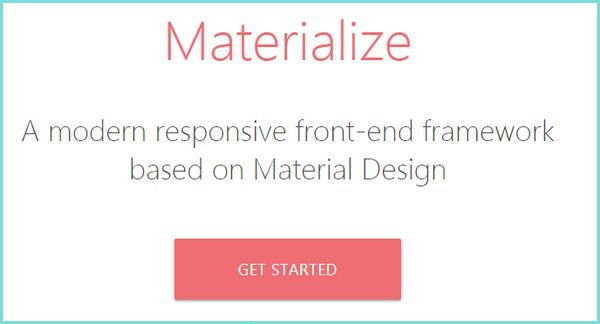
 Googleが提唱する『マテリアルデザイン』を実装できるCSSフレームワークです。具体的にどういうデザインになるかは、当サイトの過去記事をご覧ください(実際にこのフレームワークを組み込んでサイトを作ってみました。class指定などのやりかたもさらっと。)。ここから、CSSとjavascriptをダウンロードします。
Googleが提唱する『マテリアルデザイン』を実装できるCSSフレームワークです。具体的にどういうデザインになるかは、当サイトの過去記事をご覧ください(実際にこのフレームワークを組み込んでサイトを作ってみました。class指定などのやりかたもさらっと。)。ここから、CSSとjavascriptをダウンロードします。
当サイト過去記事・【マテリアルデザインCSSフレームワーク】Materializeで、カッコいいビジネスサイト(静的HTML)を作る
https://division-web.atelier-ss-agency.com/5812/site-production-with-materialize/
Materialize公式サイト
https://materializecss.com
スターターテーマ(underscores)&フレームワーク・Materializeで、オリジナルデザインのWPテーマを作る
それでは、wordpressにスターターテーマをインストールし、マテリアライズをダウンロードしたら、さっそく作ってみましょう。
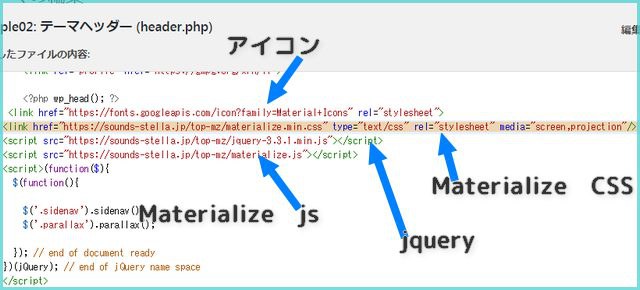
header.phpでMaterializeを読めるように
 header.php内に、MaterializeのCSSやjavascript、jquery、アイコンを読めるように書きます。サーバーに上げてあったものがあったため、そのパスを書きました。配布したりするテーマの場合は、jsやCSSのフォルダにまとめて、関数で呼び出したりする形の方がよいでしょう。
header.php内に、MaterializeのCSSやjavascript、jquery、アイコンを読めるように書きます。サーバーに上げてあったものがあったため、そのパスを書きました。配布したりするテーマの場合は、jsやCSSのフォルダにまとめて、関数で呼び出したりする形の方がよいでしょう。
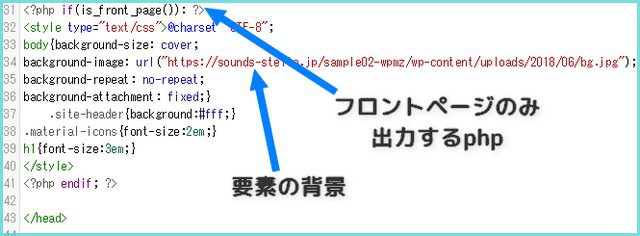
header大きい画像(メインビジュアル)は?
