フロントの『aioseo-admin-bar-css』を出力しないようにしたい→ログイン時のみ出るようになっているので大丈夫です
| 更新: 2024/02/10 | 1680文字

今回はAll_in_One_SEO(WordPressプラグイン・ヴァージョン4以降)についてです。このプラグインでは、フロント部分に『aioseo-admin-bar-css』というCSSが出てきますが、『ヘッダーをごちゃごちゃさせたくない』『CSS読み込みを減らしたい』という場合でも、特に対応しなくて大丈夫ということがあきらかになりました。さっそく、状況を確認していきましょう。
目次
All_in_One_SEOの、ヘッダー出力されるCSS(aioseo-admin-bar-css)とは?
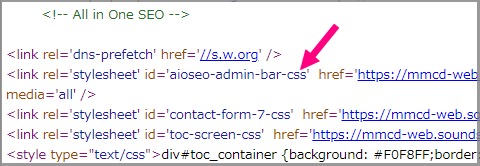
 こんな感じで、ヘッダー内に出力されているCSSです。基本はadmin-barなんて、管理画面で使うものなんですが、なぜかフロントに出ているみたいです。ヘッダー内に余計なタグを出さないようにチューニングしている方は、気になるかもしれません。
こんな感じで、ヘッダー内に出力されているCSSです。基本はadmin-barなんて、管理画面で使うものなんですが、なぜかフロントに出ているみたいです。ヘッダー内に余計なタグを出さないようにチューニングしている方は、気になるかもしれません。
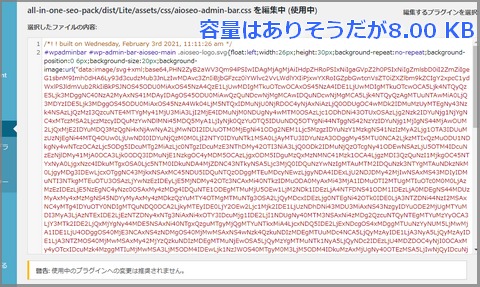
 CSSのパスは『all-in-one-seo-pack/dist/Lite/assets/css/aioseo-admin-bar.css』でした。管理画面のメニューバーのロゴやユーザー情報部分のCSSだと思います。見た感じはサイズが大きそうに見えますが、デスクトップ上のサイズは8.00 KBなので、そんなに気にするほどではないかも。10000回で80MGの通信になります。
CSSのパスは『all-in-one-seo-pack/dist/Lite/assets/css/aioseo-admin-bar.css』でした。管理画面のメニューバーのロゴやユーザー情報部分のCSSだと思います。見た感じはサイズが大きそうに見えますが、デスクトップ上のサイズは8.00 KBなので、そんなに気にするほどではないかも。10000回で80MGの通信になります。
aioseo-admin-bar-cssは、特にカットの必要がない理由→ログイン時だけ出力されているから
で、『読み込みを減らしたいので、CSSをカットしたい』ということもあるかもしれませんが、現状でも特に対応しなくても大丈夫な理由がわかりましたのでお伝え。ポイントは『出力の分岐』。プログラムを確認してみましょう。パスは『all-in-one-seo-pack/app/Common/Main/Main.php 』。
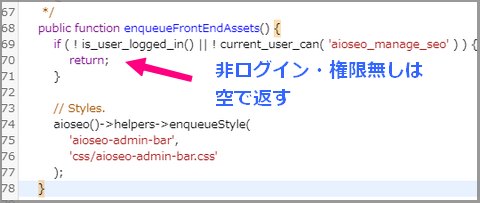
 ここには『Main 』というクラスがあるんですけど、その中のenqueueFrontEndAssetsメソッドで、、CSSを出力しているようです。この部分は『if ( ! is_user_logged_in() || ! current_user_can( ‘aioseo_manage_seo’ ) )』という条件分岐になっていて、『ユーザーがログインしていない、またはaioseo_manage_seo権限がない』ときは、空で返すので出力されません。
ここには『Main 』というクラスがあるんですけど、その中のenqueueFrontEndAssetsメソッドで、、CSSを出力しているようです。この部分は『if ( ! is_user_logged_in() || ! current_user_can( ‘aioseo_manage_seo’ ) )』という条件分岐になっていて、『ユーザーがログインしていない、またはaioseo_manage_seo権限がない』ときは、空で返すので出力されません。
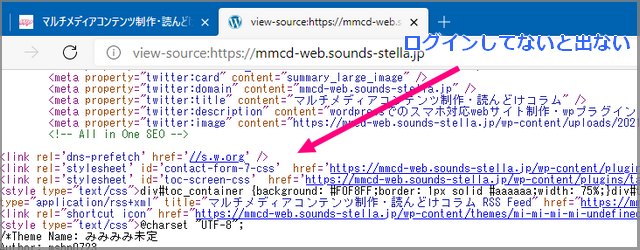
 試しにログインしていないブラウザで見てみると、aioseo-admin-bar-cssは出ていませんでした。通常のブログ・商品やサービス紹介系のサイトでは、特に調整しなくても大丈夫です。プラグインの特性上、正直な話『管理画面だけに出力する条件分岐』でも良いような気がします(笑)
試しにログインしていないブラウザで見てみると、aioseo-admin-bar-cssは出ていませんでした。通常のブログ・商品やサービス紹介系のサイトでは、特に調整しなくても大丈夫です。プラグインの特性上、正直な話『管理画面だけに出力する条件分岐』でも良いような気がします(笑)
関数リファレンス current user can
https://wpdocs.osdn.jp/関数リファレンス/current_user_can
関数リファレンス is_user_logged_in
https://wpdocs.osdn.jp/関数リファレンス/is_user_logged_in
あとがき・まとめ
- All_in_One_SEOでは、aioseo-admin-bar-cssというCSSがフロントに出力されている
- しかし、ログインしている、または操作権限がない場合は出ないので、一般ユーザーが見るときの速度などは特に気にする必要はない
まとめるとこんな感じでしょうか。All_in_One_SEOはバージョン4になって、構成ファイルなどが増え、負荷などが気になります。aioseo-admin-bar-cssについては8KBと少ないうえ、ログインしている、または操作権限がない場合は出ないので、特に気にしなくてもokでしょう。
【カテゴリ】- WordPressプラグイン情報
【タグ】- All_in_One_SEO(WordPress), is_user_logged_in(WordPress)