【jquery無し・生javascript】超カンタン!スクロール後にフェードイン表示する、トップに戻るボタン実装方法
| 更新: 2024/04/27 | 2053文字

今回はweb制作でよく使われる、『スクロール後にフェードイン表示する、トップに戻るボタン』というのを実装してみます。このサイトは事情により、特定のページ以外ではjqueryを読み込んでいないので、生javascriptで書いてみました(全ページで読み込むと重くなる)。さっそく内容を確認していきましょう。
スクロール後にフェードイン表示する、トップに戻るボタンのコードについて
HTML
<a href="#wrapper">▲</a>
</div>
まずはHTMLを見てみましょう。このサイトについている、フッター下の『トップに戻るボタン』部分。これにはjavascriptで使うため、id属性をつけておきます(id:page-top)。それ以外は、とくに変哲もないボタンです。
CSS
opacity:0;
transition:0.7s;
text-decoration:none;
position: fixed;
z-index: 9999;
bottom: 20px;
right:0px;
font-size: 2em;
}
.topbtn-is-show{
opacity:1.0 !important;
transition:0.7s;
}
CSS上のポイントとしては、『最初はopacity:0;で透明にしておいて、あとからopacity:1.0のクラスをつけて表示』というところでしょうか。あと、両方にtransitionをかけておくと、フェードインのような効果になります。
javascript
var topbutton = document.getElementById('page-top');
window.addEventListener('scroll', function(){
if(window.scrollY > 400 ){
topbutton.classList.add('topbtn-is-show');
}
if(window.scrollY < 400 ){
topbutton.classList.remove('topbtn-is-show');
}
});
</script>
jqueryだともうちょい短くなりますが、このくらいのコードで済みました。流れとしては
『getElementByIdでページトップボタンidをとる』
『addEventListenerでスクロールイベント補足』
『scrollYが指定数値以上でopacity:1.0つきのクラス付与』
という流れです。
逆に、上に戻したときも非表示になるように、『scrollYが指定数値以下でopacity:1.0つきのクラスを解除』というのも入れました。
addEventListener() メソッド
https://developer.mozilla.org/ja/docs/Web/API/EventTarget/addEventListener
window.scrollY
https://developer.mozilla.org/ja/docs/Web/API/Window/scrollY
表示例
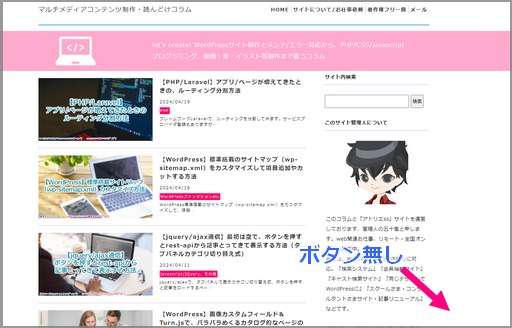
 このサイトにつけてみたので、操作してみます。まず、ページをロードした状態。下スクロールはまだしていません。この状態だと、opacity:0;になっているので、完全に透過して見えない状態になります。
このサイトにつけてみたので、操作してみます。まず、ページをロードした状態。下スクロールはまだしていません。この状態だと、opacity:0;になっているので、完全に透過して見えない状態になります。
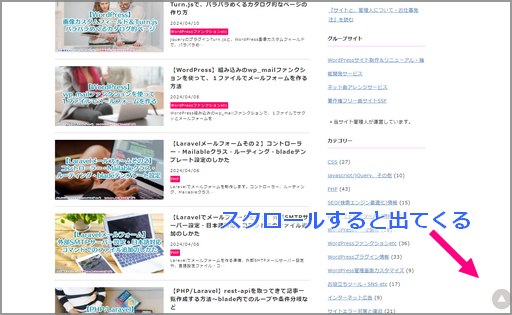
 スクリプト内の指定数値以上のスクロールをした場合は、なお『scrollY < 数値のときは、topbtn-is-showクラスを取り除く』という動作をするため、スクロールを上まで戻せば、またボタンは非表示になります。
スクリプト内の指定数値以上のスクロールをした場合は、なお『scrollY < 数値のときは、topbtn-is-showクラスを取り除く』という動作をするため、スクロールを上まで戻せば、またボタンは非表示になります。
あとがき・まとめ
- 非表示にはopacity:0もつかえて、transitionとあわせてフェードイン/アウトみたいになる
- addEventListenerメソッドでスクロールイベントを補足しておく
- あとはスクロール量に応じてクラスを外したりつけたりする
まとめると、こんなところでしょうか。この機能だけのためにjquery読み込むのも微妙な感じがしたので、わりとサックリ書けてよかったです。
【カテゴリ】- javascript/jQuery、その他
【タグ】- addEventListener(javascript)