CSSのみで超軽量な、クリック開閉式ボックスのつくりかた【FAQやよくある質問に・jQuery/javascript不使用】
| 更新: 2024/02/11 | 1827文字

今回は、管理人がリメイクしていたサイトで、『CSSだけでクリック開閉式ボックス』を実装してみたので、その様子を紹介します。 複雑なエフェクトについてはjQuery/javascriptを使ったバージョンのほうが向いていますが、CSSのみならシンプル・軽量に作ることができます。さっそくコードや動作例を見ていってみましょう。
目次
クリック開閉式のボックスとは?通常はどのように作る?
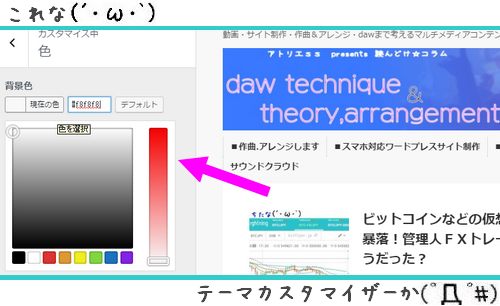
いろいろなところで使われていますが、例えば有名なサイトだと、ヤフー株式会社のFAQとかにもあります(引用)。
『+』のところをタップ/クリックすると、回答が表示されるものです。読者としては、『自分が見たい項目だけチェックできるので、スクロールが長くならなくて使いやすくなる』みたいな気持ちでしょうか。
よくある作り方だと、javascript/jQueryで作ることが多いと思います。コード自体は『$(‘.クラス名’).click(function (){開ける処理});』みたいに書いてシンプルになります。しかし、『この機能のためだけにjQueryを読み込むのも微妙』となるのも事実。そこで、今回はCSSを使います。
CSSのみで超軽量な、クリック開閉式ボックスのつくりかた
というわけでコードを見ていきますが、今回の『CSSのみクリック開閉式FAQボックス』は、チェックボックスでクリック判定をしています。このサイトでも以前に『スマートフォンメニュー』などで取り上げたテクニックですので、参考になさってください。
◆CSSのみ、タップでふわっと広がって透けるスマートフォンメニュー /archives/6427/css-navigation-menu/
コード例(CSS/HTML)
ポイント1~チェックボックス&対応ラベルが『checked』のとき、display: none;を解除
チェックボックスは、対応ラベルをクリックで代用するので、『display: none;』で非表示にしています。
qanda-contentという要素が、クリックで出てきたり閉じたりする部分です。通常はdisplay: none;になっていますが、チェックボックス&対応ラベルが『checked』になったときに、display: none;が解除されます。『visibility:hidden』だと、空ボックスが残るかも。 height指定は、固定の数値『10em』などだと、文章が長くなった時はみだすので、パーセント指定にします。
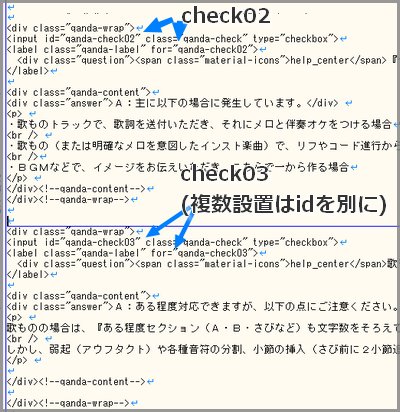
ポイント2~複数設置する場合は、id属性に別々の値を設定
 『FAQボックス・Q&A』という用途なので、項目が1ページに複数あるものと考えられます。複数使う場合は、チェックボックス&対応ラベルには同じ値にしますが、他の項目(質問1・質問2みたいに)とは別の値をidに割り当てます。idが被ると不具合がでます。
『FAQボックス・Q&A』という用途なので、項目が1ページに複数あるものと考えられます。複数使う場合は、チェックボックス&対応ラベルには同じ値にしますが、他の項目(質問1・質問2みたいに)とは別の値をidに割り当てます。idが被ると不具合がでます。
CSSのみで超軽量な、クリック開閉式ボックス・実装例
 管理人が持っている曲アレンジサイトにつけてみました。通常は閉じており、クリックすると項目を読むことができるようになります。実際の操作は、以下のリンクより行ってみてください。
管理人が持っている曲アレンジサイトにつけてみました。通常は閉じており、クリックすると項目を読むことができるようになります。実際の操作は、以下のリンクより行ってみてください。
◆曲アレンジサイト・よくある質問と回答
https://division-m.atelier-ss-agency.com/qanda/
あとがき・まとめ
- クリック開閉式ボックスはjavascriptで作ることが多いが、CSSのチェックボックスなどでも作れる
- 今回のやり方はチェックボックス&対応ラベルが『checked』のとき、『display: none;』を解除
- 複数作るときは、id属性に別々の値を指定
まとめるとこんなところでしょうか。管理人のサイトでは、以前のバージョンではFAQ部分が全項目表示されていて、スクロールが多くて読みにくい状況でしたが、改善しつつ軽量なままにできたと思います。豪華なエフェクトをつけたい場合はjsで、軽量・シンプルにしたい場合はCSSみたいな形で、検討してみてください。