【メディバンペイント】web広告用バナーを作成する方法・一部始終を詳しく解説
| 更新: 2023/11/15 | 2199文字

今回は、趣向を変えて、いつもはお絵描きに使っている『メディバンペイント』で、web広告や、自社媒体に貼るときにつかう、広告用バナー(336×280)を制作してみます。基本的にはイラスト制作用とはいえ、『レイヤーや変形、ブラシやクラウド素材を駆使すればイケる』と感じたのでやってみました。さっそく、素材準備や実際の操作などを見ていってみましょう。
目次
素材の準備(ロゴ・画像・ボタンetc)と、下準備(素材読み込み)
素材の準備
 まずは、ロゴに使う素材をフォルダにまとめておきます。いつも使っている『著作権フリー曲サイトSSF』のバナーということで想定。ロゴは、イラストレーターなどのベクター系ソフトで作っておくと良さそう(たぶんメディバンより向いてます)。そのほか、ボタンっぽいものはCSSジェネレーターを使うと作れます。
まずは、ロゴに使う素材をフォルダにまとめておきます。いつも使っている『著作権フリー曲サイトSSF』のバナーということで想定。ロゴは、イラストレーターなどのベクター系ソフトで作っておくと良さそう(たぶんメディバンより向いてます)。そのほか、ボタンっぽいものはCSSジェネレーターを使うと作れます。
画像は、著作権フリー素材サイトpexelsから。『PC・マイク&ヘッドフォンで、youtubeやライブ配信で実況しているイメージ』の画像を選択しました(SSFは確認できる限りyoutube利用が多いかも)。
素材画像・pexels
https://www.pexels.com/ja-jp/photo/6722641/
下準備~画像をレイヤーとして読み込んでおく・キャンバスサイズの指定も
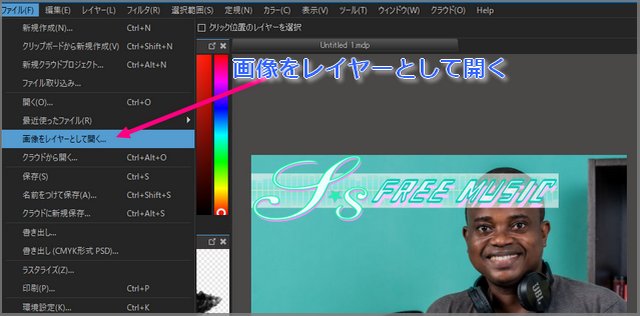
 そのあとは、画像を開いてmdp(メディバンの拡張子)形式で保存しておくかプロジェクトファイルを作ります。素材をレイヤーとして追加するときは、メニュー・ファイルの『画像をレイヤーとして開く』を使います。これで、新レイヤーとして素材画像が追加されます。
そのあとは、画像を開いてmdp(メディバンの拡張子)形式で保存しておくかプロジェクトファイルを作ります。素材をレイヤーとして追加するときは、メニュー・ファイルの『画像をレイヤーとして開く』を使います。これで、新レイヤーとして素材画像が追加されます。
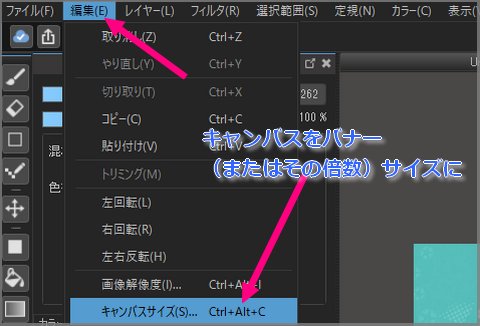