 中央ボタンなどがある領域の背景にします。デバイス横幅100%に広がるようにすると、最近っぽくなります。フロントページだけ出すときはPHPで条件分岐します。
中央ボタンなどがある領域の背景にします。デバイス横幅100%に広がるようにすると、最近っぽくなります。フロントページだけ出すときはPHPで条件分岐します。
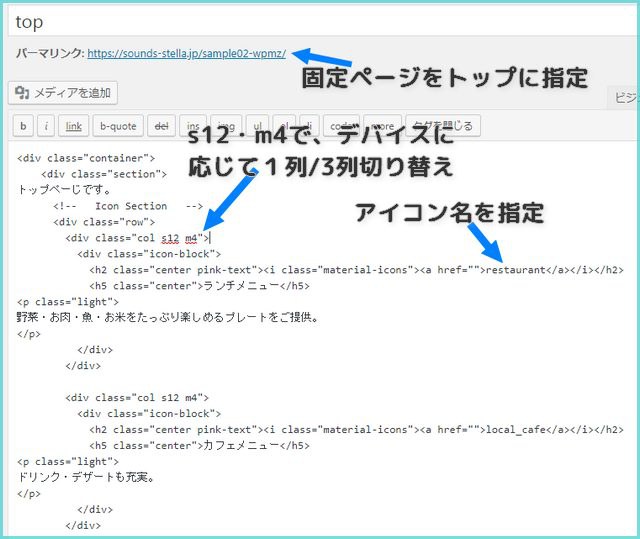
中央3列アイコン利用
 wordpressの設定で、とある固定ページをトップページにして、そのページに目立つアイコンをつけます。s12 m4の記載で『pc3列・スマートフォン1列』を(ここはbootstrap使ったことがある方だとイメージしやすいと思います)。
wordpressの設定で、とある固定ページをトップページにして、そのページに目立つアイコンをつけます。s12 m4の記載で『pc3列・スマートフォン1列』を(ここはbootstrap使ったことがある方だとイメージしやすいと思います)。
ヘッダーでアイコンを読み込めるようにし、material-iconsというクラスの中にアイコン名を書くと、表示してくれます(実際の表示例は次の段落で)。
マテリアルアイコン一覧
https://material.io/tools/icons/
wordpress&マテリアライズでサイトを作ってみた例(食べ物やさんサイト風)
表示レイアウトpc
 短時間でやったのでロゴとかはないんですけど、まっさら状態からバルのwebサイト風になりました。食べ物系のマテリアルアイコンは何種類かあったのでつかえました(無い場合は画像にするのもok)。
短時間でやったのでロゴとかはないんですけど、まっさら状態からバルのwebサイト風になりました。食べ物系のマテリアルアイコンは何種類かあったのでつかえました(無い場合は画像にするのもok)。
なお、肉とかサラダの画像は写真acさんよりお借りしました。 https://www.photo-ac.com/main/detail/266425
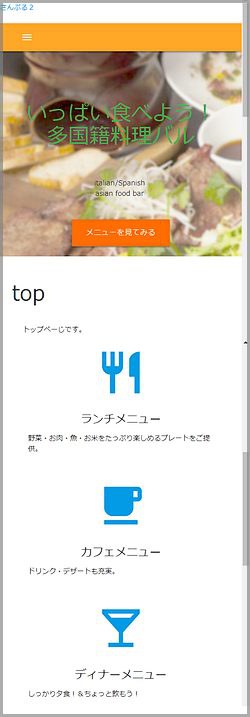
表示レイアウトSP
 SPアクセス時はこのように縦長表示になります。下のほうにクリックできるアイコンがでてくると、片手操作時には親指で押しやすくなります(上にリンクなどで、片手操作は少しきつい)。ハンバーガーメニューは、ちょっと検討材料かも。
SPアクセス時はこのように縦長表示になります。下のほうにクリックできるアイコンがでてくると、片手操作時には親指で押しやすくなります(上にリンクなどで、片手操作は少しきつい)。ハンバーガーメニューは、ちょっと検討材料かも。
ページ表示速度
 PCはチューニングしなくても非常に速い(85以上)、SPが少し表示速度に難あり(59)でした。しかし、キャッシュやCSS非同期読み込みなどを駆使すれば、SP80は出せると思います。SP30~40台のテーマもざらにあるので、比較的速いかもしれません。
PCはチューニングしなくても非常に速い(85以上)、SPが少し表示速度に難あり(59)でした。しかし、キャッシュやCSS非同期読み込みなどを駆使すれば、SP80は出せると思います。SP30~40台のテーマもざらにあるので、比較的速いかもしれません。
方法としては、マテリアライズCSS&カスタム用CSSをどっちもヘッダーでインクルードしても速くなります。
あとがき
- Materialize(CSSフレームワーク)とスターターテーマで、軽量なマテリアルデザインWPサイトをつくることができる
- s12 m4みたいなクラス書き方やアイコンは、他のフレームワークを使ったことがあるとイメージしやすい
- SPの速度チューニングができればベター
とりあえず、ヘッダーからのフレームワーク読み込みや、クラスを押さえておくことができれば、ある程度さらっと導入ができそうです。余計な機能などはないので、作るかプラグインで必要な分だけ足していけばよく、シンプルなシステムで管理しやすいというメリットもあります。
【カテゴリ】- CSS
【タグ】- Materialize