【GRAV vs WordPress速度比較】フラットファイルCMSなので軽めだが、テーマ組み方によってはWordPressもいい勝負
| 更新: 2024/02/10 | 2461文字

今回は、以前インストールして動作チェックしていた『GRAV』というCMS(コンテンツマネジメントシステム)について、 WordPressと表示速度をくらべてみたので、その状況をお伝えします。一部の層では『WordPressは重い・肥大化しすぎ・これからはフラットファイル形式』と叩かれていますが(笑)、テーマ組み方によっては高速に動作します。今回の記事では『GRAV vs WordPress(ただしこのサイト)』で、速度比較をしてみます。
目次
GRAVとは?(過去記事も参照)
フラットファイル型(ファイル形式yaml)のCMSです。データベースに記事やメタデータを格納しないので、少しシンプル・軽い感じでしょうか。『WordPressだとデカすぎるかな』という層にも、たぶん人気です(また、データベースが無いサーバーのプランは安い)。テーマ・プラグインなども、海外産を中心にリリースされてきています。
インストールについては、当サイト過去記事も書きましたので、こちらも参考になさってください。
GRAVの特徴・サーバーインストール方法・初期設定など解説
https://division-web.atelier-ss-agency.com/7145/how-to-install-grav-cms/
GRAVの公式ページ
https://getgrav.org
GRAVで作ってみたテストサイト(テーマquark使用)
 管理人がGRAVで作ってみたテストサイトです。テーマは『quark』を使用しました(公式配布?)。テーマ設定画面(ドメイン/admin/themes/テーマ名)で、Grid size『extra large』を設定してやると、横幅が大きめになるので、最近のPCビューっぽくなります。
管理人がGRAVで作ってみたテストサイトです。テーマは『quark』を使用しました(公式配布?)。テーマ設定画面(ドメイン/admin/themes/テーマ名)で、Grid size『extra large』を設定してやると、横幅が大きめになるので、最近のPCビューっぽくなります。
 SPビューはこんな感じ。メニューはハンバーガータイプで、押すとアニメーションで出てくる、よくあるタイプです(jquery.treemenu.jsというのが入っていたので、ツリータイプとかにできるかも)。シンプル目なサイトで、WordPress(未カスタマイズ)よりはhtmlヘッダーがシンプルになる印象です。
SPビューはこんな感じ。メニューはハンバーガータイプで、押すとアニメーションで出てくる、よくあるタイプです(jquery.treemenu.jsというのが入っていたので、ツリータイプとかにできるかも)。シンプル目なサイトで、WordPress(未カスタマイズ)よりはhtmlヘッダーがシンプルになる印象です。
GRAV vs WordPress速度比較~高速化チューニング済みであれば、WordPressが速い場合もある
ここでは、GRAV vs WordPressで速度比較を行います。WordPressについてはこのサイト(読んどけコラム/高速化チューニング済み)を使用しました。デフォルトだと、フラットファイルcmsのほうが有利かと思います(サーバーはどちらも、このサイトがインストールされている同じサーバーです。)。
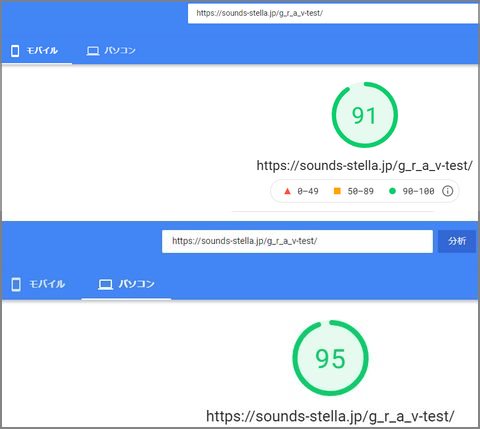
GRAV(テーマquark)のスコア→PC:95 / SP:91
 あまりテーマのチューニングをしませんでしたが、上記のスコアがでました。WordPressでは適当なテーマ&チューニングなしであれば、SP10~20が出てしまうこともあるので、なかなか良いのではないでしょうか。さすがフラットファイルCMSです。