 あと、web広告には適正サイズみたいなのがあり(pc:728×90やsp:300×250・338×280といったサイズが配信されやすい)、それの倍数サイズに合わせてキャンバスを設定すると良いでしょう。メニュー『編集→キャンバスサイズ』で変更します。
あと、web広告には適正サイズみたいなのがあり(pc:728×90やsp:300×250・338×280といったサイズが配信されやすい)、それの倍数サイズに合わせてキャンバスを設定すると良いでしょう。メニュー『編集→キャンバスサイズ』で変更します。
メディバンペイントでweb広告用バナーを作成する一部始終
配置した素材の変形・縮小や移動
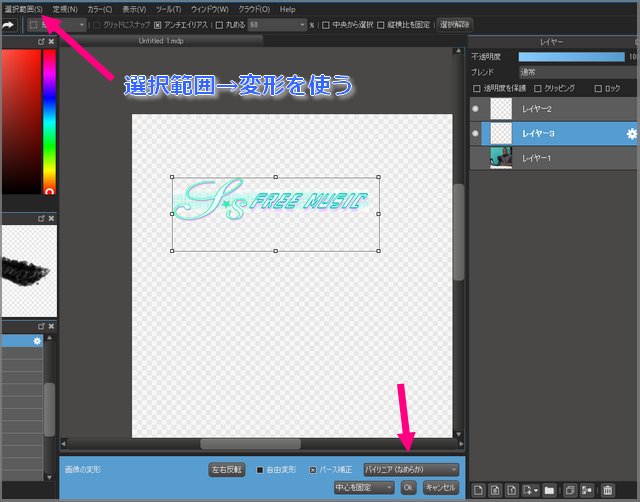
 それぞれの素材が、キャンバスサイズや完成イメージに対して大きすぎる/小さすぎることがあるので、『変形・縮小や移動』を使って配置を変えます。変形(縮小や拡大も)は、『選択範囲→変形』。マウスで引っ張って適切なサイズに調整(今回はペンタブ使いません)。
それぞれの素材が、キャンバスサイズや完成イメージに対して大きすぎる/小さすぎることがあるので、『変形・縮小や移動』を使って配置を変えます。変形(縮小や拡大も)は、『選択範囲→変形』。マウスで引っ張って適切なサイズに調整(今回はペンタブ使いません)。
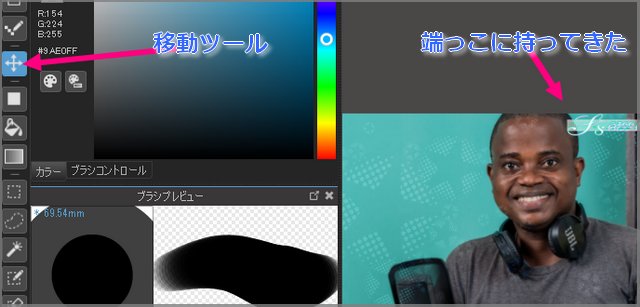
 サイズが決まったら、左側のアイコン・移動ツールでドラッグして、任意の位置に持っていきます。ここではロゴが入っているレイヤーを選択しておいて、移動ツールで動かしていきます。とりあえず、サイトロゴは端に。
サイズが決まったら、左側のアイコン・移動ツールでドラッグして、任意の位置に持っていきます。ここではロゴが入っているレイヤーを選択しておいて、移動ツールで動かしていきます。とりあえず、サイトロゴは端に。
同じようにして、人物素材もサイズを合わせていきます。
星がキラキラしたようなエフェクトはトーン→透明度保護で塗り→ブレンド&透明度調整
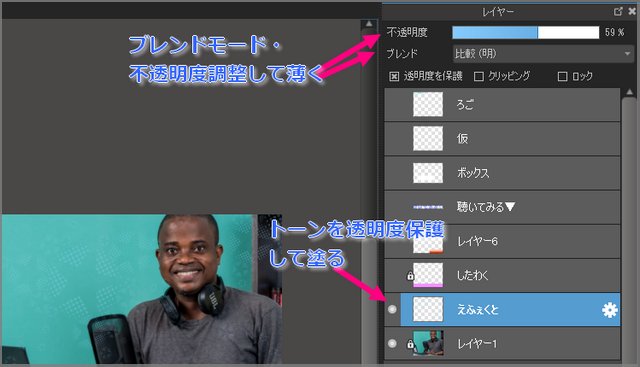
 ほんのりエフェクトっぽい感じのキラキラ。これはクラウド素材から漫画用のトーンを落として使いました。色が黒で使いにくい点は、透明度保護して塗ることで解決。通常ブレンドモード・不透明度100%で乗せてしまうと見にくくなるので調整します。
ほんのりエフェクトっぽい感じのキラキラ。これはクラウド素材から漫画用のトーンを落として使いました。色が黒で使いにくい点は、透明度保護して塗ることで解決。通常ブレンドモード・不透明度100%で乗せてしまうと見にくくなるので調整します。
透明度を保護については、当サイトの過去記事でも取り上げていますのでご覧ください。
