【WordPress rest-api&vue.js】サムネイル画像つきの新着記事情報を、ループ回して複数取る方法
| 更新: 2024/02/06 | 2912文字

今回は、以前書いた記事(REST-API&vue.js htmlファイル上で記事json取得し表示)の続きで、サムネイル画像つきの新着記事情報を、ループ回して複数取るというのをやってみます。
前回は単純にMustache構文({{ 〇〇 }}というように波括弧でくくってバインド)で、それぞれの要素をひょうじするだけでしたが、今回はより実践的に、サイトの1セクションみたいな感じで行っていきます。さっそく、下準備やコードを見ていきましょう。
目次
下準備~WordPress側で、rest-apiにサムネイル画像を登録する(register_rest_field)
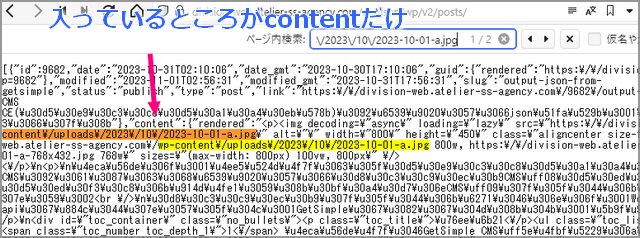
 まず、デフォルト状態だとドメイン〇〇/wp-json/wp/v2/posts/?~の形式urlでrest-apiにアクセスした場合、(本文内に入れているので)本文内にしかサムネイル画像が出てなかったんですね。
一応、『?_embed』のパラメータつけて、wp-featuredmediaを出力して取ってくるという手もありますが、階層がちょっとややこしくなります。
(以前やったことがあったんですけど、
まず、デフォルト状態だとドメイン〇〇/wp-json/wp/v2/posts/?~の形式urlでrest-apiにアクセスした場合、(本文内に入れているので)本文内にしかサムネイル画像が出てなかったんですね。
一応、『?_embed』のパラメータつけて、wp-featuredmediaを出力して取ってくるという手もありますが、階層がちょっとややこしくなります。
(以前やったことがあったんですけど、
$arr[“_embedded”][“wp:featuredmedia”][0][“media_details”][“sizes”][“full”][“source_url”] というような階層になります笑)
そこで、『register_rest_fieldに細工してサムネイル登録』という方法を取ります。管理人がつけたファンクション名が『add_eyecatch_url_to_api』と、コールバックで呼んでget_the_post_thumbnail_urlの値(画像url)を返す『register_thumb』です。どっちもeyecatchにそろえた方が良かったですね。コードは以下の通りです。
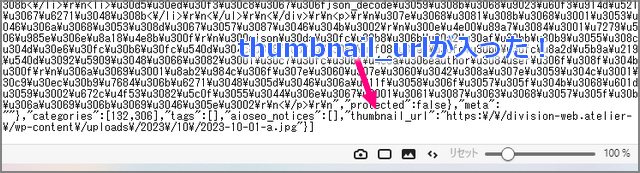
 上記のコードをfunctions.phpに書いたところ、thumbnail_urlが出力されました。これで、『v-bind:src=”〇〇.thumbnail_url”』みたいに、浅い階層で取ることができます。
上記のコードをfunctions.phpに書いたところ、thumbnail_urlが出力されました。これで、『v-bind:src=”〇〇.thumbnail_url”』みたいに、浅い階層で取ることができます。
参考リンク
register_rest_field(Developer Resources)
https://developer.wordpress.org/reference/functions/register_rest_field/
get_the_post_thumbnail_url(Developer Resources)
https://developer.wordpress.org/reference/functions/get_the_post_thumbnail_url/
下準備その2~vue.jsとaxios.jsを準備する(ただしvueのバージョンは2.5.16)
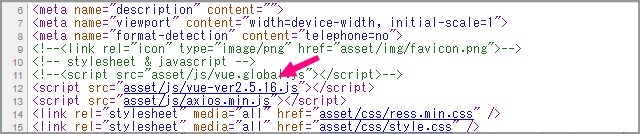
