【WordPress高速化プラグイン】Speed Up-JavaScript To Footerで、表示速度を速くする方法
| 更新: 2024/02/16 | 1751文字
今回は、WordPressサイトの使い勝手(読者から見た)を向上させるプラグインを紹介いたします。

目次
Speed Up – JavaScript To Footerの説明ページ https://wordpress.org/plugins/speed-up-javascript-to-footer/
上記のプラグイン紹介ページに説明がありますが、『スモールサイズ(2Kb)』で、『JavaScriptをフッター移動して読み込み速度を上げる』というものです。非同期読み込み系ですかね。
『wp_head』からスクリプトを『remove_action』して、『wp_footer』に『add_action』するという仕組みのようです。
フッター部分のhtmlソース
 フッターhtmlソースを見てみます。『もうフッターにjavascriptがあるじゃん』となりそうですが、これはテーマ由来です。もともとの状態からフッターにありました。『最初はフッターにjavascriptが3つあった』と覚えておいてください。
フッターhtmlソースを見てみます。『もうフッターにjavascriptがあるじゃん』となりそうですが、これはテーマ由来です。もともとの状態からフッターにありました。『最初はフッターにjavascriptが3つあった』と覚えておいてください。
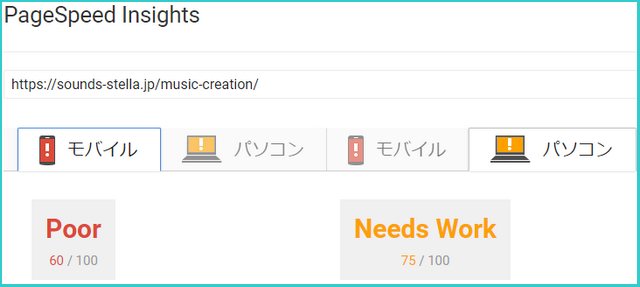
ページスピードスコア
 googleページスピードスコアは『SP:60・PC:74』です。PC回線ならあんまり問題にならなそうですが、スマホ版が赤信号になっています。
googleページスピードスコアは『SP:60・PC:74』です。PC回線ならあんまり問題にならなそうですが、スマホ版が赤信号になっています。
体感的にスマホで5~6秒かかったりもしていたので、なるべく速くして、読者のストレスにならないようにしたいところ。管理人も、いつまでもサイトが表示されないと、ほかのページに行ったりしてしまいます。そういうわけで、このプラグインを導入しました。
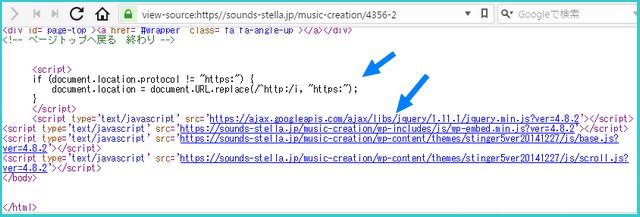
フッター部分のhtmlソース
 先ほどのhtmlソースとの違いは『location protocol』と『google api jquery』がフッター部分にきたことです。
先ほどのhtmlソースとの違いは『location protocol』と『google api jquery』がフッター部分にきたことです。
location protocolは、SSL化によるものです(httpsで表示)。googleホストのjquery(JavaScriptライブラリ)は、stinger5テーマではヘッダーにはかいてないんですけど『functions.php』内に読み込むような記述がありました(切り取ってフッターに移せばプラグインいらないんじゃ?笑)
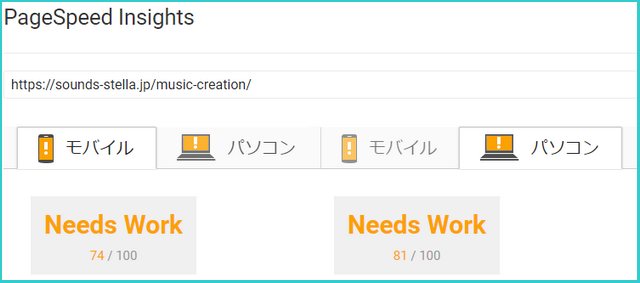
ページスピードスコアが向上!
 googleページスピードスコアは『SP:74・PC:81』と向上しました。google api jqueryが95782文字あり(!)、ヘッダーで読み込むと時間がかかるようです。これが後ろにいっただけで、かなりのパフォーマンス向上となりました。スコアで10点・15点あげられると、数値だけでなく体感的にも速さを感じます。
googleページスピードスコアは『SP:74・PC:81』と向上しました。google api jqueryが95782文字あり(!)、ヘッダーで読み込むと時間がかかるようです。これが後ろにいっただけで、かなりのパフォーマンス向上となりました。スコアで10点・15点あげられると、数値だけでなく体感的にも速さを感じます。
あとがき・まとめ
ちょっと仕組みをチェックしてみたところ『functions.phpいじれればプラグインいらないんじゃね?』と一瞬思いましたが、ダウンロードしてオンにするだけ・しかもファイルサイズが小さいということもあり、気軽に使えます。
テーマのhtmlソースをチェックして『ヘッダーにjavascriptがいっぱいあって重いなー』と感じている方は、ぜひ導入を検討してみてください。 (逆に、テーマをカスタマイズして、全部フッターで読み込んでいる場合は、特に入れなくても大丈夫です。管理人もやってみようかな、『プラグイン無しでも速い』みたいな笑)
【カテゴリ】- WordPressプラグイン情報
【タグ】-