あまりテーマのチューニングをしませんでしたが、上記のスコアがでました。WordPressでは適当なテーマ&チューニングなしであれば、SP10~20が出てしまうこともあるので、なかなか良いのではないでしょうか。さすがフラットファイルCMSです。
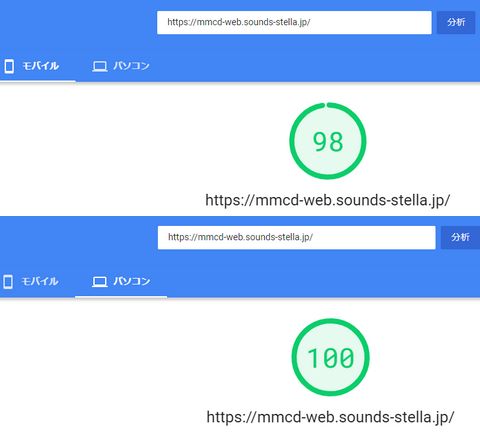
WordPress(読んどけコラム)のスコア→PC:100 / SP:98
 このサイトのスコアです。『圧縮軽量CSSをインクルード』『jquery不使用・スムーズスクロールは生javascript/メニューはcss』『コンテンツキャッシュ』などでチューニングしたところ、WordPressのわりには速い表示速度になりました。ただし、『ネットでweb制作請け負うフリーランスがコロナでめちゃめちゃ増えた』ので、トラフィックは分散して、アクセス増えていないですけどね(笑)
このサイトのスコアです。『圧縮軽量CSSをインクルード』『jquery不使用・スムーズスクロールは生javascript/メニューはcss』『コンテンツキャッシュ』などでチューニングしたところ、WordPressのわりには速い表示速度になりました。ただし、『ネットでweb制作請け負うフリーランスがコロナでめちゃめちゃ増えた』ので、トラフィックは分散して、アクセス増えていないですけどね(笑)
一般的には『WordPressの方が重い』といわれますが、チューニングしてある場合は別といえるでしょう。結論としては『テーマ・設定による』というところです。
GRAVの表示速度スコアを上げるには?(テーマ設定・チューニング)
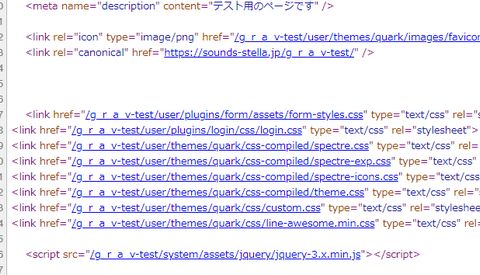
ページスピードインサイトでは『レンダリングを妨げるリソースの除外』という項目が出てきます。だいたい『大きめの画像・CSS・javascript』が引っかかって、メインコンテンツ表示に時間がかかる、というパターンが多いです。GRAV・テーマquarkだと・・
 こういう風にアイコンとかのCSSがヘッダーにいっぱい出てきているので、これらをどうにかできれば良さそうです。
こういう風にアイコンとかのCSSがヘッダーにいっぱい出てきているので、これらをどうにかできれば良さそうです。
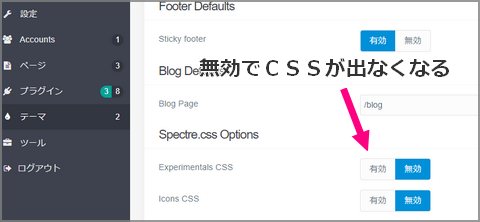
 『spectre-icons.css・spectre-exp.css』みたいな項目については、管理画面から解除(出力されなくなる)ができました。
『spectre-icons.css・spectre-exp.css』みたいな項目については、管理画面から解除(出力されなくなる)ができました。
そのほか、テンプレートエンジンはtwigを使用しており、『{% do assets.addJs(‘〇〇’, 〇〇}) %}』みたいな書き方も押さえておくと、カスタマイズがやりやすくなりそうです。『インストールディレクトリ/user/themes/quark/templates/partials/base.html.twig』に基本レイアウトが入っており、ここら辺を弄ってみようかと思います。(jqueryの読み込みをasync、というのもできそうです。)
あとがき・まとめ
- GRAVはフラットファイルCMSで、デフォルトでも表示速度は良好
- CSSを管理画面で制御したり、twigテンプレートファイルを扱えると、より自由にカスタマイズ・軽量化もできる
まとめると、こんなところでしょうか。デフォルト状態でもパフォーマンスは良かったけど、カスタマイズができるとパフォーマンス・デザインの面でよいでしょう。
【カテゴリ】- フラットファイルCMS
【タグ】- GRAV