【javascriptライブラリ】W3.JS Sortで、リストになっているボックスの要素を、ボタンで並び替えする方法
| 更新: 2024/02/10 | 2388文字

今回は、管理人がサイトを作っていて遭遇した『ボタン一個で、ページの要素を並び替えしたい』みたいな課題についての対処です。『SQLやWP_queryソート』というのは行いましたが、ブラウザでサックリやりたいので、javascriptライブラリを使ってみたいと思います。さっそくライブラリ内容や、実装方法などを確認していきましょう。
目次
解決したい課題~(下に新しいのを足す)項目が多くなると、スクロールが大変
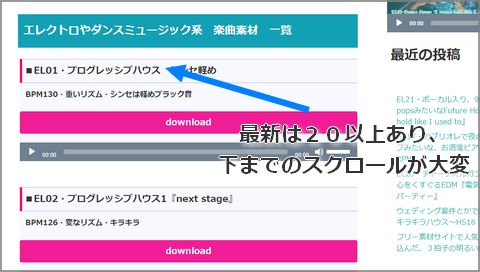
 管理人が作った、著作権フリー曲サイトSSFです。固定ページにオーディオ素材まとめがあります。一部のページで、掲載している素材の数が増えてしまい、下の方までスクロールするのが、なかなか大変になってきました。20個以上でも結構めんどくさいのに、これ以上増えたら大変です(順番にするため、新しいものを下に入れている)。
管理人が作った、著作権フリー曲サイトSSFです。固定ページにオーディオ素材まとめがあります。一部のページで、掲載している素材の数が増えてしまい、下の方までスクロールするのが、なかなか大変になってきました。20個以上でも結構めんどくさいのに、これ以上増えたら大変です(順番にするため、新しいものを下に入れている)。
かといって、記事編集ページでボックスのhtmlタグを入れ替えるのも、手作業だとなかなかしんどい形になります。『古い順/新しい順』みたいなソートができると良いのですが。
javascriptライブラリW3.JSとは?ソート(並び替え)はできる?
ソートをどうするか検討していて、ちょうど良さそうなスクリプトがありました。今回はこれを使ってみます。
W3.JSとは 超軽量なjavascriptライブラリ
海外の大型プログラミング学習サイト『w3schools.com』のライブラリのようです。機能は限定されているとはいえ、『11.9 KB』と、jqueryなどと比べるとかなり小さいサイズです。ライセンスについては『Free to use. No licenses.』がアナウンスされています。
機能については『Hide or Show any HTML Element』『HTML Slideshows』『Add or Remove Classes』『Add CSS』など、動的にサイトを動かすものがメインです(オブジェクトから要素を取ってくるものもありました)。
W3.JS Tutorial(w3schools.com)
https://www.w3schools.com/w3js/default.asp
W3.JSでソートはできるか?id指定してテーブル・リストのソートが
事例を確認したところ、ありました。『テーブルやリストの親要素にid指定して、onclickなどでスクリプト動作』という内容でした。
W3.JS Sort(w3schools.com)
https://www.w3schools.com/w3js/w3js_sort.asp
ライブラリW3.JSを使用したソート(並び替え)の実装・表示例
下準備~スクリプト設置・ソートしやすい接頭辞を
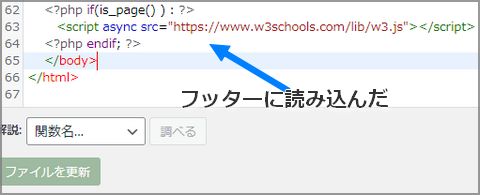
 まずはスクリプトを設置します。『https://www.w3schools.com/lib/w3.js』のリンクで読み込んでも良いし、ダウンロードしてサーバーに置く、どちらでも大丈夫です。『is_page(WordPress)』がありますが、理由は『singleではソートを使わないから(pageのみ)』です。
