【CSSで画像色合い調整やぼかしetc】 filterプロパティを使って、ぼかし・セピア・色調反転などをやってみる
| 更新: 2024/02/10 | 2463文字

今回は、最近も管理人がサイト制作で使用している、画像や要素のフィルター処理に便利なCSSのプロパティ『filter』を取り上げます。通常は画像加工ソフトなどで行うことも多い処理で、サーバーアップしたりキャッシュクリアしたりと大変ですが、昨今ではCSSでサクッと処理できる模様です。さっそく、プロパティの概要や、やってみた例を見ていきましょう。
目次
通常は、画像加工ソフトなどで行い、再アップロードなどの手間がかかる
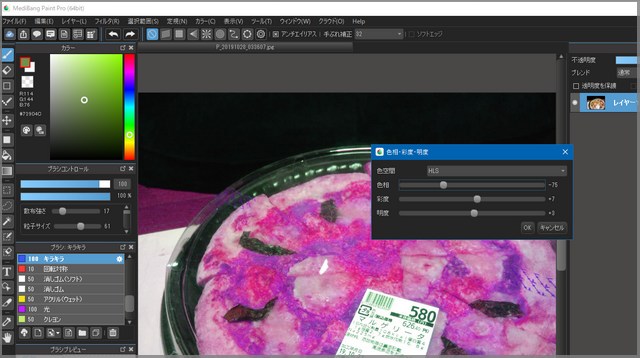
 このプロパティを知る前の作業です。ぼかしや色調変更みたいなのを、画像編集ソフトで行っています。ソフトたちあげのほか、変更した画像は、再アップロードなどの手間がかかります。また、画像キャッシュがかかっていたりすると、キャッシュクリアして確認するのも手間です。
このプロパティを知る前の作業です。ぼかしや色調変更みたいなのを、画像編集ソフトで行っています。ソフトたちあげのほか、変更した画像は、再アップロードなどの手間がかかります。また、画像キャッシュがかかっていたりすると、キャッシュクリアして確認するのも手間です。
もちろん画像編集ソフトのほうが細かい編集はできますけど、ちょっとしたものならCSSで処理してしまうのもよいでしょう(こちらもキャッシュしないようにしておけばすぐ確認できる)。
CSS:filterプロパティとは?
画像、背景、境界の描画を調整するもので、ぼかしや色変化などのグラフィック効果を要素に適用するプロパティです。多くのファンクション(関数)がありますが、どれも画像編集ソフトを使っていれば、なじみのあるものばかりです。
どのようなファンクションがあるのか?
管理人の独断と偏見で、いくつか使用頻度が高そうなファンクションを取り上げました。MDNのページによると、このほかにもファンクションがあるので、気になった場合は確認してみてください。
| blur() | ガウスぼかしを適用。パラメーターはピクセル指定。 |
|---|---|
| brightness() | 明るくしたり暗くしたりする。100%で変化なし、100%以上の値で明るく。 |
| contrast() | コントラスト。100%以上の値でコントラストが強くなる。 |
| drop-shadow() | 影をつける。パラメータはoffset-x,offset-y,blur-radius(ぼかしが大きく),色 |
| grayscale() | グレースケール。0%変化なしから、100%グレースケールへ。 |
| invert() | 色調反転。こちらも0%変化なしから、100%完全反転へ。 |
| sepia() | 画像をセピア色に。こちらも0%変化なしから、100%完全セピア色へ。 |
参考リンク CSS:filter(MDN)
https://developer.mozilla.org/ja/docs/Web/CSS/filter
filterの構文・書き方は?
基本的には要素に対して『filter:ファンクション(値)』の形で記載します。例えば・・・
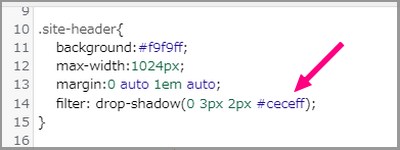
 『.site-headerクラスがついた要素にdrop-shadow』のときはこんな感じ。『0 3px 2px #ceceff』の意味は『横方向オフセットが0,縦方向オフセットが3px,ぼかしの大きさ2px,色が#ceceff』という意味になります。
『.site-headerクラスがついた要素にdrop-shadow』のときはこんな感じ。『0 3px 2px #ceceff』の意味は『横方向オフセットが0,縦方向オフセットが3px,ぼかしの大きさ2px,色が#ceceff』という意味になります。
また、『img指定で画像にかける』というのもできます。
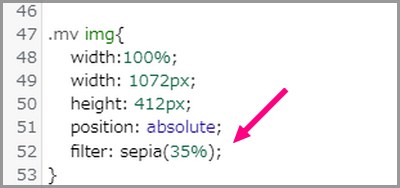
 この場合『.mvクラス内の画像に、セピア効果35%』という形になります。
この場合『.mvクラス内の画像に、セピア効果35%』という形になります。
css:filterを実際に使ってみる
では、いくつかのcss:filter効果を実際に試してみます。画像は管理人が以前撮影した、海の画像を使いましょうか。
 こちらが元の状態です。
フィルター効果でどのように変わるか、確認していきましょう。
こちらが元の状態です。
フィルター効果でどのように変わるか、確認していきましょう。
ブラー効果でぼかし(blur)

上の画像が入っているボックスに『filter:blur(20px)』を指定。20pxだと、かなりガッツリかかります。広がった分画像サイズの領域をオーバーしているので、気になる場合は『ボックスのwidth,heightを決めて、overflow: hidden;』『blurはボックス内の画像だけにかける(ボックス全体にかけない)』などで対応が可能です。
drop-shadowで影をつけてみる

上の画像のボックスに『filter:drop-shadow(4px 4px 10px #555)』を指定。ちょっとした影の処理なら、結構使えそうな印象です。
sepiaでセピア調の色合いに

『filter:sepia(100%)』で、こんな感じの色合いになります。50%くらいでほどほどにかけても、サイトの雰囲気が出そうです。
invertを使った色調反転

『filter:invert(100%)』です。場合によっては使えるかもしれないファンクションですね。
grayscaleもCSSのみでok

『filter:grayscale(100%)』指定です。こういうのもCSSでできるとは、良い時代になったのでしょうか、どうでしょうか(笑)
あとがき・まとめ
- 画像フィルター処理は編集ソフトで行うが、CSSでも可能
- セピアやグレースケール,ぼかし・影などが可能で、ほかにもファンクションがある
- drop-shadowやblurでの領域オーバーは、画像のみ&overflow: hiddenを併用
まとめると、こんなところでしょうか。構文やファンクションをいくつか押さえておくと、かんたんなフィルター処理はソフトでやらなくても大丈夫になりそうです。また、画像だけでなく『要素にもかけられる』ということも押さえておきましょう。