以前もやったので詳しい説明は省きますが(過去記事もご覧ください)、表示するサイトでvue.jsとaxios.jsを読めるようにしておきました。
 こんな感じで、asset/jsの中に、配置していきます。
こんな感じで、asset/jsの中に、配置していきます。
ただし、管理人が扱ってしまったバージョンが『vue-ver2.5.16』だったんですね。このフレームワークは、バージョンによって書き方が異なるところがあるようです。今回使う書き方については、公式のver2のドキュメントにリンクをつけておいたので、こちらもご覧ください。
(当サイト過去記事)【WordPress・REST-API&vue.js】静的htmlファイル上で記事json取得し表示
https://division-web.atelier-ss-agency.com/9150/wp-rest-api-with-vue-js-fetching-json/
v-bind(vue.js ver2公式)
https://v2.ja.vuejs.org/v2/api/#v-bind
v-for(vue.js ver2公式)
https://v2.ja.vuejs.org/v2/api/#v-for
vue.jsでWordPress rest-apiから、サムネ画像つき新着情報を、ループ回して複数取る方法
フロントのindex.htmlに設置したコード
実装のポイント
axios.getの部分でrest-apiにアクセスするんですけど、この段階で(あんまりいっぱいいらないので)3件に絞っておきました。パラメータに『?per_page=3』をつけると3件取得になります。また、表示させたい要素はidで指定し『id=”wpfeed”』という形にしました。
この段階でオブジェクト内に3件記事が入るので、ループで回すため『v-forディレクティブ』を使用します。in dataobj.dataと書いているのは、vue.jsのデータオブジェクトが、{ “data”: [ { “id”: 9682, “date”: “2023-10-31”, ~}] }というような階層になっているからです。valはエイリアス(別名)指定です。
タイトルや日付は、単純に文字列が出ればよいので、{{〇〇}}(Mustache構文)という波括弧でくくる構文にしていますが、この書き方だとタグ内に出力して機能させることができないので、『リンク・画像タグはv-bind』という形にしました。
data(vue.jsドキュメント)
https://v2.ja.vuejs.org/v2/api/#data
表示例
 お仕事用のサイトを最近新しくしていたんですけど、このサイトの下の方に『new-post』というセクションを設けました。
お仕事用のサイトを最近新しくしていたんですけど、このサイトの下の方に『new-post』というセクションを設けました。
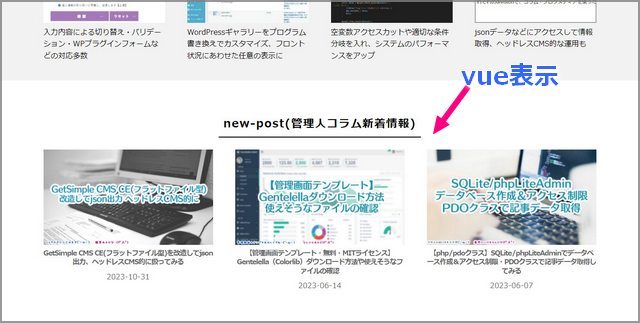
 (CSSは省略)この3つの部分が、当サイトから最新3件を引っ張ってきた部分になります(vue.jsで表示しています)。サムネイル部分もしっかり表示できました。
(CSSは省略)この3つの部分が、当サイトから最新3件を引っ張ってきた部分になります(vue.jsで表示しています)。サムネイル部分もしっかり表示できました。
あとがき・まとめ
- rest-apiからサムネイルを取得する場合は、新たに登録した方が階層が浅くてラクに取れる
- 『オブジェクト内に3件の記事』みたいなのをループで出すにはv-forディレクティブ
- 単純な文字列は{{〇〇}}(Mustache構文)、リンクや画像タグなどはv-bind
まとめると、こんなところでしょうか。vue.jsは使い始めて日が浅いんですけど、フロント側でいろいろやれそうな印象が強くなってきました。みなさんも、こんな感じの簡単なアプリケーションからやってみてはいかがでしょうか。
【カテゴリ】- javascript/jQuery、その他
【タグ】- vue.js, WordPress_REST_API