まずはスクリプトを設置します。『https://www.w3schools.com/lib/w3.js』のリンクで読み込んでも良いし、ダウンロードしてサーバーに置く、どちらでも大丈夫です。『is_page(WordPress)』がありますが、理由は『singleではソートを使わないから(pageのみ)』です。
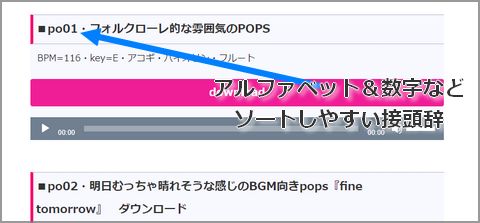
 あとは、(liにidをつけて順番にしてるわけでない)要素内の文字にソートしやすい接頭辞をつけました(アルファベット&数字)。漢字などが冒頭に入って混在していた時、変な動きになったからです。固定アルファベット&変動の数字のほうが、コンピューター的にはやりやすいでしょう。
あとは、(liにidをつけて順番にしてるわけでない)要素内の文字にソートしやすい接頭辞をつけました(アルファベット&数字)。漢字などが冒頭に入って混在していた時、変な動きになったからです。固定アルファベット&変動の数字のほうが、コンピューター的にはやりやすいでしょう。
プログラム実装~id指定と、スクリプト実行ボタン設置
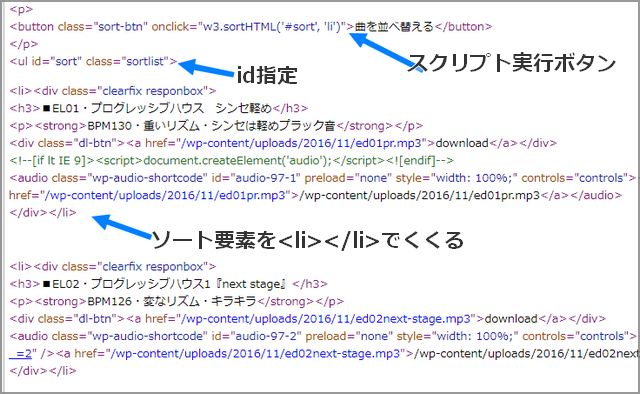
 github_gistに載せるほどでもないのでサクッと画像で。ソートボタンをつけてonclickで『w3.sortHTML』スクリプトを実行します。ここに指定してある『#sort』が、ulのidに指定されています。その子要素liが並べ変わるという仕組み。
github_gistに載せるほどでもないのでサクッと画像で。ソートボタンをつけてonclickで『w3.sortHTML』スクリプトを実行します。ここに指定してある『#sort』が、ulのidに指定されています。その子要素liが並べ変わるという仕組み。
そのほか、並べ替えたいボックスは、すべてliでくくっておきました。サイトの状態によってはリストの黒丸などがでるかもしれないので、『list-style-type:none;』や『margin-left』を調節します。before擬似要素などの場合は、list-style-typeで消えないので注意してください。
動作確認
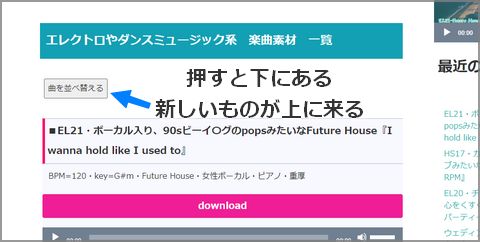
 著作権フリー曲サイトSSFの一覧ページにつけてみました。ボタンを押したところ、数値が大きい新しいものが上にくるようになります。実際に以下のページなどについているので、操作してみたい方は、以下のリンクをご確認ください。
著作権フリー曲サイトSSFの一覧ページにつけてみました。ボタンを押したところ、数値が大きい新しいものが上にくるようになります。実際に以下のページなどについているので、操作してみたい方は、以下のリンクをご確認ください。
エレクトロ&ダンスミュージック(EDMなど)系
https://ss-freemusic.sounds-stella.jp/electro-edm/
あとがき・まとめ
- javascriptライブラリW3.JSは軽量であり、スライダーや要素追加のほか、ソートもある
- リストタグの中身をソートするのは、onclickボタンやid指定などで、割と簡単に実装できる
まとめると、こんなところでしょうか。一応フッター読み・async 属性追加などもしていますが、スクリプト自体が軽量なので、サイト表示への影響は少ない印象でした(重いとしたらadsenseにムービー広告が出たときとかか)。ソート以外にもいくつか機能があるので、これらも今後チェックしていきたいと思います。
【カテゴリ】- javascript/jQuery、その他
【タグ】- w3.js(フレームワーク)