(当サイト過去記事)【メディバンペイント】『透明度を保護』を使ったテクニック~色付きトーン背景・色トレス風の色付き線画
https://www.pexels.com/ja-jp/photo/6722641/
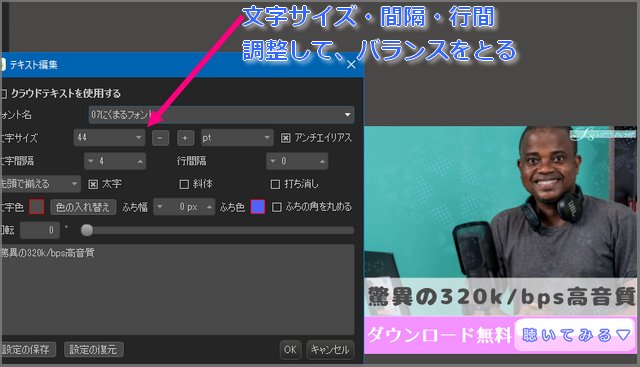
文字配置(サイズ・間隔・行間)
 ちょっと素材に選んだ画像が、背景が濃いので、文字入れには文字用ボックスを作ってやります。ボタンみたいなのは素材。ここではサイズ・間隔・行間を変更してそろえます。
ちょっと素材に選んだ画像が、背景が濃いので、文字入れには文字用ボックスを作ってやります。ボタンみたいなのは素材。ここではサイズ・間隔・行間を変更してそろえます。
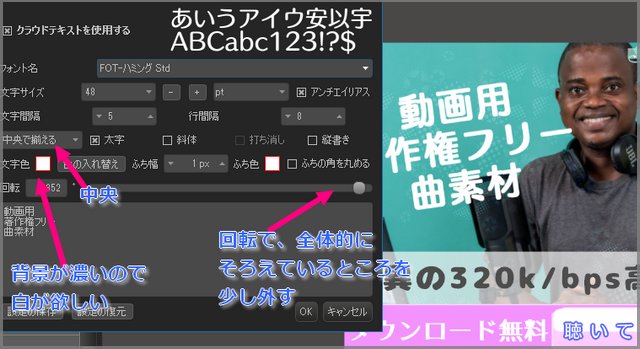
メインのフレーズは、回転などを使ってちょっと外す
 SSFのサイトがどういうものかという文字フレーズはここで挿入。背景画像に強い色が多いので白にしました。他の文字はそろえる方向でやりましたが、回転などを使って外してやってもよいかもしれません。
SSFのサイトがどういうものかという文字フレーズはここで挿入。背景画像に強い色が多いので白にしました。他の文字はそろえる方向でやりましたが、回転などを使って外してやってもよいかもしれません。
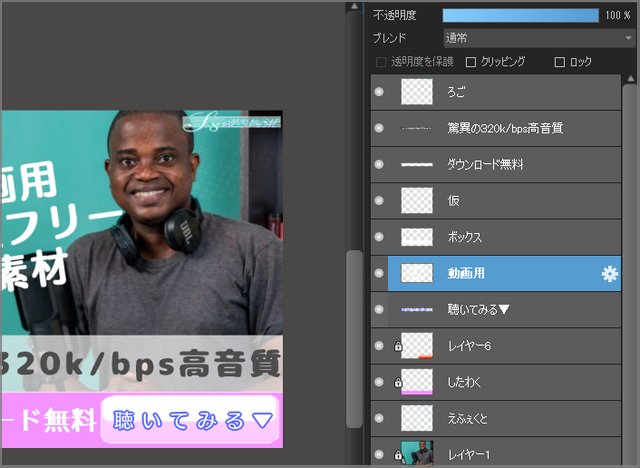
完成形はこんな感じ・レイヤーがどうなっているかも確認
 バナーはこんな感じになりました。管理人の画像編集テクがどうかというより、配信やってるアフリカ系っぽいおじさんの笑顔が印象的で、良いバナーになったかと思います(ただし、配信先やターゲットによっては、こういうデザインにはなりません)。
バナーはこんな感じになりました。管理人の画像編集テクがどうかというより、配信やってるアフリカ系っぽいおじさんの笑顔が印象的で、良いバナーになったかと思います(ただし、配信先やターゲットによっては、こういうデザインにはなりません)。
 レイヤーは11個で、各パーツに分かれています。
レイヤーは11個で、各パーツに分かれています。
あとがき・まとめ
- メディバンでのweb広告用バナー作成は、各種機能を駆使すれば可能
- 素材の変形・縮小や移動や文字配置で、なんとでもなる
- トーンはほんのり控えめに使う
まとめるとこんな形でしょうか。管理人は昔フォトショップなども使いましたが、イラスト練習などで慣れたこともあって、メディバンバナー制作は、割とスムーズにいきました。ツールがツールだけに、オリジナルイラスト素材なども混ぜやすいかもしれません。
【カテゴリ】- デジタルイラスト制作
【タグ】- MediBang Paint